Cách áp dụng Tooltip hiệu quả trong thiết kế UI
Khi làm việc, các UI/UX designer sẽ bắt gặp nhiều tooltip trên các sản phẩm digital. Designer thậm chí còn không để tâm đến tooltip là gì vì sự hiện diện quá thường xuyên này. Tuy nhiên, nếu không còn thấy tooltip nữa, chắc hẳn bạn sẽ cảm thấy bỡ ngỡ.
Bài viết này sẽ giới thiệu cho bạn một số ví dụ về các loại tooltip nổi bật, giúp bạn có thêm cảm hứng để thiết kế tooltip hoặc đơn giản hơn, giúp bạn hiểu sâu về tooltip và cách áp dụng tooltip trong thiết kế.
ToolTip là gì?
Thuật ngữ tooltip xuất phát từ các ứng dụng Microsoft đời cũ (Microsoft Word 95). Các ứng dụng này có thanh công cụ chứa nhiều biểu tượng. Khi ta di chuyển chuột lên các biểu tượng này, chú thích ngắn về chức năng của biểu tượng sẽ hiển thị. Không chỉ được sử dụng trên thanh công cụ, tooltip (hay infotip hoặc hint), là yếu tố phổ biến trong giao diện đồ hoạ người dùng (Graphical User Interface). Tooltip còn được sử dụng trên nhiều phần khác nhau của giao diện, giúp hiển thị các thông tin như
- Mô tả chức năng của nút bấm
- Phiên bản đầy đủ của từ viết tắt
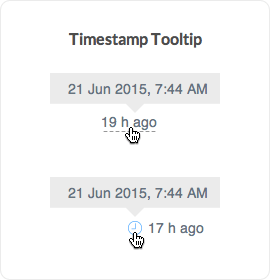
- Thời gian chính xác thay vì thời gian tương đối
- Hướng dẫn sử dụng khi mới vào một màn hình lần đầu

Chúng ta có thể dễ dàng nhìn thấy ứng dụng của tooltip trên các trình duyệt, bút S-pen của Samsung, Apple Pencil hoặc các loại bút thông minh cho máy tính bảng. Trên hệ điều hành di động, tooltip được hiển thị khi chạm, nhấn giữ một biểu tượng. Một số điện thoại có bổ trợ bút thông minh, giúp hiển thị tooltip khi di chuyển ngòi bút trên màn hình.
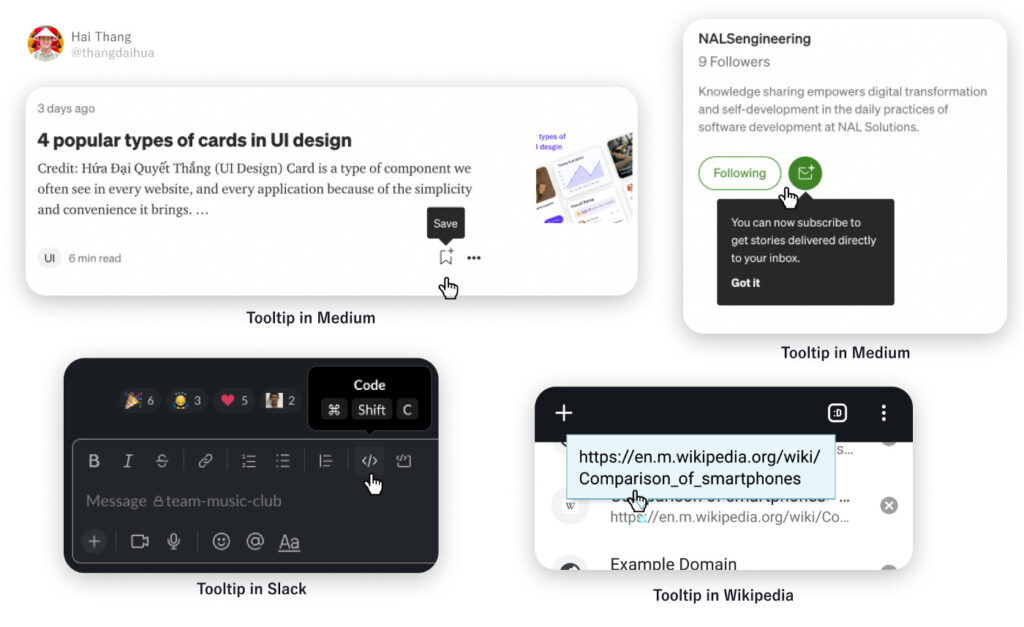
Những trường hợp sử dụng tooltip phổ biến bao gồm: hướng dẫn từng bước trực quan (interactive walkthroughs), làm quen các tính năng bổ trợ (secondary onboarding) và giới thiệu tính năng. Bạn có thể học hỏi từ các tooltip của Medium, Slack, Wikipedia,…

Cách áp dụng tooltip để đem đến trải nghiệm tốt cho người dùng
Chỉ dùng khi thật sự cần thiết
