Sự khác biệt giữa Flexbox với Grid
CSS là một trong những phần quan trọng nhất của quá trình phát triển web. Một vài năm trước, việc tạo bố cục trang web là một công việc rất khó khăn, phải sử dụng đến một số thuộc tính như float, position và kiểu dáng khối nội tuyến. Giờ đây, trải nghiệm làm việc trên các trang web trở nên dễ dàng hơn với Flexbox và Grid. Cùng Techie tìm hiểu tổng quan về Flexbox và Grid, khi nào nên sử dụng Flexbox và khi nào sử dụng Grid.
Đầu tiên cùng giải thích đơn giản về khái niệm Flexbox và Grid
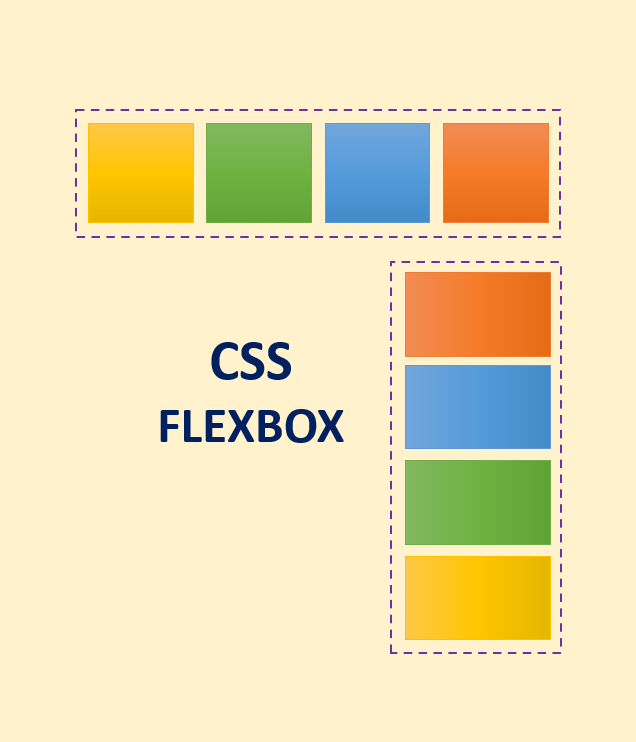
Flexbox là gì?
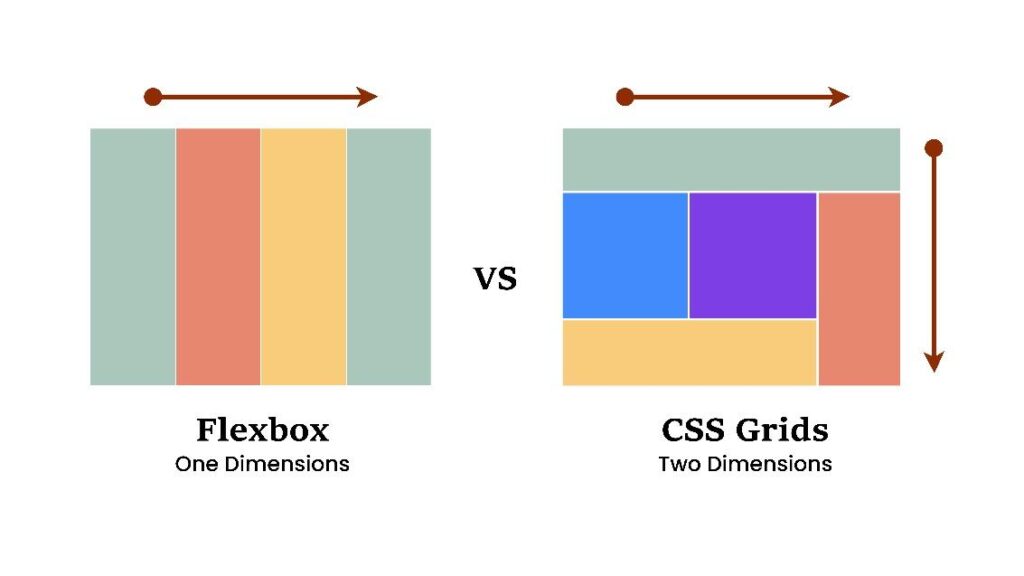
Flexbox là một hệ thống bố cục một chiều sử dụng để tạo bố cục trục hàng hoặc cột. Mục tiêu của nó là nhà phát triển web dễ dàng hơn trong việc thiết kế và xây dựng các trang web mà không cần phải sử dụng các thủ thuật phức tạp cũng như nhiều thuộc tính float và position trong mã CSS.
Flexbox tiếp cận theo hướng nội dung (content-first). Flexbox bắt đầu với các phần tử con và sắp xếp chúng trong container theo một trục (thường là ngang hoặc dọc). Nó tự động điều chỉnh kích thước và vị trí của các phần tử con để lấp đầy không gian có sẵn một cách hiệu quả.

