4 loại card trong thiết kế UI (giao diện người dùng)
Card trong thiết kế UI (giao diện người dùng) có lẽ là hạng mục vô cùng quen thuộc với các designer. Hãy cùng tìm hiểu cụ thể hơn về Card UI và 4 loại card thông dụng nhất qua nội dung sau đây!
Card trong thiết kế UI là gì?
Card (thẻ) được sử dụng trên nhiều trang web và các ứng dụng bởi sự đơn giản và tiện lợi mà nó mang lại. Card chứa đựng các element; là nơi tóm tắt ngắn gọn thông tin của một bản ghi mà chúng ta muốn truyền tải đến người dùng, thay vì sử dụng dạng tabular (bảng).

Card được minh họa bởi hình ảnh và văn bản. Khi chúng ta muốn truyền tải thông tin tới người dùng, nên nhớ rằng: card chính là điểm chạm đầu tiên mà họ sẽ tiếp cận. Hay nói cách khác, card là yếu tố thu hút người dùng click vào để xem thông tin chi tiết. So với thiết kế giao diện truyền thống, ưu điểm của card nằm ở sự đơn giản và trực quan, giúp giao diện trải nghiệm trở nên thân thiện hơn.
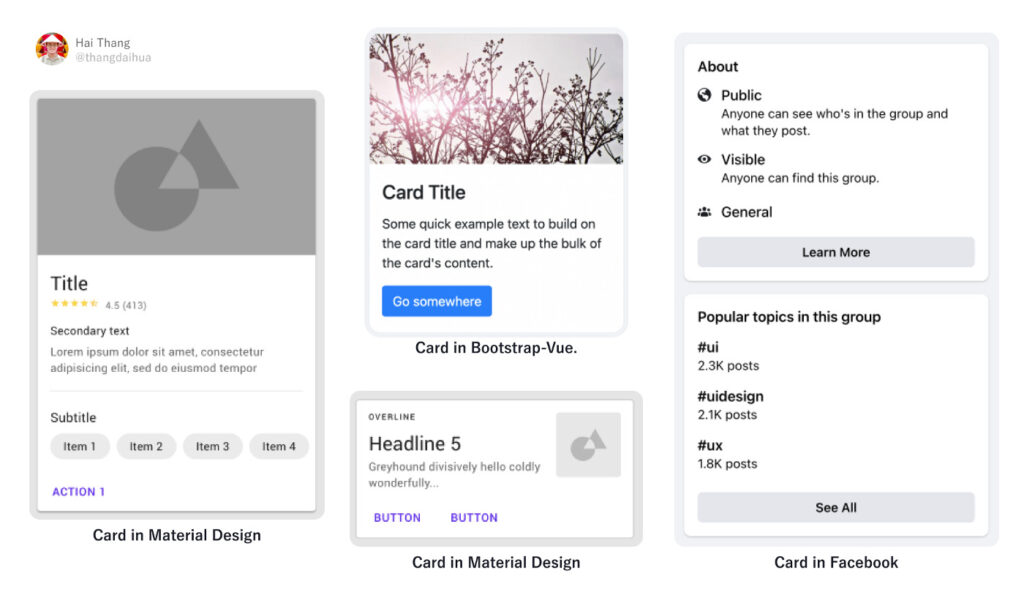
Card trong thiết kế UI đã xuất hiện từ lâu. Với sự đề cao trải nghiệm người dùng, thiết kế card đã trở thành xu hướng trong làn sóng thiết kế UI hiện đại. Card cũng là thành phần không thể thiếu trong thiết kế giao diện website hay ứng dụng. Cùng với sự phổ biến của Google’s Material design, việc áp dụng card trong thiết kế càng được ưa chuộng.