Khi các biểu tượng trên màn hình không đủ rõ ràng để hiểu được chức năng cụ thể, bạn nên sử dụng tooltip để truyền đạt ý nghĩa hoặc cách sử dụng đến người dùng.
Đối với các biểu tượng rõ ràng như button kèm chữ “Add friend” (“Kết bạn”) thì designer không cần sử dụng tooltip chứa chú giải “Click to add friend” (Nhấn để kết bạn) nữa. Sử dụng tùy tiện ToolTip sẽ không mang lại giá trị cho người dùng.
Nếu tooltip không có giá trị, người dùng sẽ phớt lờ, kéo theo việc bỏ lỡ những thông tin quan trọng khác. Hãy nhớ rằng tooltip được sử dụng để tăng trải nghiệm người dùng, không phải để tăng mức độ tương tác.
Sử dụng mô tả rõ ràng, ngắn gọn
Khi viết nội dung cho tooltip, bạn nên nhớ rằng nếu nội dung quá ngắn, không rõ ràng, hoặc quá dài, tooltip sẽ bị người dùng bỏ qua. Hãy cố gắng viết nội dung đầy đủ và ngắn gọn để truyền tải ý nghĩa của biểu tượng đến người dùng. Đối với các biểu tượng có chức năng phức tạp, bạn nên tham khảo ý kiến của một vài đồng nghiệp trước khi viết để chú giải của tooltip dễ hiểu với đại đa số người dùng.
Không nên làm gián đoạn trải nghiệm người dùng
Hãy cẩn thận với việc sử dụng các loại ToolTip vì chúng có thể làm gián đoạn trải nghiệm người dùng.
Đừng để tooltip che đi các nội dung quan trọng khác
Một số tooltip có thể chiếm hầu hết màn hình, khiến người dùng lỡ mất những thông tin và biểu tượng quan trọng.
Nếu bạn cải thiện trải nghiệm người dùng bằng tooltip, bạn nên chú ý đến các yếu tố trên để sử dụng tooltip đúng cách. Nếu không, tooltip sẽ phản tác dụng, khiến trải nghiệm người dùng trở nên tồi tệ hơn.
8 loại tooltip trong thiết kế UI
1. ToolTip thông tin (Information)
Một trong những tooltip phổ biến nhất là tooltip hiển thị thông tin bổ sung khi di chuột trên button hoặc một khu vực nhất định.

2. ToolTip ngữ cảnh (Contextual)
Tooltip cũng được dùng để giải thích thêm về một thuật ngữ hoặc điều khoản. Tooltip trong trường hợp này sẽ được đặt trên một nhãn UI, hoặc xuất hiện kèm theo từ được lồng (embed) trong một đoạn văn. Những từ embed này thường được highlight màu hoặc gạch chân.

