Review top 4 plugin Figma hữu ích nhất năm 2023
Một trong những điểm nổi trội của Figma chính là các plugin. Figma có một thư viện plugin vô cùng phong phú, các plugin được tạo mới gần như hằng ngày. Plugin Figma đã giúp công việc thiết kế trở nên trơn tru hơn, cải thiện năng suất và tiết kiệm thời gian cho hàng tá công việc lặt vặt, nhờ đó designer có thêm nhiều thời gian để tập trung vào công việc chính. Ở bài viết này, Techie sẽ giới thiệu đến bạn cách sử dụng một số plugin hữu ích trong công việc hàng ngày.
Figma là gì?
Figma là phần mềm chuyên dụng để thiết kế giao diện và xây dựng bản thử cho các ứng dụng và trang web. Ngoài nền tảng web và ứng dụng, Figma có khả năng tương thích trên mọi hệ điều hành; được xem là phần mềm tuyệt vời cho việc thiết kế UI/UX. Thêm vào đó, nó còn có các tính năng hỗ trợ làm việc nhóm trong suốt quá trình thiết kế.
Có thể nói, Figma là công cụ thiết kế giao diện hàng đầu trên thị trường hiện nay, bởi nó rất dễ sử dụng và mang đến trải nghiệm tốt cho người dùng. So với Adobe XD hoặc Sketch, Figma có khá nhiều ưu điểm nổi bật, chẳng hạn như có thể hoạt động trực tuyến và cho phép người dùng cộng tác với người khác trong thời gian thực (real-time collaboration).
Sau đây là top 4 plugin Figma hữu ích và được sử dụng nhiều nhất:
1. Plugin Figma Iconify
Giới thiệu Iconify
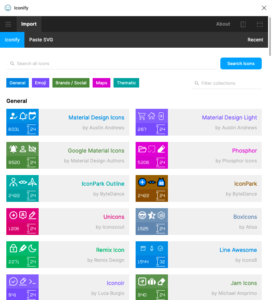
Iconify là thư viện tổng hợp các bộ icon phổ biến. Plugin Figma này cho phép người dùng thêm các icon từ các hệ thống thiết kế như Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, và nhiều bộ icon khác (hơn 100 bộ icon với gần 100.000 icon). Điều hay ho ở Iconify là designer không cần phải vào những thư viện icon trên để download từng icon một cách thủ công. Thay vào đó, Iconify sẽ tổng hợp tất cả các icon này, designer chỉ cần mở plugin và kéo thả icon vào thiết kế. Thật là dễ dàng đúng không nào?
Không giống như những plugin khác đòi hỏi phải trả phí để sử dụng icon ở định dạng SVG, Iconify cho phép sử dụng hoàn toàn miễn phí. Ngoài ra, giao diện của Iconify cũng cực kỳ dễ sử dụng. Các developer của Iconify cho thấy sự thấu hiểu người dùng khi đưa vào tính năng ghi nhớ trang icon cuối cùng mà người dùng đã truy cập, giúp dễ dàng tiếp tục sử dụng các icon vừa được tìm kiếm.

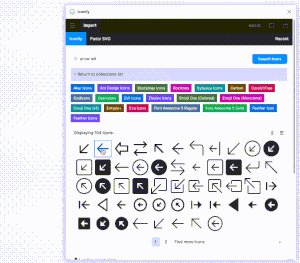
Các bước sử dụng Plugin Figma Iconify:
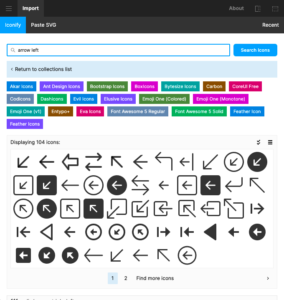
- Tìm kiếm icon
- Chọn bất kỳ icon nào
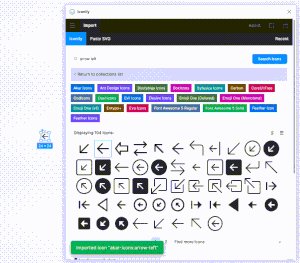
- Nhấp vào nút “Import Icon” hoặc kéo biểu tượng vào trang thiết kế Figma.