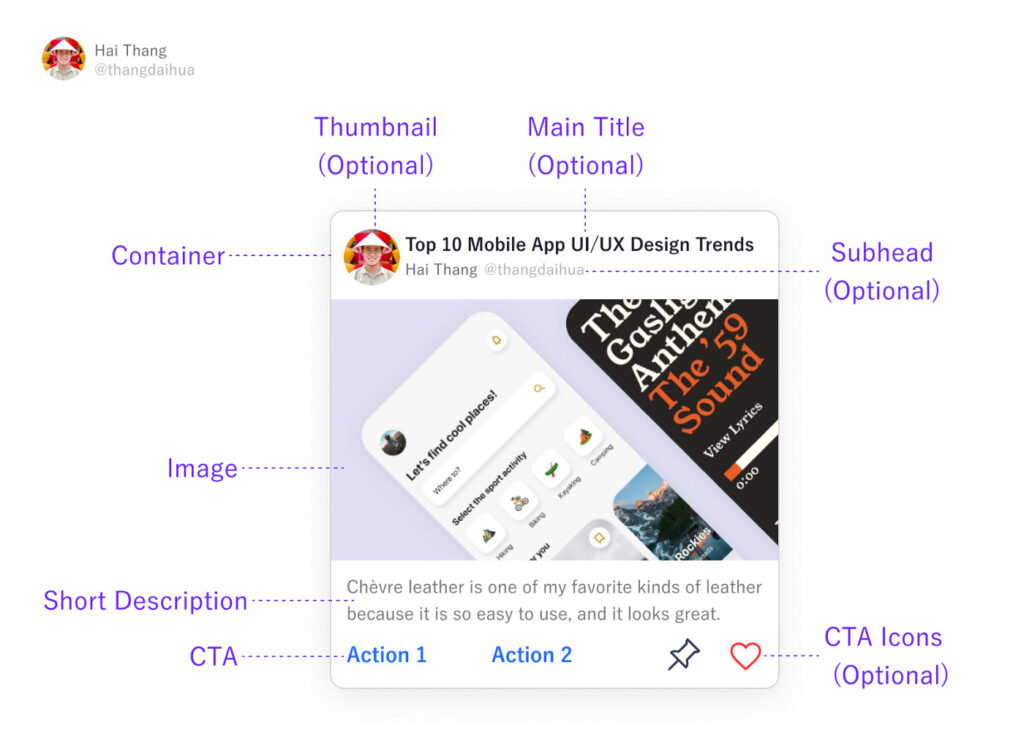
Để card đẹp và tách biệt rõ ràng với nền, khi thiết kế nên bố trí đường viền xung quanh card. Các elements bên trong card sẽ phụ thuộc vào những gì bạn muốn truyền tải. Dưới đây là các elements thường gặp:

Nội dung hiển thị trên card nên theo một chủ đề duy nhất và phải dễ hiểu. Như vậy, khi người dùng xem lướt qua vẫn có thể nắm bắt được các thông tin quan trọng, từ đó thực hiện hành động một cách nhanh chóng. Các element như văn bản và hình ảnh phải được phân cấp một cách rõ ràng. Mỗi card được tạo thành từ các khối nội dung. Tất cả các khối nội dung nên liên quan đến cùng một chủ đề hoặc cùng dẫn về một trang đích. Bên cạnh đó, nội dung cũng nên được phân cấp theo mức độ ưu tiên, nhằm nhấn mạnh những thông tin quan trọng đến người đọc.
Vậy tại sao nên dùng card trong việc thiết kế?
- Nội dung trong card đã được chắt lọc và cụ thể hóa, nhờ đó sử dụng card sẽ giúp người dùng dễ dàng tập trung vào các thông tin quan trọng nhất.
- Dễ dàng hiển thị trên website và thiết bị di động.
- Hiện nay, nhiều website và ứng dụng sử dụng card để truyền tải thông tin. Do đó, người dùng đã quen với việc tiếp thu thông tin dưới dạng card.
- Card giúp giao diện gọn gàng và tối ưu hơn.