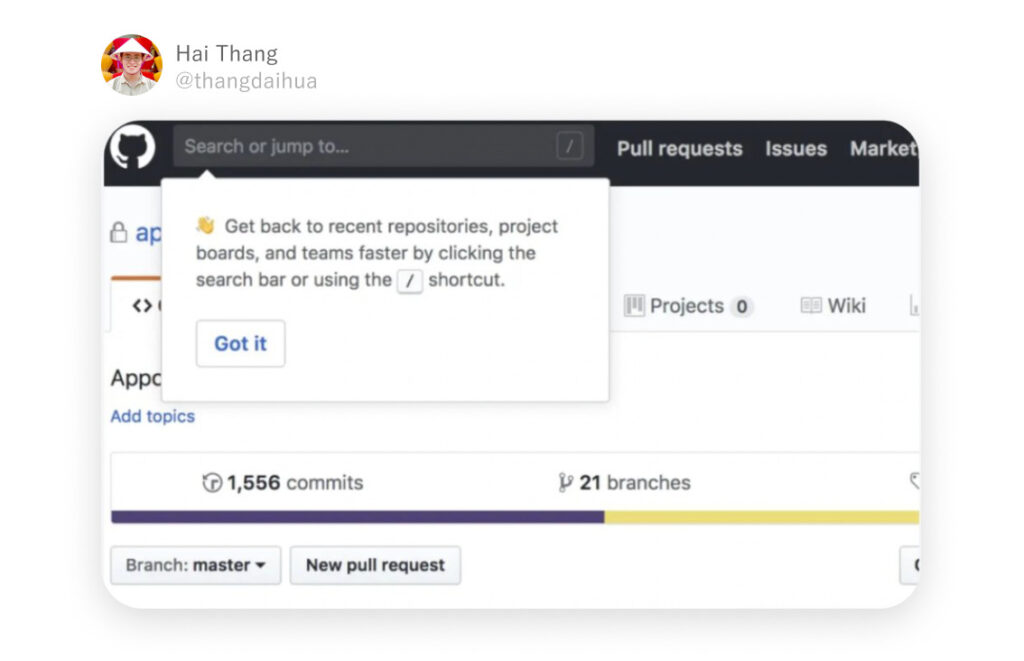
3. Tooltip điều hướng (Navigational)
Để tránh trường hợp người dùng bị quá tải thông tin trong lần đầu truy cập vào trang web, một số ứng dụng đã dùng tooltip điều hướng để đưa ra gợi ý cho người dùng khi họ đang trong quá trình sử dụng và khám phá các tính năng khác nhau.

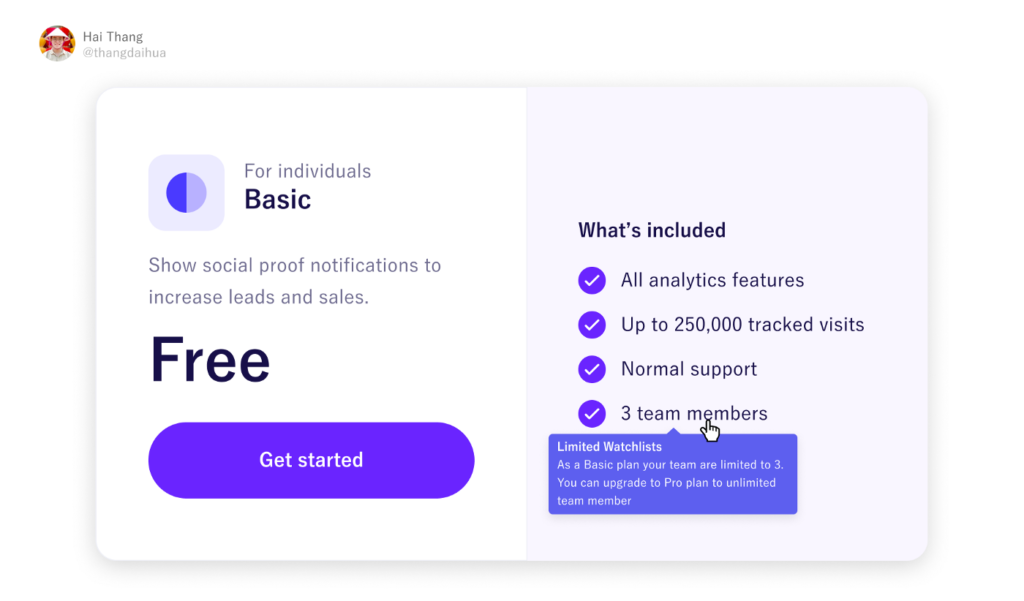
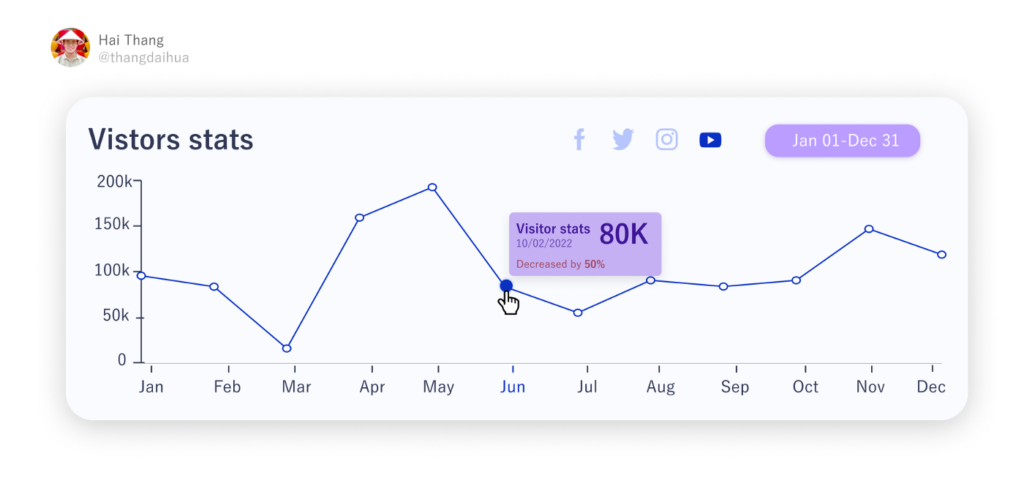