- Các thẻ phía trên kết quả tìm kiếm sẽ hiển thị chủ đề của các bộ icon, trong mỗi thẻ sẽ có các icon liên quan đến nhau.
- Nhấp vào bất kỳ thẻ nào, plugin sẽ chỉ hiển thị kết quả từ bộ icon đó.


Bạn có thể kéo và thả các icon trực tiếp từ kết quả tìm kiếm
- Chọn màu cho icon, không khả dụng cho các icon có bảng mã cứng (hardcoded palette)
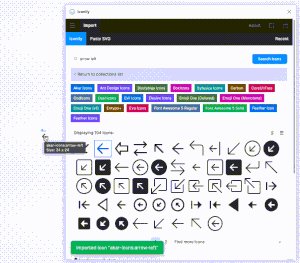
- Thay đổi kích thước icon
- Chuyển đổi hoặc xoay icon
- Nhập icon như một thành phần
- Các developers có thể lấy mã code của icon
- Thay thế icon đã nhập trước đó (chỉ khả dụng nếu layer của biểu tượng trước đó được chọn trong Figma).
2. Unsplash- Plugin cung cấp ảnh chất lượng
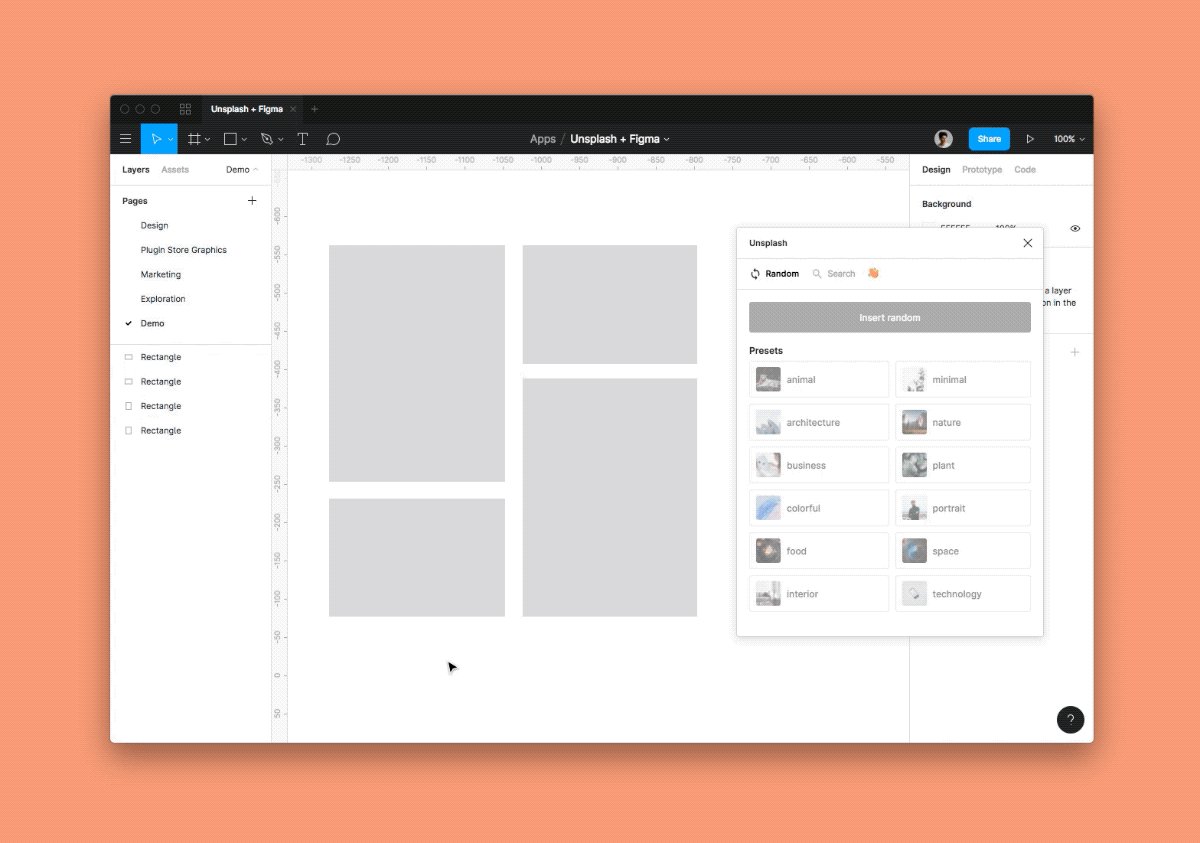
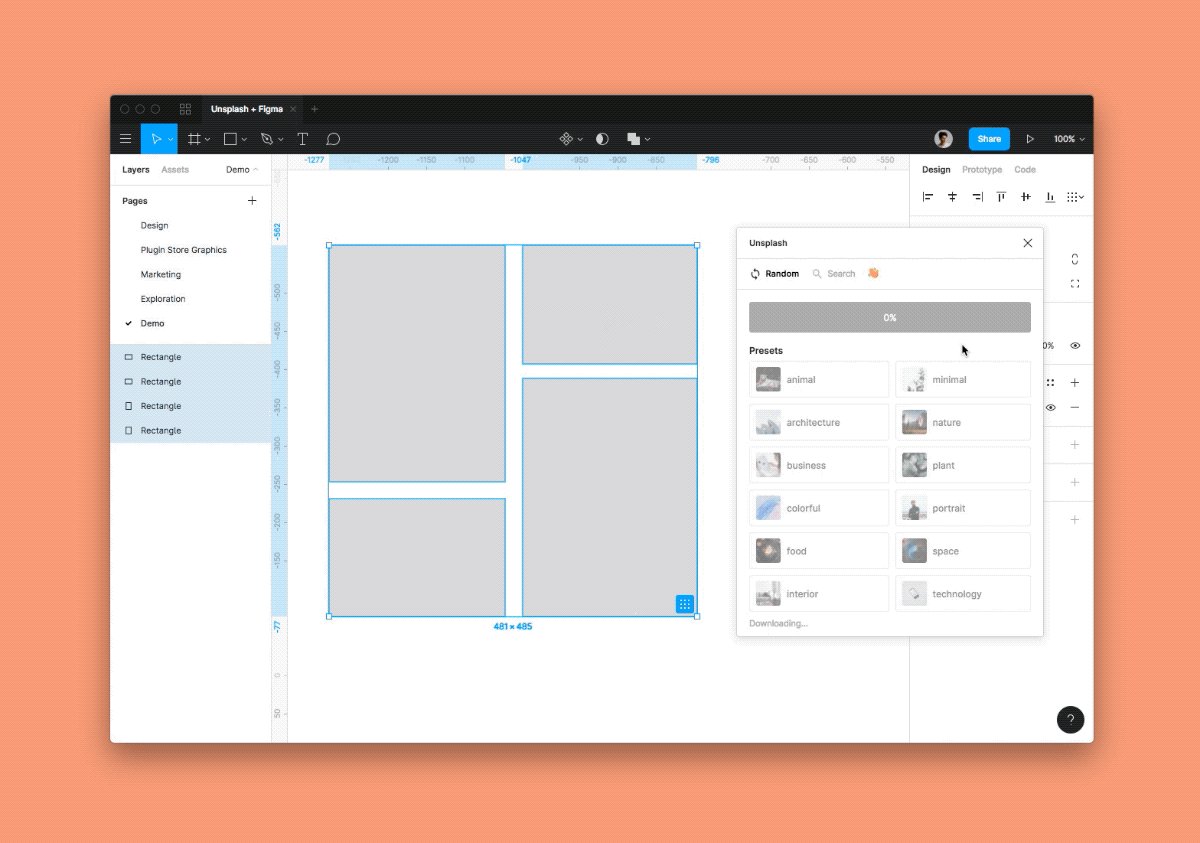
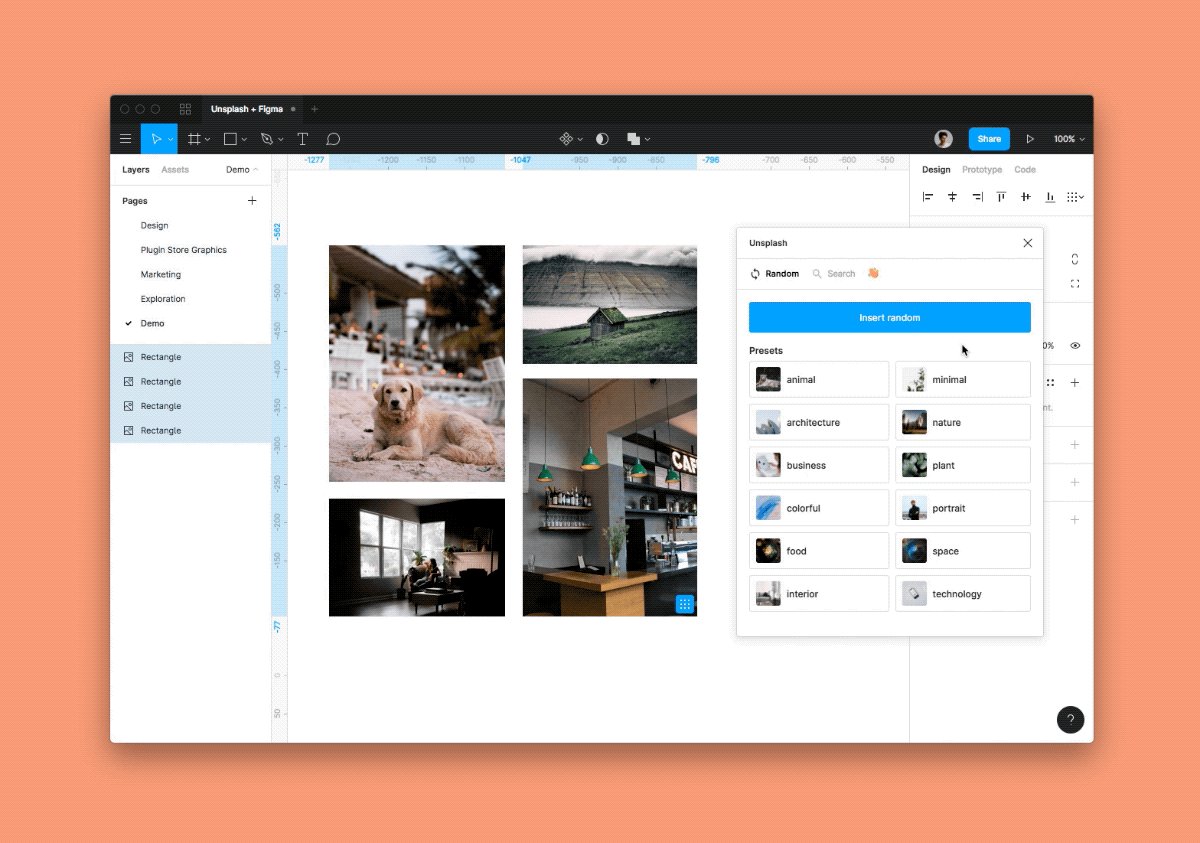
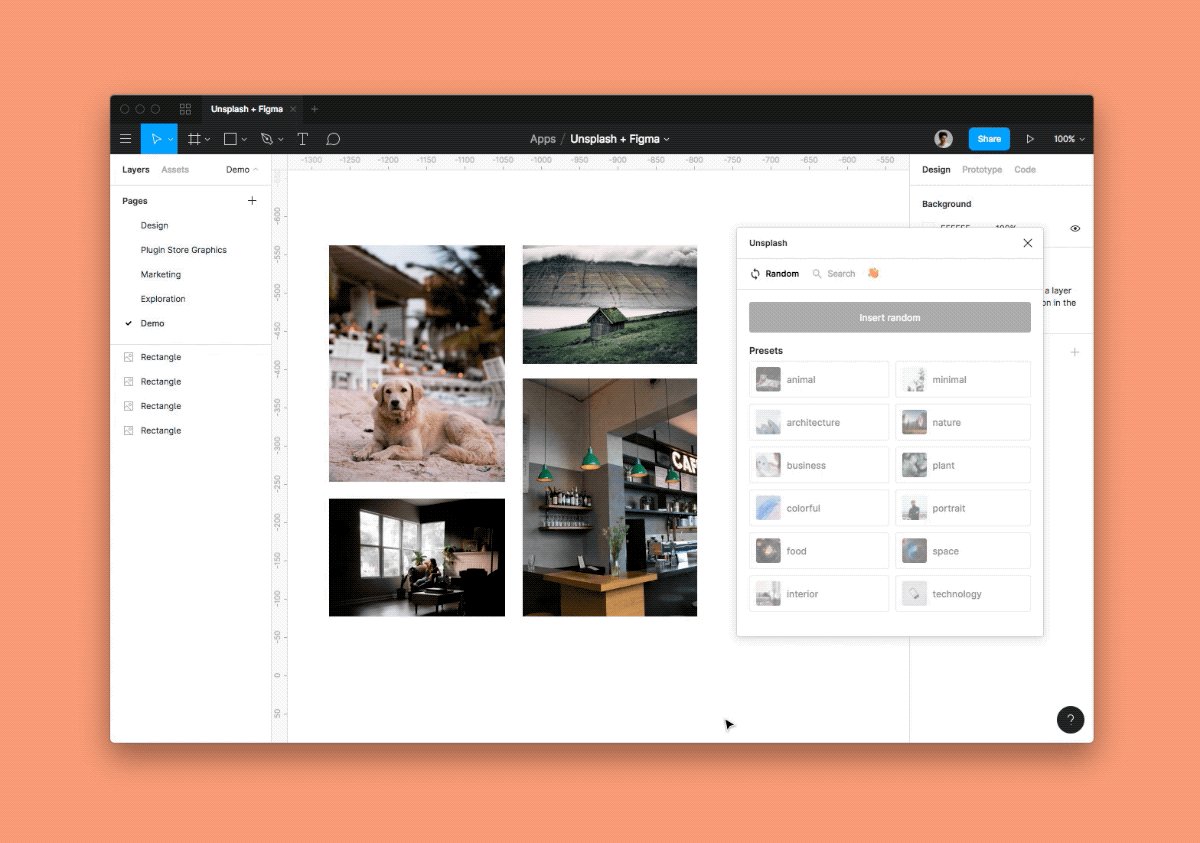
Khi thiết kế, chúng ta luôn mong muốn tìm những hình ảnh có chất lượng cao, một phần để tăng tính chuyên nghiệp, một phần khác nhằm tạo cảm giác “nịnh mắt” cho người nhìn. Plugin Figma Unsplash là nguồn cung cấp ảnh chất lượng vì trang web sở hữu thư viện hình ảnh vô cùng phong phú, có bản quyền và hoàn toàn miễn phí. Người dùng có thể thoải mái sử dụng hình ảnh trên Unsplash cho mục đích cá nhân lẫn thương mại.