4 loại card trong thiết kế UI:
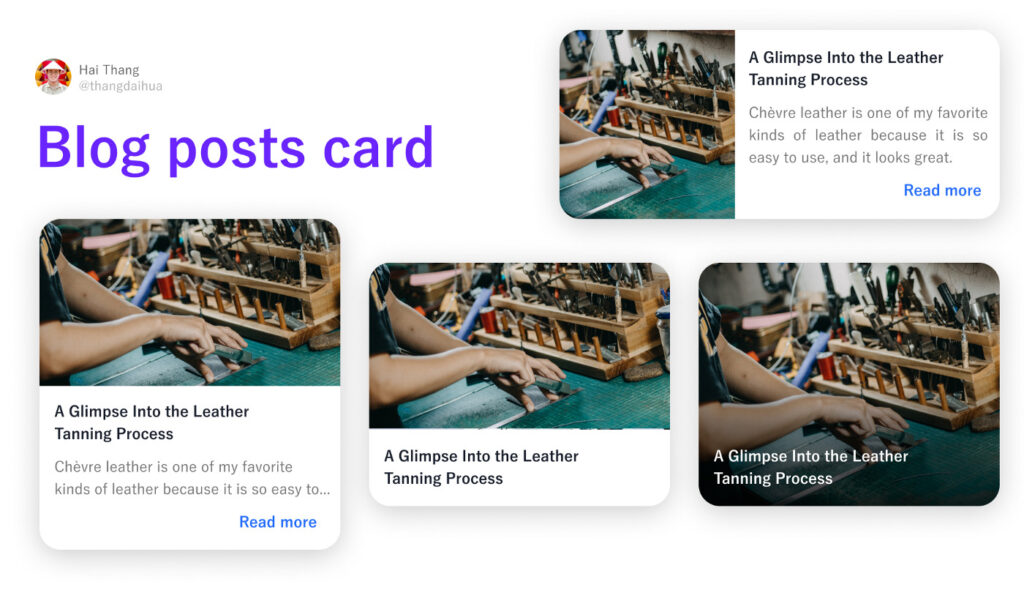
1. Card trên trang blog
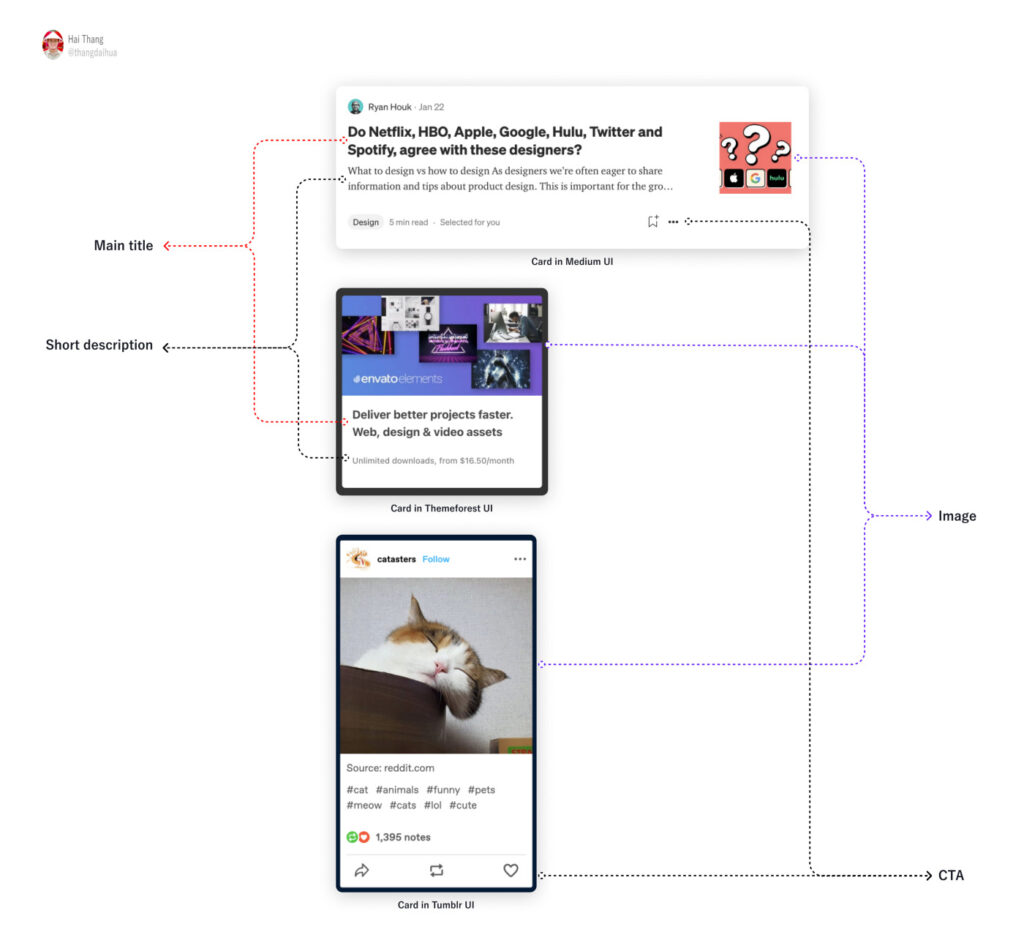
Đây là loại card được sử dụng để hiển thị các bài đăng trên trang blog. Card blog bao gồm nhiều element như: ngày giờ tạo blog, tiêu đề, nội dung, hình ảnh minh họa, loại bài viết… Để tạo ra một card blog đẹp, cần dựa vào nhiều yếu tố, gồm: bố cục rõ ràng, dễ hiểu, phân chia hợp lý các element.