4. Tooltip điểm dữ liệu (Datapoints)
Tooltip điểm dữ liệu thường được sử dụng để hiển thị thông tin bổ sung liên quan đến một điểm dữ liệu cụ thể nào đó, nhằm mang đến cho người dùng khả năng bao quát nhanh chóng và dễ dàng với các chỉ số quan trọng nhất. Tooltip này cũng thường gắn kèm với liên kết (link) để mở ra một cửa sổ mới, nơi người dùng có thể xem thêm chi tiết.

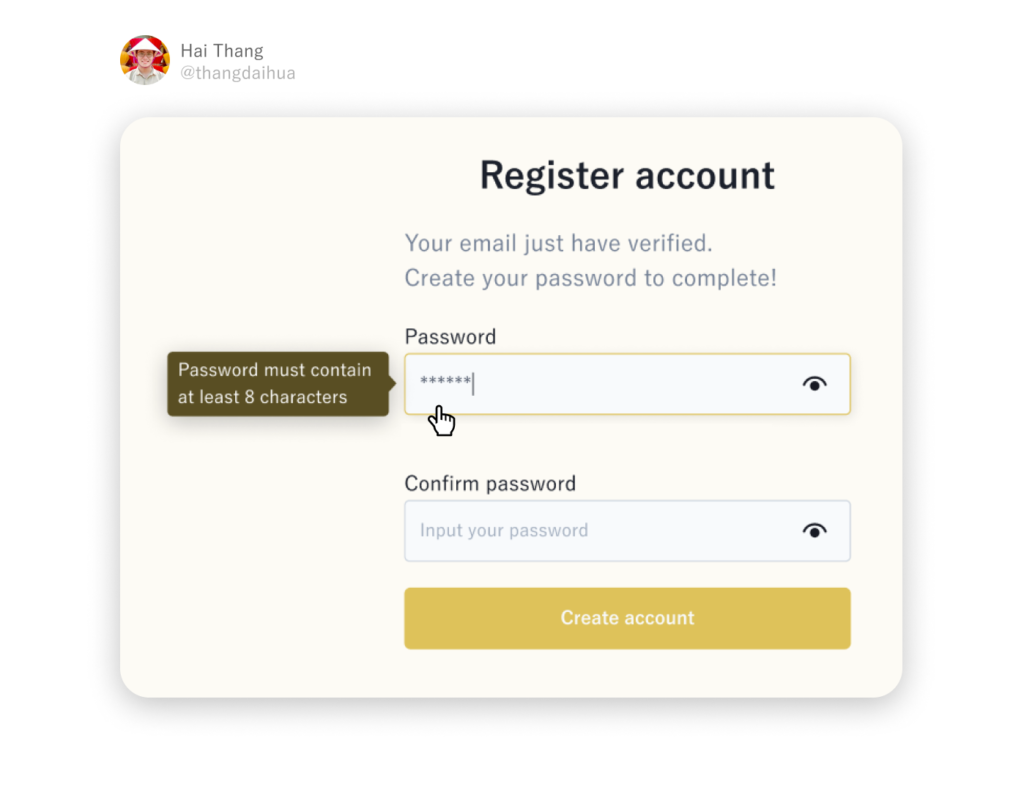
