Hiểu về tính năng Constraints và Auto-layout Figma
Trong bài viết này, Techie sẽ giới thiệu đến bạn bản chất của tính năng constraints và auto-layout figma, cũng như cách sử dụng chúng. Cùng với đó là một số ví dụ thực tế để bạn nắm chắc cách sử dụng 2 tính năng này. Cùng Techie tìm hiểu chi tiết về hai tính năng này ở bên dưới nha.
Tổng Quan tính năng constraints và auto-layout figma
Điều khiến Figma đặc biệt hơn các công cụ thiết kế như XD hay Skecth là tính năng constraints và auto-layout. Hai tính năng này là một trong những điểm mấu chốt tạo ra thành công của Figma. Trải qua nhiều phiên bản cập nhật, tính năng constraints và auto-layout figma đã được hoàn thiện và hữu ích hơn nhiều so với trước đây.
Constraints và Auto-layout cho phép tạo ra các view tự động điều chỉnh theo những kích thước màn hình khác nhau hoặc tạo ra các UT KIT mà không cần cập nhật các khung hoặc vị trí của nó. Nhờ đó, người thiết kế sẽ tiết kiệm được thời gian đáng kể.
Tính năng Constraints
Tính năng constraints được tạo ra để giúp thiết kế trở nên linh hoạt hơn và có thể điều chỉnh trên nhiều kích thước màn hình khác nhau. Constraints bao gồm 2 kích thước – chiều ngang và chiều dọc. Cả 2 kích thước này lần lượt có các tùy chọn khác nhau như: left, right, centre, scale, top và bottom. Constraints có thể áp dụng cho mọi element.
Constraints hoạt động theo cả chiều ngang và chiều dọc. Bạn có thể áp dụng constraints theo trục X (ngang) và Y (dọc).
Trục ngang (Horizontal)
Constraints trục ngang được xác định bởi cách layer di chuyển khi bạn thay đổi kích thước frame trên trục X.
- Left: Giữ vị trí của layer so với cạnh trái của frame
- Right: Giữ vị trí của layer so với cạnh phải của frame
- Left and right: Giữ kích thước và vị trí của layer so với hai cạnh của frame. Khi thay đổi kích thước có thể khiến các layer phóng to hoặc thu nhỏ dọc theo trục X.
- Centre: Giữ vị trí của layer so với trục cạnh ngang của frame
- Scale: Xác định tỷ lệ phần trăm của kích thước và vị trí layer so với kích thước frame. Scale sẽ giúp bạn duy trì các tỷ lệ đó khi bạn thay đổi kích thước.
Trục dọc (Vertical)
Constraints trục dọc xác định cách layer di chuyển khi bạn thay đổi kích thước frame trên trục Y.
- Top: Giữ vị trí của layer so với cạnh trên của frame
- Bottom: Giữ vị trí của layer so với cạnh dưới của frame
- Top and Bottom: Giữ kích thước của layer và định vị chúng với cạnh trên và cạnh dưới của frame. Khi thay đổi kích thước có thể khiến các layer phóng to hoặc thu nhỏ lại dọc theo trục Y.
- Scale: Xác định tỷ lệ phần trăm của kích thước và vị trí layer so với kích thước frame. Scale sẽ giúp bạn duy trì các tỷ lệ đó khi bạn thay đổi kích thước.