Card blog có các element phổ biến như hình ảnh, tiêu đề chính, mô tả ngắn và CTA (call to action: lời kêu gọi hành động). Bạn có thể tùy chỉnh các element này để phù hợp với nhu cầu. Chẳng hạn như thay đổi nút “Đọc thêm” thành “Lưu bài đăng”; hoặc thêm các nút khác như “Chia sẻ”, “Thích”,…
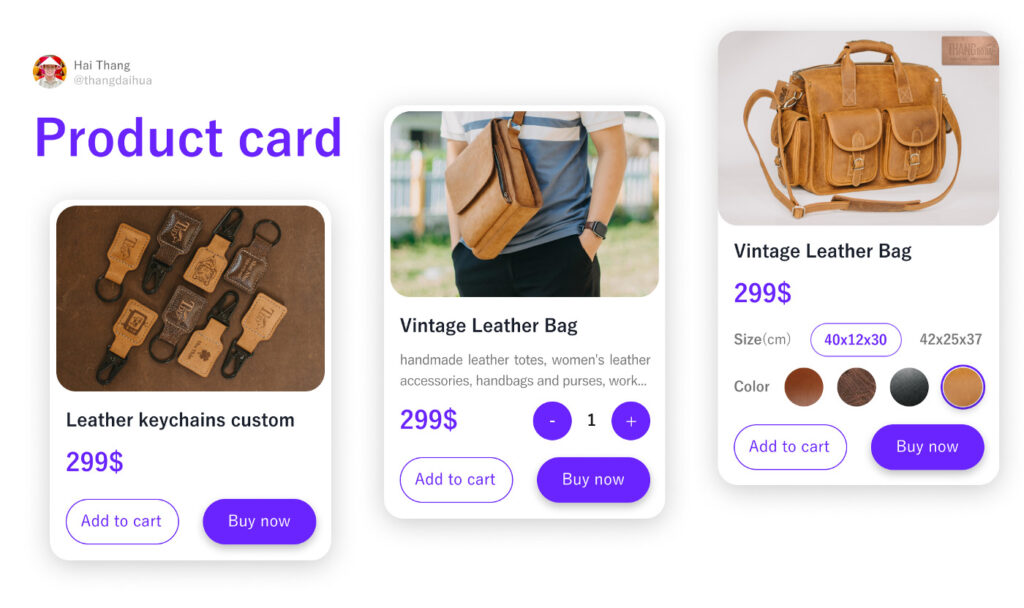
2. Card sản phẩm
Card sản phẩm được sử dụng rộng rãi trên các trang web và ứng dụng thương mại điện tử, với mục đích làm người mua chú ý hơn đến sản phẩm. Theo kinh nghiệm người viết, hình ảnh của sản phẩm nên lớn hơn phần nội dung và giá cả. Như vậy, sẽ tạo được hiệu ứng phân cấp trực quan, làm cho card thu hút người dùng hiệu quả hơn.