Ảnh trên Unsplash có chất lượng rất cao, vì vậy chúng được các designer ưu ái và áp dụng không chỉ trong UI/UX mà còn trong thiết kế đồ họa và nghành thiết kế khác.


Cách sử dụng plugin Unsplash:
- Chèn hình ảnh ngẫu nhiên: nhấn nút Insert random (Chèn ngẫu nhiên) trong bảng random (random panel)
- Chèn một hình ảnh ngẫu nhiên theo một chủ đề: chọn một trong các chủ đề có trong Presets.
- Tìm kiếm một hình ảnh cụ thể: sử dụng thanh tìm kiếm
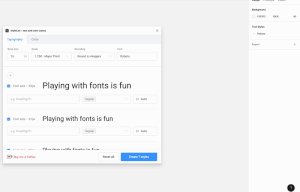
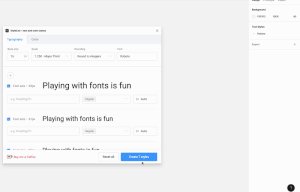
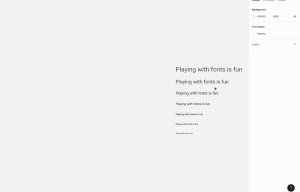
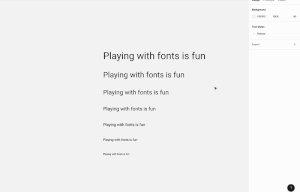
