Next.js là gì? Ưu, nhược điểm của Next.js
Next.js đi kèm với các tính năng của nó đảm bảo sẽ đưa ứng dụng từ số 0 đến sản xuất ngay lập tức. Đồng thời, Next.js còn cung cấp đường cong dễ học, tính đơn giản và công cụ mạnh mẽ theo ý của bạn. Trong bài viết này cùng Techie tìm hiểu Next.js là gì và các ứng dụng khác nhau sử dụng Next.js.
Next.js là gì?
Next.js là một khung React cho phép bạn xây dựng các trang web và ứng dụng web tĩnh siêu tốc, thân thiện với SEO và cực kỳ thân thiện với người dùng bằng cách sử dụng khung React. Nó mang lại trải nghiệm tốt nhất cho nhà phát triển khi xây dựng các ứng dụng sẵn sàng sản xuất với tất cả các tính năng cần có.
Next.js có khả năng kết xuất máy chủ và tĩnh kết hợp, hỗ trợ TypeScript, gói thông minh, tìm nạp trước route mà không cần cấu hình bổ sung.
Các tính năng Next.js là gì?
Tối ưu hóa hình ảnh
Next.js cung cấp khả năng tối ưu hóa hình ảnh tự động với các bản dựng tức thì. Tối ưu hóa hình ảnh là một tính năng mạnh mẽ được tích hợp sẵn trong Next.js vì việc quản lý và tối ưu hóa hình ảnh yêu cầu nhiều cấu hình và việc tối ưu hóa hình ảnh theo cách thủ công có thể ảnh hưởng đến thời gian làm việc.
Khả năng dịch
Việc tạo một ứng dụng doanh nghiệp có thể dễ dàng được sử dụng và dịch sang các ngôn ngữ khác nhau trên toàn thế giới. Tính năng này là một tính năng bổ sung cho Next.js và giúp Next.js được công nhận trên toàn thế giới vì cần ít cấu hình hơn để thiết lập nội bộ hóa.
Phân tích Next.js
Next.js cung cấp một bảng thông tin phân tích có thể được định cấu hình để hiển thị dữ liệu chính xác về khách truy cập và thông tin chi tiết về trang ngay từ đầu. Với tính năng này, bạn có thể nhanh chóng xây dựng bảng điều khiển phân tích và thu được thông tin chi tiết có giá trị về khách truy cập. Và thông tin chi tiết về trang mà không cần mã hóa hoặc cấu hình thêm.
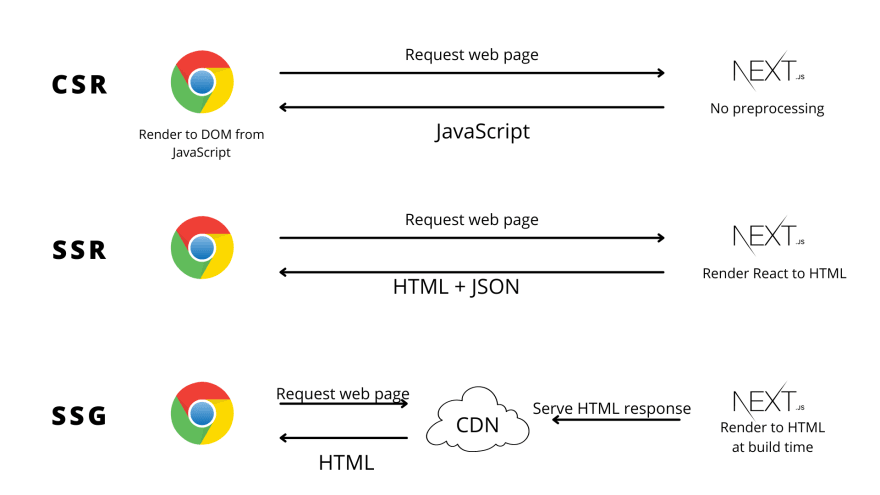
Hỗ trợ SSR, SSG và CSR dựng sẵn
Next.js cung cấp rất nhiều tính năng khi tìm nạp dữ liệu, cho bạn khả năng hiển thị nội dung theo nhiều cách khác nhau tùy theo tình huống.