Mục đích chính của card sản phẩm là cung cấp thông tin sơ bộ về sản phẩm cho người mua. Theo đó, tùy thuộc vào sản phẩm muốn bán mà chúng ta cân nhắc cách sắp xếp thông tin để đưa vào thiết kế.
Ngoài tiêu đề sản phẩm, hình ảnh và nút CTA (ví dụ như nút: thêm vào giỏ hàng, mua ngay), card sản phẩm còn phải có mô tả ngắn gọn, thông số của sản phẩm, số lượng mua và xếp hạng của người dùng.

Hình ảnh rất quan trọng, vì nó là yếu tố đầu tiên thu hút ánh nhìn của người dùng khi xem sản phẩm. Do đó, chúng ta nên làm cho hình ảnh rõ ràng và chân thực nhất có thể. Không nên sử dụng quá nhiều font chữ hay viết nội dung quá dài dòng, vì sẽ khiến người dùng có cảm giác lười đọc. Bạn chỉ cần đưa vào card sản phẩm những thông tin nổi bật nhất.
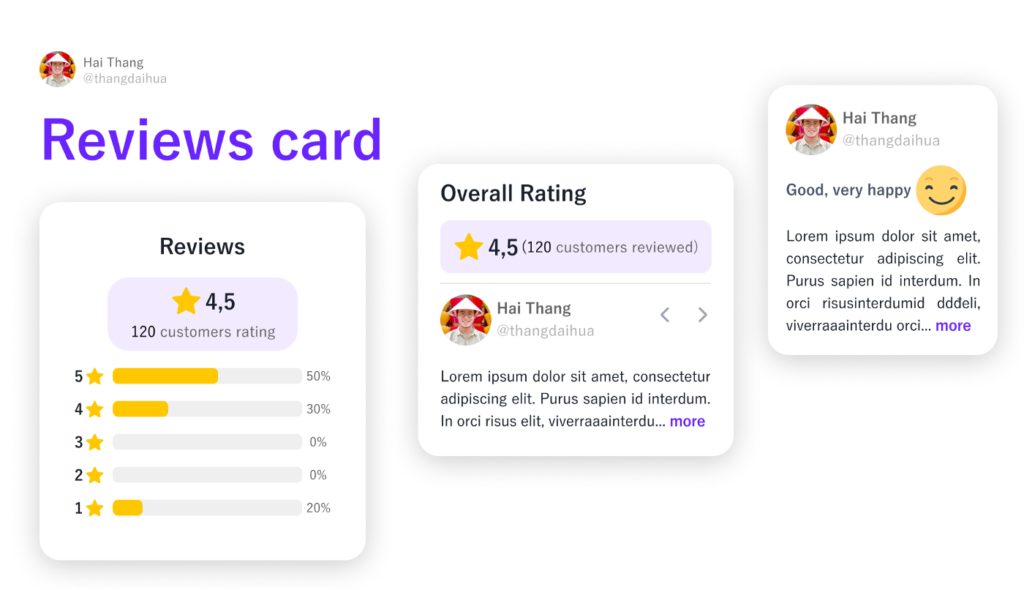
3. Card review
Nếu để ý các website có chức năng xếp hạng, chúng ta sẽ thấy rằng hình thức xếp hạng sao (từ 1 đến 5 sao) là phổ biến nhất. Dựa trên chất lượng sản phẩm hoặc dịch vụ, khách hàng sẽ có đánh giá từ 1 đến 5 sao. Đây là phương pháp rất thích hợp để đánh giá mức độ yêu thích của sản phẩm hoặc dịch vụ. Nhiều trang thương mại điện tử, review phim và nền tảng đặt phòng đang sử dụng hình thức xếp hạng này cho hệ thống của mình.
Tuy nhiên trên thực tế, người dùng không thật sự quan tâm đến việc cho bao nhiêu sao. Nếu có trải nghiệm tốt, họ sẽ cho 5 sao; nếu không thích, họ sẽ cho 1 sao. Kể từ đó, các developers đã đổi qua sử dụng hình thức đánh giá thích hoặc không thích (Like/Dislike). Ngoài ra, còn có loại hình đánh giá bằng cách cho phép người dùng mô tả trải nghiệm với sản phẩm hoặc dịch vụ. Tùy vào mỗi hình thức, các designer sẽ thiết kế card sao cho phù hợp nhất.