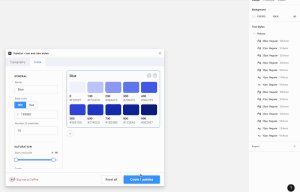
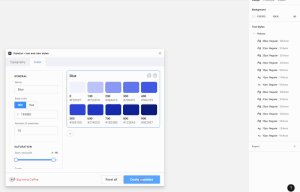
3. StyleList – Plugin Figma hiệu chỉnh màu và font chữ
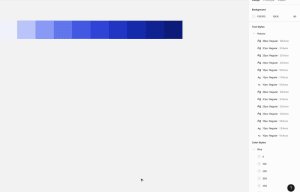
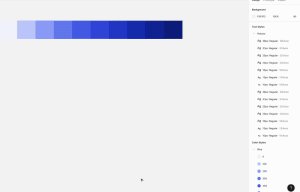
Mỗi dự án sẽ có một bảng màu khác nhau, các màu trong bảng được chỉ định cường độ màu sắc dựa trên một màu chính. Figma có thể giúp designer quản lý màu sắc một cách dễ dàng. Chẳng hạn, khi chọn màu để sử dụng, designer có thể bỏ màu đó vào mục “Color Styles” nhằm đảm bảo chỉ sử dụng các màu đã được xác định từ ban đầu, thay cho việc sử dụng công cụ Eye dropper để chọn màu một cách thủ công.