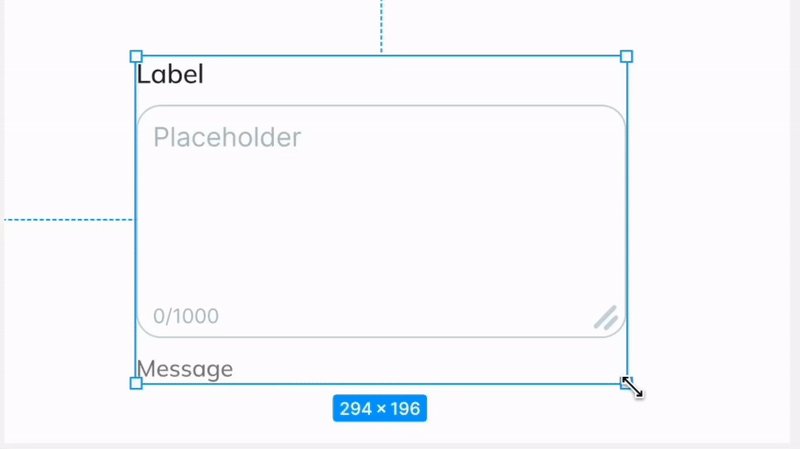
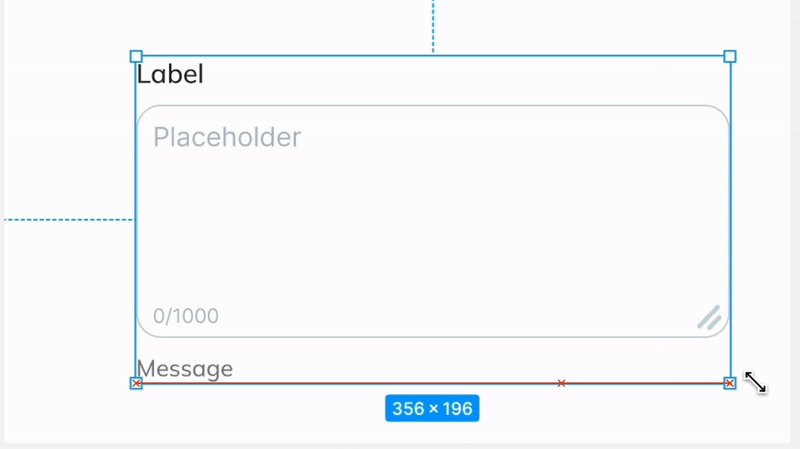
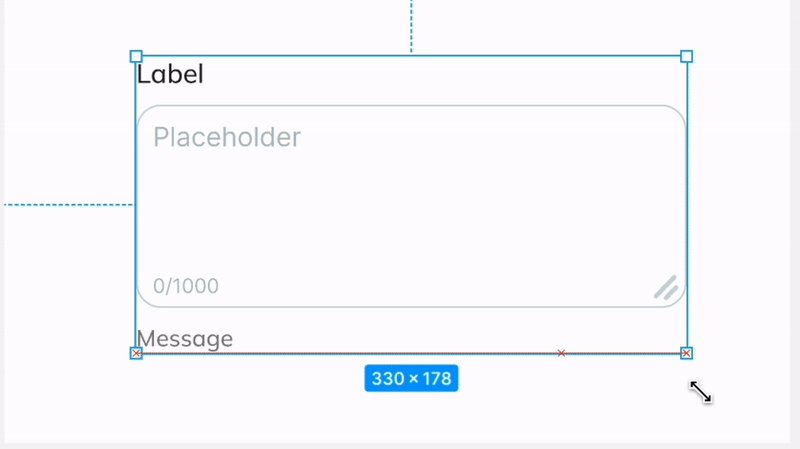
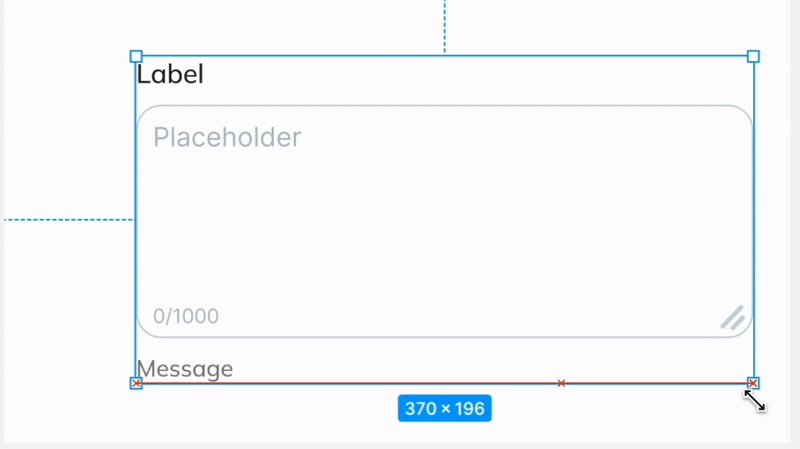
Ví dụ về text field (Trường văn bản):

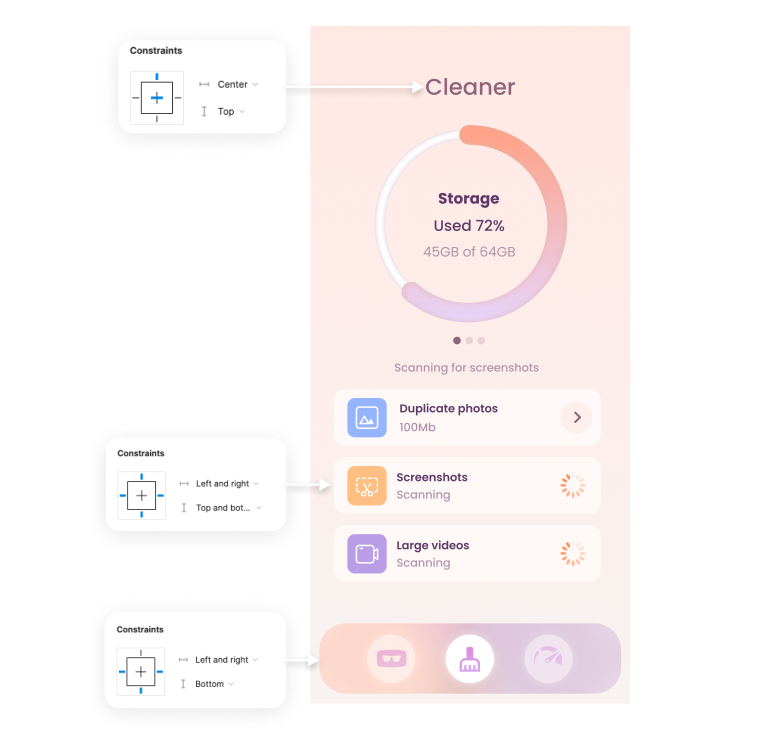
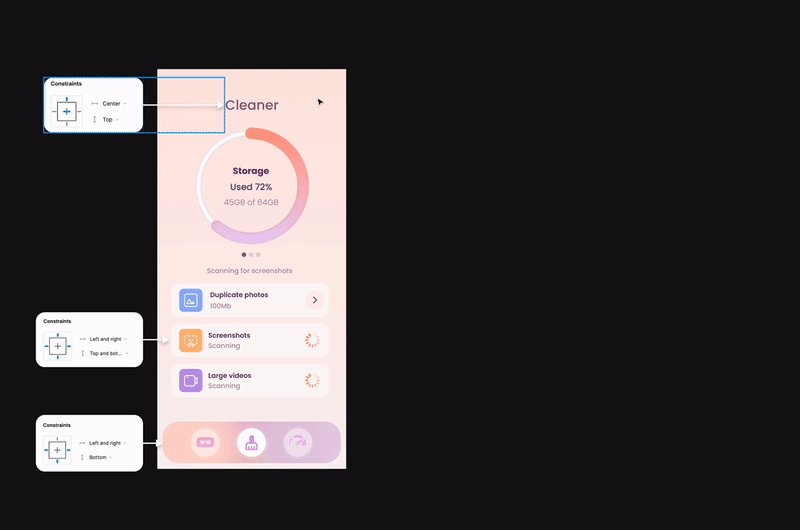
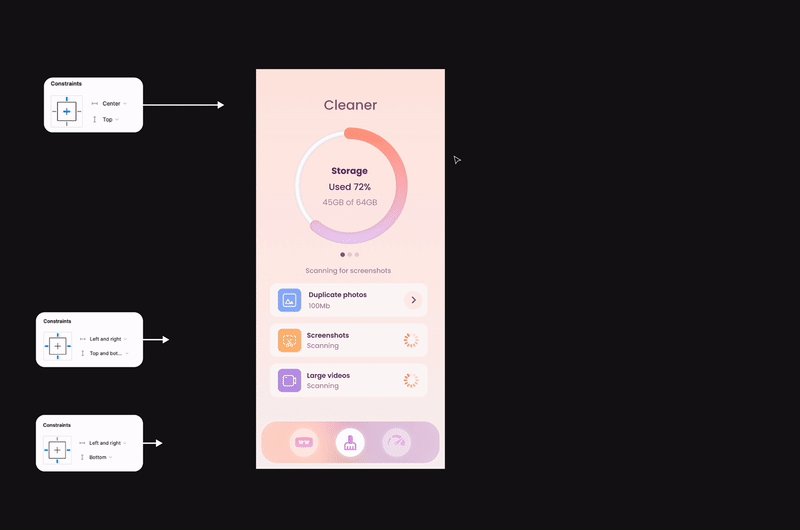
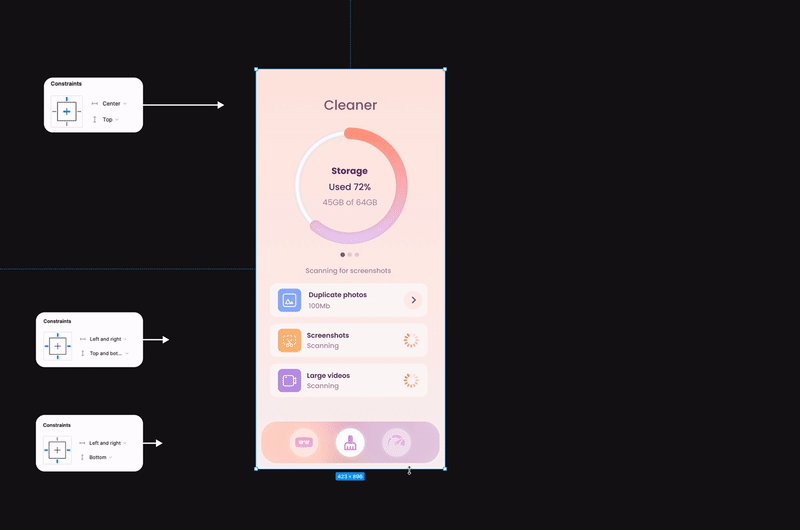
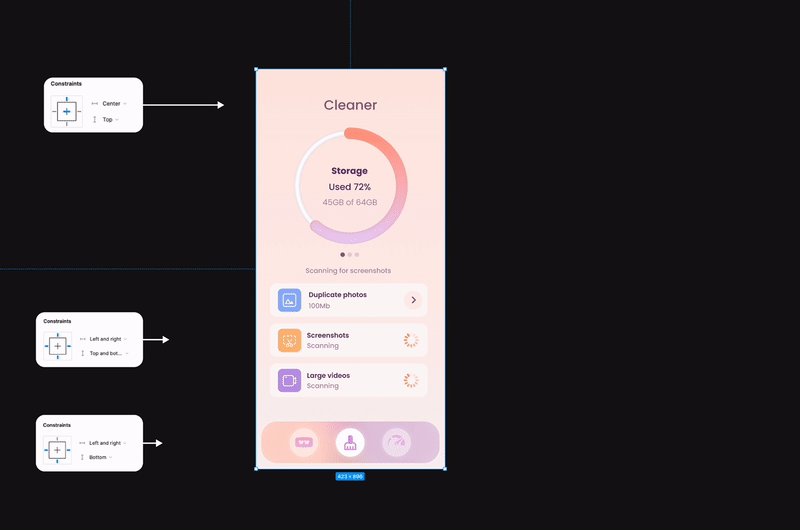
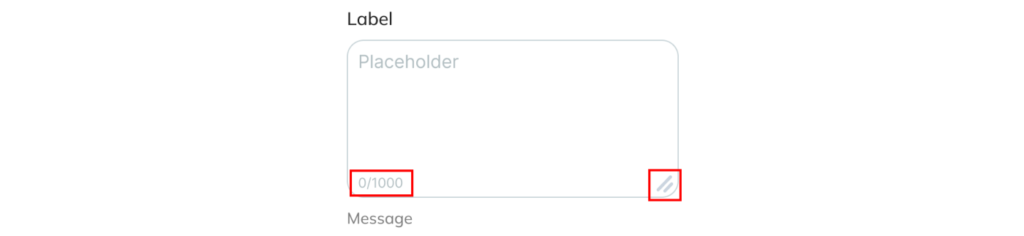