- Kết xuất phía máy chủ (CSR): Chuyển đổi mã thành một trang được hiển thị đầy đủ ở cuối máy chủ. Trình duyệt yêu cầu thông tin từ máy chủ và ngay lập tức nhận được một trang được hiển thị đầy đủ để phản hồi.
- Tìm nạp phía máy khách (SSR): Phiên bản “cũ” đầy đủ của trang web được phân phối ngay lập tức trong khi dữ liệu mới được tìm nạp.
- Tạo trang tĩnh (SSG): Tạo trước càng nhiều nội dung động và lưu trữ nó trên mạng phân phối nội dung, do đó không cần tương tác với máy chủ.

Tự động tách mã
Tách mã là một tính năng gọn gàng cho phép sắp xếp mã cần thiết để chạy một trang duy nhất và “phân chia” trong thư mục của mỗi trang.
Lợi ích của tính năng này giúp giảm số lượng mã mà người dùng cuối cần tải xuống chỉ còn những gì cần thiết cho trang họ đang xem. Kết quả là trang có thể tải cực kỳ nhanh chóng.
Các loại ứng dụng có thể xây dựng bằng Next.js là gì?
Trong Next.js, không có giới hạn về loại ứng dụng có thể phát triển. Ngoài ra, bất kỳ ứng dụng nào được chọn tạo bằng Next.js vẫn sẽ có tất cả lợi ích và tính năng của Next.js mà không cần bất kỳ cấu hình bổ sung nào.
Dưới đây là danh sách các loại ứng dụng có thể xây dựng bằng Next.js:
- MVP (Sản phẩm khả thi tối thiểu)
- Trang web Jamstack
- Cổng Web
- Các trang web đơn lẻ
- Trang web tĩnh
- Sản phẩm SaaS
- Trang web thương mại điện tử và bán lẻ
- Trang tổng quan
- Các ứng dụng web phức tạp