Tương tự như màu sắc, phông chữ cũng nên được quản lý một cách gọn gàng. Designer sẽ cần chọn các kiểu phông chữ, và ghi chú lại chúng được sử dụng với mục đích gì rồi bỏ vào mục “Text Styles”. Ví dụ: tiêu đề H1, H2,…

Thông thường, khi bắt đầu thiết kế, thì các designer phải tạo ra bảng màu và font chữ trên bảng thiết kế của mình, rồi sau đó mới đặt tên và thêm thắt các hiệu ứng phụ. Làm như vậy sẽ mất rất nhiều thời gian, thay vào đó bạn có thể sử dụng plugin Figma là StyleList để tự động hoá quy trình trên bằng một cú nhấp chuột.
Cách tạo kiểu chữ trên StyleList:
- Nhập Base size
- Chọn loại scale và font mong muốn
- Chọn kích thước mong muốn
- Nhấp vào nút “Create style”.


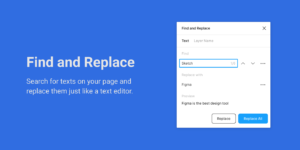
4. Find and replace – Plugin Figma giúp thay đổi nội dung
Nếu bạn muốn thay đổi nội dung trong button từ “Submit” thành “Confirm” nhưng lúc này số lượng giao diện bạn đã thiết kế đã quá nhiều thì việc đổi thủ công sẽ mất rất nhiều thời gian. Plugin Figma “Find and replace” sẽ giúp bạn tự động hoá quy trình trên.
Với “Find and replace”, bạn có thể tìm kiếm văn bản và thay thế chúng bằng từ khác, giống hệt như một trình soạn thảo văn bản. Bạn có thể tìm kiếm các object (đối tượng) trên trang theo nội dung văn bản hoặc tên layer. Bạn cũng có thể nhấp vào nút tuỳ chọn bên cạnh mỗi phần để hiển thị thêm tuỳ chỉnh.
Các phím tắt của Find and replace:
Khi sử dụng “Find”:
- Enter: Di chuyển đến kết quả kế tiếp
- ⇧ Enter: Di chuyển đến kết quả trước đó
Khi sử dụng “Replace”:
- Enter: Thay thế và chuyển đến kết quả tiếp theo
- ⌘ Enter: Thay thế tất cả
Tổng kết:
Sẽ rất khó khăn và mất thời gian cho các designer để xử lý các vấn đề trong thiết kế một cách thủ công, chính vì vậy designer hãy sử dụng các plugin để giải quyết chúng một cách nhanh chóng và chính xác nhất. Tuy nhiên, chúng ta cần chú ý khi sử dụng các plugin Figma, chẳng hạn như Find and Replace vì nếu không kiểm tra kỹ, tính năng này có thể thay thế nhầm văn bản. Suy cho cùng, khi lựa chọn sử dụng bất kỳ plugin nào, điều quan trọng vẫn là cân nhắc đến yêu cầu của sản phẩm.
>> Bài viết nằm trong series UX/UI của Techie. Đọc thêm tại đây
hoặc bạn đọc có thể xem thêm các bài tương tự bằng hashtag #uiuxdesign !