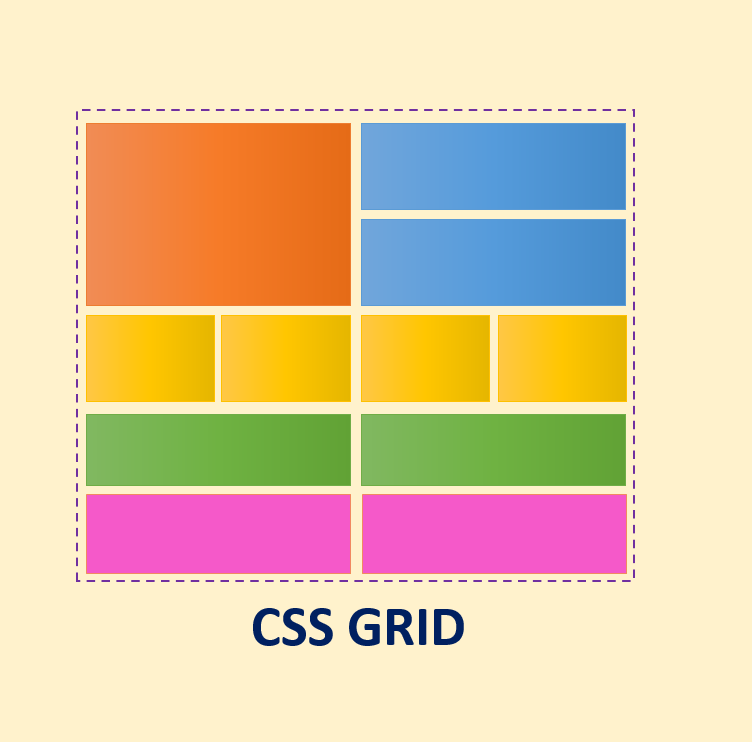
Grid là gì?
Grid là một hệ thống bố cục hai chiều có thể làm việc với các hàng và cột cùng nhau. Nó mở ra rất nhiều khả năng khác nhau để xây dựng các hệ thống thiết kế phức tạp và có tổ chức hơn.
Grid tiếp cận theo hướng bố cục (layout-first). Nó tạo ra một lưới gồm các hàng và cột, sau đó đặt các phần tử con vào các ô trong lưới. Grid cho phép bạn kiểm soát vị trí và kích thước của các phần tử con một cách chính xác hơn.

Sự khác nhau giữa Flexbox và Grid
Vị trí phần tử
Flexbox: Dựa trên thứ tự trong container
Grid: Dựa trên vị trí ô trong lưới
Ứng dụng
Flexbox: Phù hợp cho các bố cục đơn giản, một chiều, chẳng hạn như thanh công cụ, menu điều hướng, danh sách thẻ.
Grid: Phù hợp cho các bố cục phức tạp, hai chiều, chẳng hạn như bảng dữ liệu, bố cục trang web nhiều cột, giao diện ứng dụng
Kích thước và tính linh hoạt
Flexbox: cung cấp tính linh hoạt, cho phép các phần tử được đặt trên một trục, theo chiều ngang hoặc chiều dọc. Nó cung cấp cho người dùng khả năng cấu trúc các thiết kế web của họ theo cách năng động và phản hồi nhanh hơn bao giờ hết.
Grid: cung cấp khả năng bố cục hai chiều, cho phép các phần tử được sắp xếp theo chiều ngang và chiều dọc. Với Grid, người dùng thiết kế và xây dựng các cấu trúc mà HTML và CSS truyền thống không thể thực hiện được.

Khi nào chúng ta nên sử dụng Flexbox?
- Cần bố cục đơn giản, một chiều với một vài hàng hoặc một vài cột
- Muốn các phần tử con tự động điều chỉnh kích thước để lấp đầy không gian có sẵn
- Thiết kế ưu tiên nội dung. Khi bạn muốn tạo trang web nhưng không biết chính xác nội dung của mình sẽ trông như thế nào.
- Flexbox sẽ giúp bố cục vừa vặn, hợp lý. Cần một giải pháp dễ học và dễ sử dụng.
Khi nào chúng ta nên sử dụng Grid?
- Cần bố cục phức tạp, hai chiều.
- Cần kiểm soát chính xác vị trí và kích thước của các phần tử con.
- Cần tạo ra các giao diện web đáp ứng với nhiều kích thước màn hình khác nhau.
- Khi bạn đã có cấu trúc thiết kế bố cục, việc xây dựng bằng Grid sẽ dễ dàng hơn và hệ thống bố cục hai chiều giúp sử dụng các hàng và cột trùng nhau cũng như định vị các yếu tố theo cách bạn muốn.
Kết luận
Flexbox và Grid là các hệ thống thiết kế giao diện người dùng phổ biến tạo ra giao diện người dùng đẹp mắt, phản hồi nhanh. Cả hai công nghệ này đều có những lợi ích riêng và cách hoạt động khác nhau. Grid cung cấp một hệ thống dựa trên cột có thể tạo bố cục nhanh chóng và dễ dàng, trong khi Flexbox mang lại sự linh hoạt cao hơn bằng cách cho phép các thành phần được di chuyển xung quanh trang khi cần.
>> Xem thêm: Cách để developer học thiết kế từ góc nhìn của designer