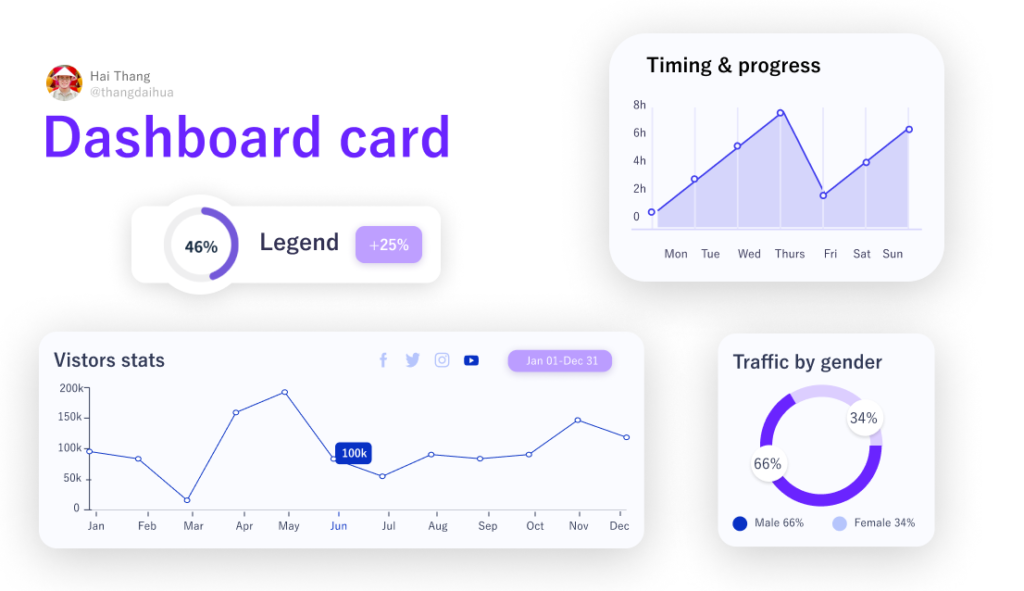
4. Card Dashboard
Dashboard (bảng điều khiển kỹ thuật số) có chức năng thu thập các thông tin, dữ liệu quan trọng của toàn bộ hệ thống. Theo đó, mục đích chính của card dashboard là hiển thị dữ liệu hiện tại và trạng thái của chúng, nhằm giúp quản trị viên làm việc chủ động, hiệu quả trên hệ thống của mình.
Đối với những thông tin quan trọng, mỗi thông tin sẽ có 1 card mô tả khác nhau. Dựa trên tính chất của thông tin mà chúng ta lựa chọn kiểu biểu đồ mô tả phù hợp nhất. Biểu đồ cột và biểu đồ đường thẳng thường được sử dụng nhiều nhất. Ngoài ra, biểu đồ hình tròn cũng khá phổ biến.
Các element thường thấy trên card dashboard bao gồm: tên của mục thông tin, dữ liệu hiện tại, biểu đồ hiển thị mức biến động hiện tại, phần trăm thay đổi. Để giúp người dùng dễ dàng phân biệt giữa các element, designer nên sử dụng hệ thống phân cấp trực quan và màu sắc khác nhau.

Tổng kết:
Nhìn chung, các loại card trong thiết kế UI – trên website và ứng dụng thì nhiều vô kể. Tuy nhiên, 4 loại card vừa nêu là thông dụng nhất. Thường thì card sẽ được thiết kế như các ví dụ trên, nhưng trong thực tế chúng ta cũng cần xem xét yêu cầu của dự án để có sự điều chỉnh sao cho hợp lý nhất.
Bài viết nằm trong series UX/UI của Techie. Bạn đọc có thể xem thêm bản tiếng Anh tại đây hoặc hashtag #uiuxdesign để xem các bài viết cùng chuyên mục!