5. Tooltip thông báo (Alerts)
Tooltip thông báo được sử dụng để đưa ra các thông báo định kỳ cho người dùng, giúp họ dần hiểu rõ hơn về các chức năng.

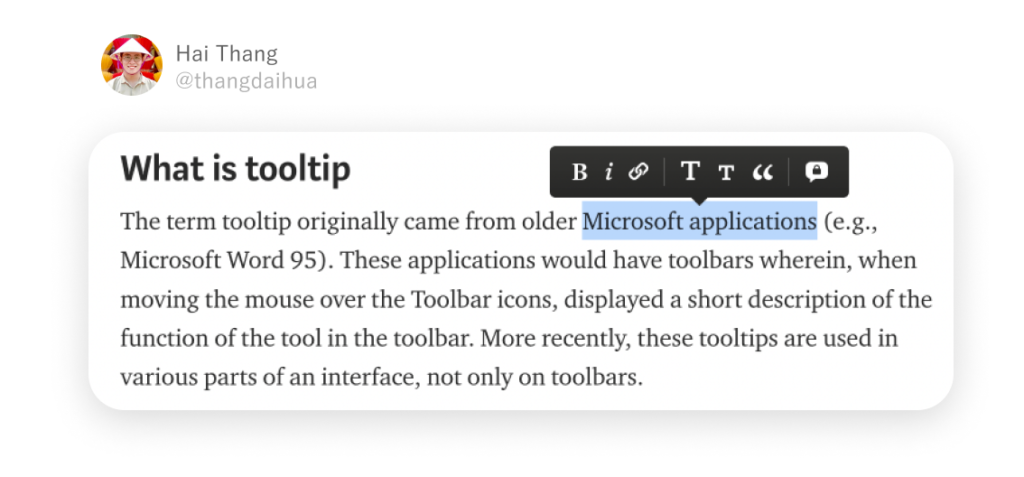
6. Tooltip chỉnh sửa văn bản nội tuyến (Inline editor toolbar)
Tooltip này thường được sử dụng trong các ứng dụng soạn thảo văn bản, cho phép người dùng có thể truy cập vào các công cụ chỉnh sửa văn bản nhanh chóng và trực quan hơn.