Khi bạn tạo một responsive text field (trường văn bản đáp ứng), bạn phải đặt constraint cho ô giới hạn văn bản và biểu tượng text field. Ô giới hạn văn bản thường ở dưới cùng, phía bên trái, vì vậy bạn đặt constraint cho ô này là Left, Bottom. Biểu tượng text field thường ở dưới cùng, phía bên phải, vì vậy bạn đặt constraint ở ô này Right, Bottom. Cùng xem kết quả!
Trong thiết kế màn hình thực:
Đây là kết quả:
Tính năng Auto-layout Figma
Auto-layout là một tính năng quan trọng, góp phần tạo nên sự khác biệt cho Figma. Tính năng này tự động tái cấu trúc các phần tử, điều chỉnh kích thước frame sao cho thích hợp với số lượng và kích thước của các phần tử có trong frame đó.
Khi sử dụng auto-layout, bạn cần chú ý đến frame chính và các mục con chứa trong frame. Frame chính là nơi chứa các element và mục con mà bạn thiết kế. Mục con là các element và đối tượng bên trong frame chính. Bạn có thể nhấn tổ hợp phím Shift + A để sử dụng nhanh tính năng auto-layout (sau khi đã chọn tất cả các mục cần đặt auto-layout)
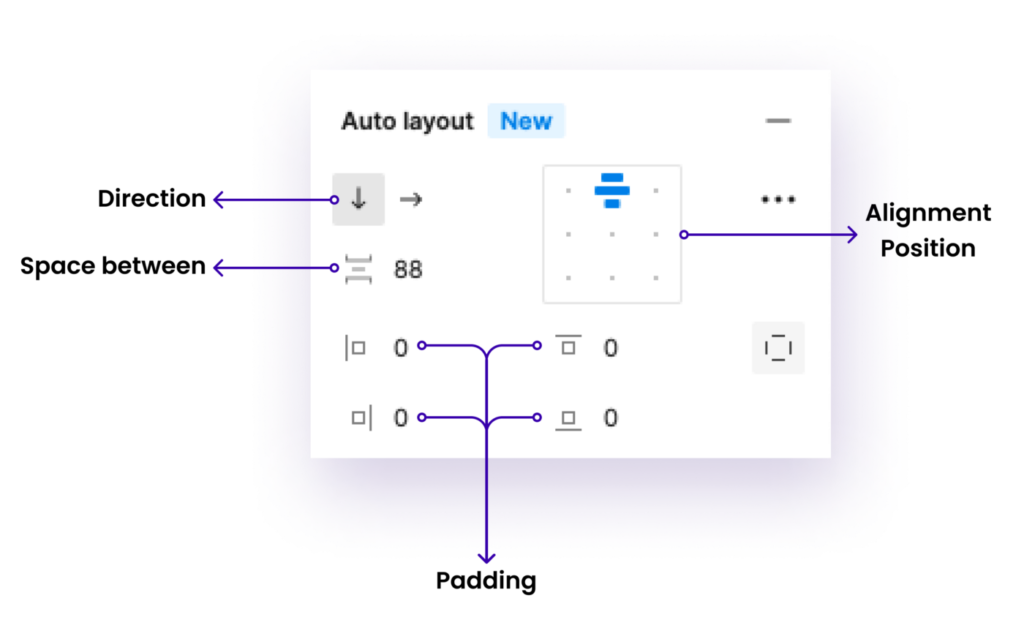
Frame auto-layout bao gồm nhiều thuộc tính:
- Direction: cho phép bố cục thiết kế ở dạng hàng ngang hoặc cột dọc
- Padding: Xác định khoảng trắng xung quanh các phần tử con
- Spacing between items: Kiểm soát khoảng cách giữa các phần tử
- Spacing mode: Đặt khoảng cách giữa các item thành Packed hoặc Space between
- Strokes: Chọn Strokes để bao gồm hoặc loại trừ khỏi bố cục
- Canvas stacking: Sắp xếp thứ tự của từng item trong một frame
- Alignment: Căn chỉnh cho các đối tượng ở trên cùng một trục
- Position: Thay đổi vị trí của các phần tử con.