- Giao diện người dùng tương tác
Các ứng dụng sử dụng Next.js
Dưới đây là danh sách các ứng dụng được phát triển bằng Next.js.
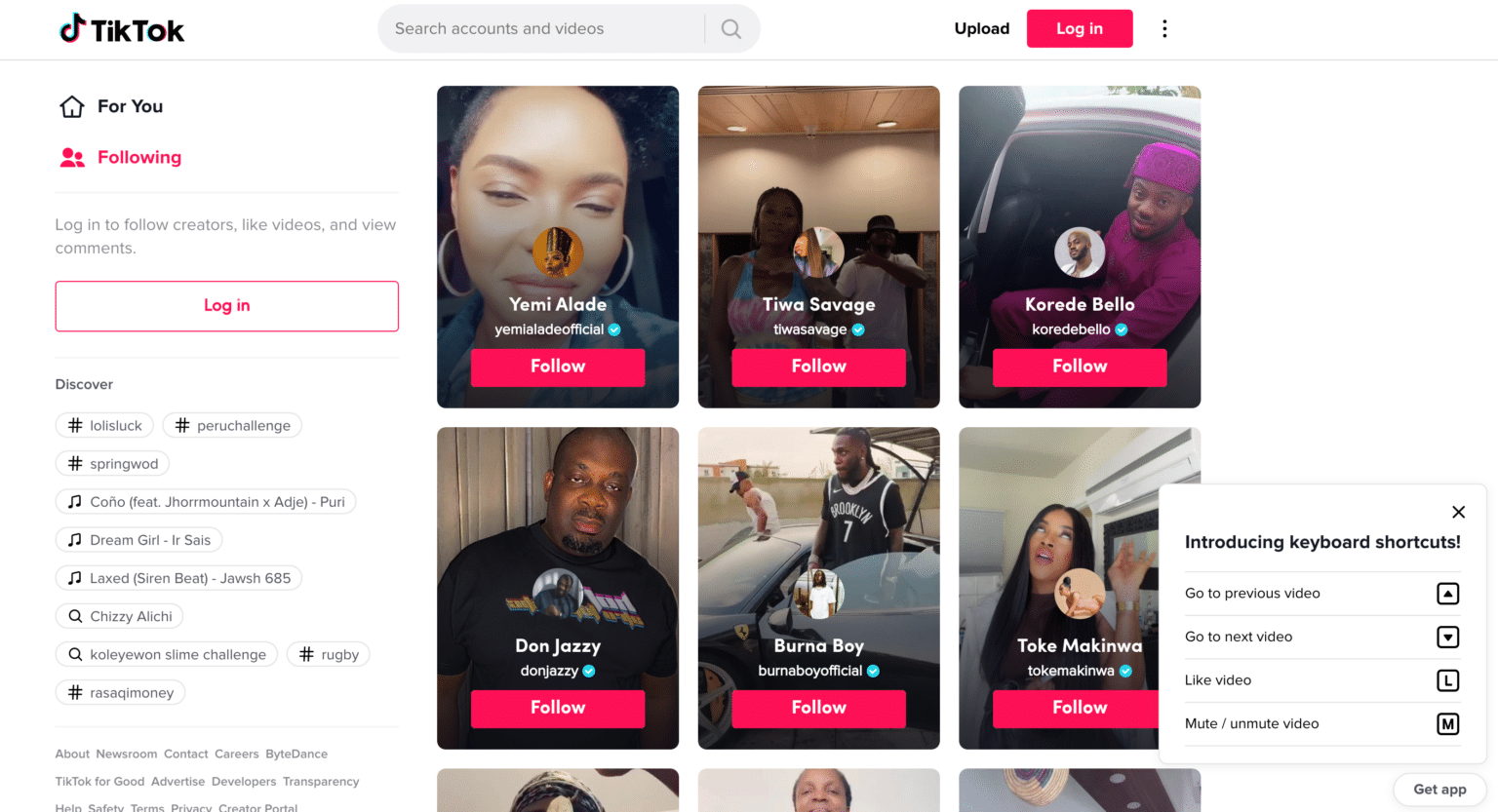
TikTok
TikTok là cộng đồng video trực tuyến xã hội phổ biến, nơi người dùng tải lên các video di động dạng ngắn với hàng triệu người dùng hàng ngày.
Trang web của TikTok được phát triển bằng Next.js để mở rộng quy mô và tối ưu hóa cho hàng triệu người dùng hoạt động hàng ngày.

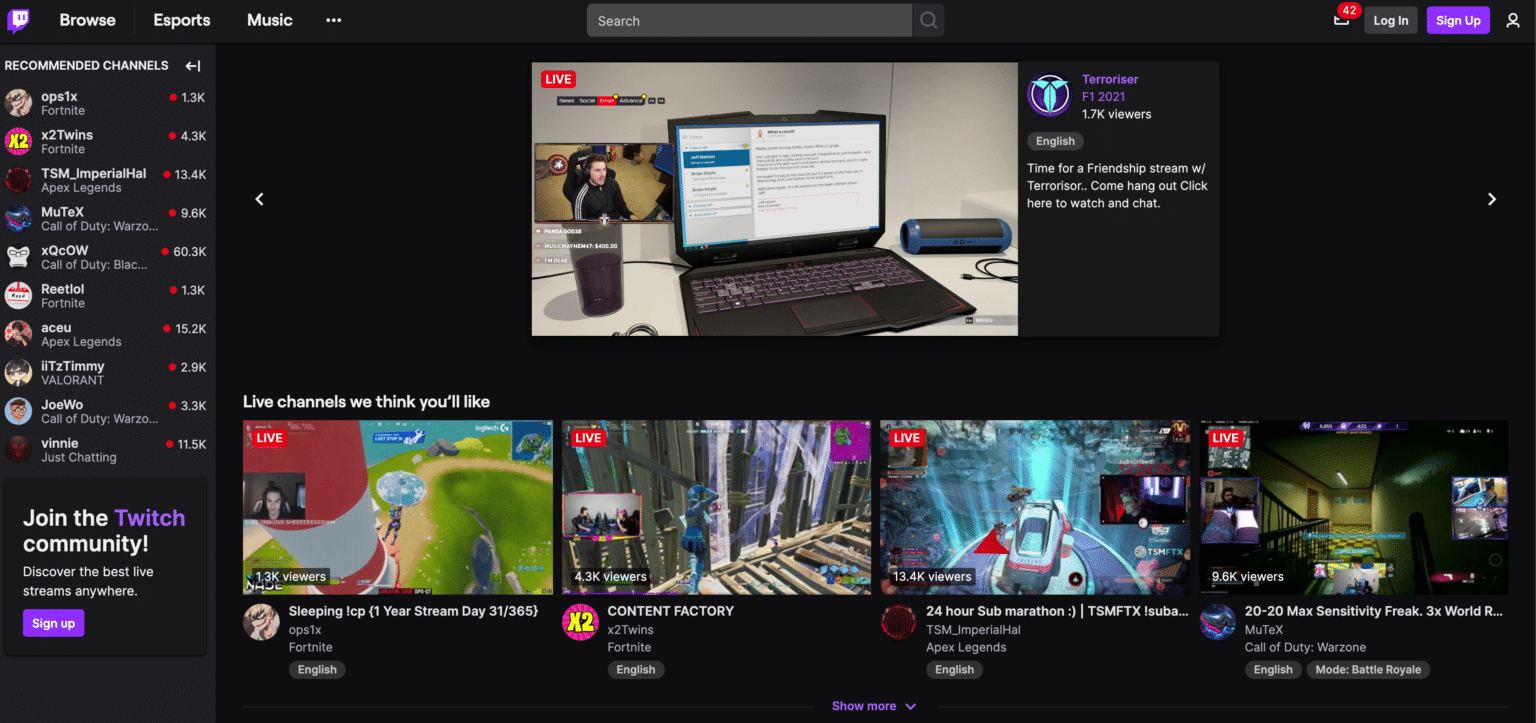
Twitch
Twitch là một nền tảng xã hội trực tuyến để trò chuyện, tương tác và thưởng thức các loại nội dung và giải trí khác nhau. Next.js cũng hỗ trợ nó.

Binance
Binance là một trang tiền điện tử phổ biến với tin tức, bảng giá, mua bán, ghi nhận hàng triệu người dùng hoạt động và giao dịch tiền điện tử hàng ngày. Next.js cũng hỗ trợ Binance.
Ngoài ra, một số công ty lớn như Netflix, Nike, PlayStation, Porsche cũng đã chuyển sang sử dụng khuôn khổ này.
Ưu điểm của Next.js là gì?
- Bảo mật dữ liệu: cung cấp các cách để giảm nguy cơ doanh nghiệp của bạn bị xâm phạm bởi những tấn công độc hại.
- Thời gian tải trang: Thời gian tải trang vượt trội với tính năng tối ưu hóa hình ảnh ngay lập tức, tạo trang tĩnh, kiến trúc phân tách mã và khả năng chạy trên Edge.
- Tỷ lệ chuyển đổi: Các ứng dụng web được xây dựng bằng Next hoặc React thường có tỷ lệ chuyển đổi cao. Các công cụ mà Nextjs cung cấp cho phép giao diện người dùng nhanh hơn, giúp khách hàng dễ dàng trong quá trình mua hàng.