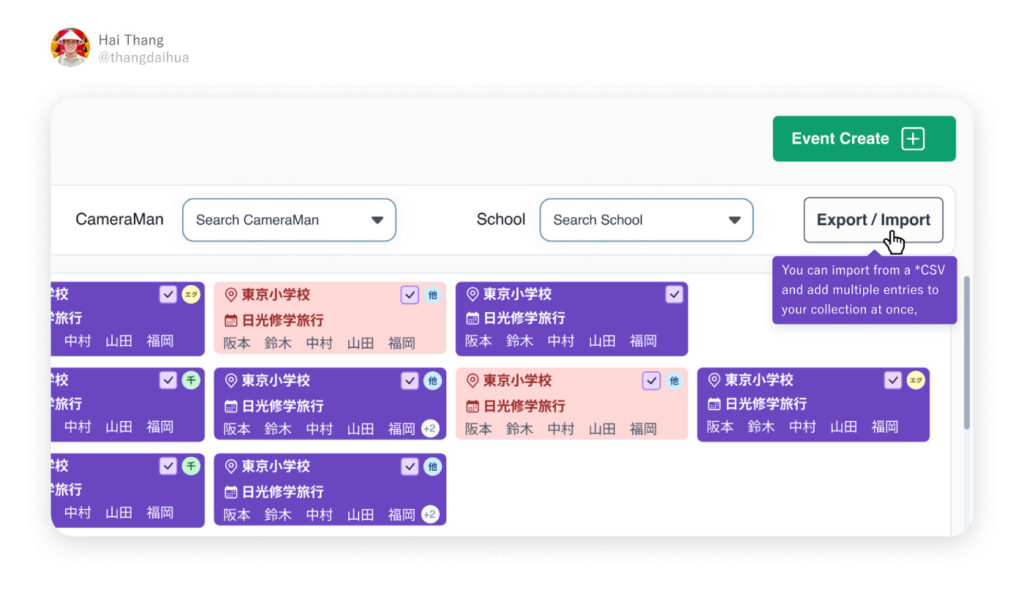
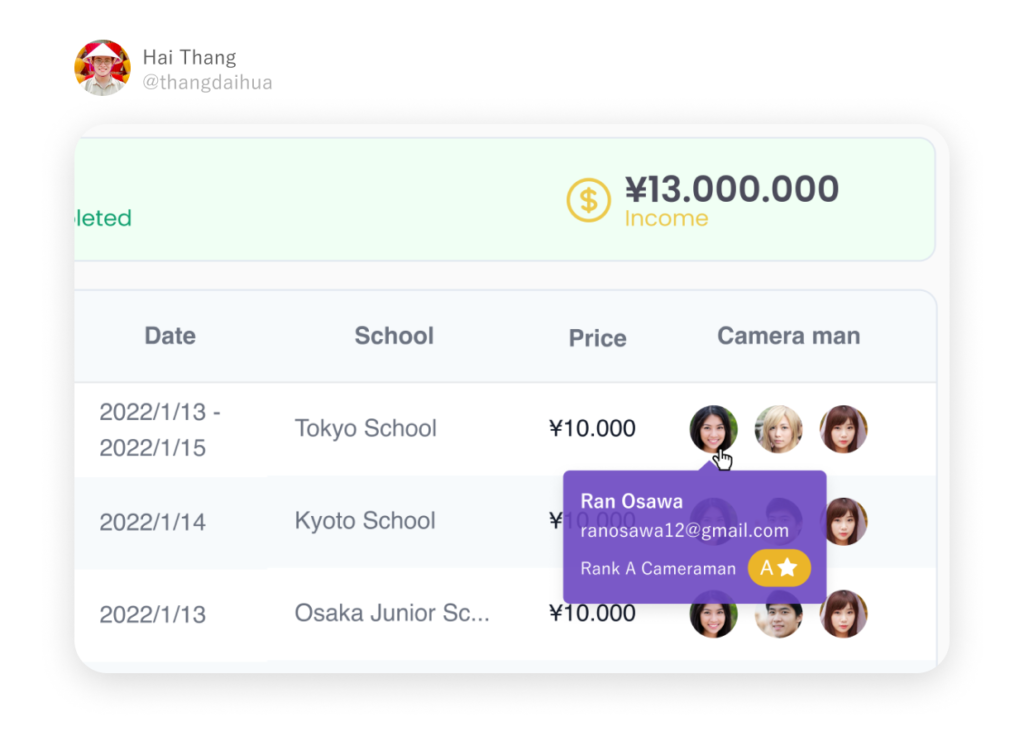
7. Tooltip hình ảnh/avatar
Tooltip hình ảnh dùng để ẩn các thông tin chi tiết về ảnh hoặc avatar người dùng như tên, địa chỉ email, trạng thái và các liên kết kèm theo.