Đọc chi tiết về tính năng auto-layout của Figma.
Ví dụ với thẻ sản phẩm:
3. Resizing (Điều chỉnh kích thước)
Một trong những chức năng hữu ích nhất của auto-layout là khả năng điều chỉnh kích thước (resizing) của đối tượng có trong frame.
Designer có thể đặt tập tính Resizing Behavior (thay đổi kích thước) cho các frame auto-layout chính để thích ứng với bất kỳ thay đổi nào với phần tử con. Resizing settings (Cài đặt thay đổi kích thước) cho phép áp dụng với các đối tượng trên trục ngang và dọc, bằng cách sử dụng Dropdown menus (menu xổ xuống) ở thanh bên phải.
Fixed width or height (Chiều rộng hoặc chiều cao cố định)
Khi frame của auto-layout được đặt thành “Fixed width or height”, kích thước frame vẫn giữ nguyên dù nội dung bên trong là gì. Kích thước của frame không tự điều chỉnh theo những thay đổi của các đối tượng bên. Ví dụ như khi chuỗi văn bản thay đổi độ dài.
Hug content (Bao quanh nội dung)
Bạn có thể đặt frame auto-layout thành “Hug content” để tuỳ chỉnh kích thước theo các phần tử con của nó. Frame sẽ giữ kích thước nhỏ nhất có thể để ôm trọn các phần tử bên trong, đồng thời vẫn tuân thủ giá trị đệm (padding value).
Lưu ý: Nếu bất kỳ phần tử con nào trong frame auto-layout được chọn làm “Fill container”, lúc đó frame chính sẽ không còn là “Hug content” nữa, thay vào đó sẽ được cố định theo trục.
Fill container (Lấp đầy khung chứa)
Các phần tử trong frame auto-layout khi đặt thành “Fill container” sẽ được kéo dài theo chiều rộng/chiều cao của frame chính (frame chứa phần tử).
Kết luận
Constraints và Auto Layout là hai tính năng hữu ích của Figma, cho phép designer tự động hóa hành động thay đổi kích thước. Hai tính năng này có cùng chung mục đích là giúp người dùng không phải thay đổi kích thước của từng phần tử một cách thủ công, nhưng Nhưng lại hoạt động theo cách hoàn toàn trái ngược nhau.
Trong khi Constraints kiểm soát cách các phần tử thích nghi khi điều chỉnh frame, Auto-Layout lại cho phép bạn kiểm soát cách frame thích nghi khi các đối tượng của nó thay đổi.
Cả Constraints và Auto-Layout Figma đều tương đối khá khó với các UI/UX designer tay mơ. Nhưng cũng chính vì vậy, nó sẽ giúp bạn nâng cao kỹ năng thiết kế. Hãy dùng hai tính năng này mỗi ngày để hiểu rõ và thành thạo cách sử dụng chúng nhé!
Bài viết nằm trong series UX/UI của Techie. Bạn đọc có thể xem bằng hashtag #uiuxdesign để xem các bài viết cùng chuyên mục!