- Hỗ trợ CSS: Nhập mã CSS từ tệp JavaScript, nghĩa là không cần lãng phí thời gian và tiền bạc cho các dịch vụ biểu định kiểu của bên thứ ba.
- Các thành phần có thể tái sử dụng: Cho phép các hàm tạo trang được nhóm thành các thành phần và được sử dụng lại. Điều này giúp tiết kiệm rất nhiều thời gian nếu đang xây dựng một trang web hoặc ứng dụng có các thành phần giao diện người dùng trùng lặp trên các trang khác nhau.
Nhược điểm của Next.js là gì?
- Khúc độ học tập: Next.js có nhiều tính năng và khái niệm mới, có thể khó học và sử dụng cho người mới bắt đầu. Cần có kiến thức về React và JavaScript để sử dụng Next.js hiệu quả.
- Khả năng tùy chỉnh: Có cấu trúc và quy trình nhất định, có thể hạn chế khả năng tùy chỉnh cho một số trường hợp cụ thể.
- Khả năng tương thích: Next.js không tương thích với tất cả các thư viện và plugin React. Cần kiểm tra kỹ lưỡng khả năng tương thích trước khi sử dụng một thư viện hoặc plugin mới với Next.js.
Kết luận
Nên lưu ý tới Next.js khi xây dựng các ứng dụng sẵn sàng cho sản xuất và doanh nghiệp bằng React vì nó được thiết kế để đơn giản hóa những rắc rối liên quan đến việc xây dựng các ứng dụng sản xuất bằng các tính năng, công cụ và cấu hình của nó.
>> Xem thêm: Tìm hiểu tổng quan Java Virtual Machine (JMV) trong Java