Tooltip này giúp tối ưu hoá diện tích màn hình, dùng để ẩn các thông tin chi tiết về ảnh hoặc avatar người dùng như tên, địa chỉ email, trạng thái và các liên kết kèm theo.

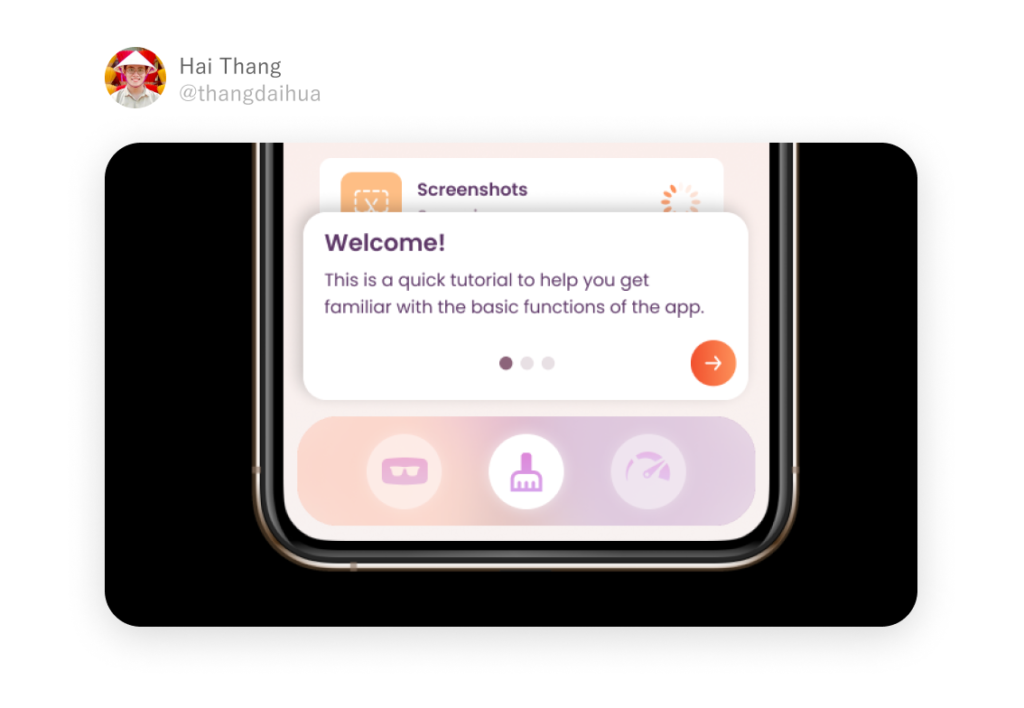
8. Tooltip giới thiệu (Onboarding)
Tooltip này thường thiết kế cho người mới sử dụng sản phẩm lần đầu, giúp người dùng tham quan giao diện sản phẩm, hiển thị chức năng và biểu tượng của giao diện có thể tương tác và chỉnh sửa được.

Tổng kết:
Mong rằng sau khi đọc bài viết này, bạn đã có thể nắm được cơ bản tooltip là gì và cách áp dụng tooltip hiệu quả vào sản phẩm của mình. Ngoài ra tìm hiểu thêm về 4 loại card trong thiết kế UI (giao diện người dùng) mà UI/UX designer chuyên nghiệp không thể bỏ qua
Bài viết nằm trong series UX/UI của Techie. Bạn đọc có thể xem thêm bản tiếng Anh tại đây hoặc hashtag #uiuxdesign để xem các bài viết cùng chuyên mục!
Đọc thêm: https://techie.vn/figma-la-gi-tat-tan-tat-ve-figma-cho-nguoi-moi-bat-dau/



