IT for Dummies: Phân biệt Wireframe, Mockup và Prototype
Thực hiện dự án IT cũng giống như việc xây dựng một công trình, cần phải có các bản vẽ, thiết kế khác nhau để thống nhất yêu cầu của khách hàng và quy trình làm việc của đội dự án. Trong IT, tuỳ vào từng giai đoạn khác nhau của dự án, các bản vẽ này được gọi là Wireframe, Mockup và Prototype.
#ITforDummies là chuỗi bài viết dành cho những người “nhập môn” IT, cung cấp kiến thức cho độc giả không chuyên về quy trình và công việc của các dự án công nghệ. Nhấp vào đây để đọc các bài viết về series này.
Wireframe
Wireframe là bản vẽ thô miêu tả cơ bản vị trí và chức năng cơ bản nhất của các thành tố trên màn hình. Bản vẽ này không bao gồm màu sắc, hình ảnh, chỉ gồm các khung, hộp thể hiện giao diện và luồng ứng dụng. Tuy không có các yếu tố thu hút về thị giác, nhưng Wireframe cho thấy là công cụ giúp đội dự án làm rõ hơn yêu cầu của khách hàng hàng, cũng như brainstorm ý tưởng trước khi bắt tay vào thực hiện dự án.
Wireframe có thể được vẽ từ giấy, bút, bảng trắng hay các công cụ như Figma, Mockflow, Slides hay Excel…
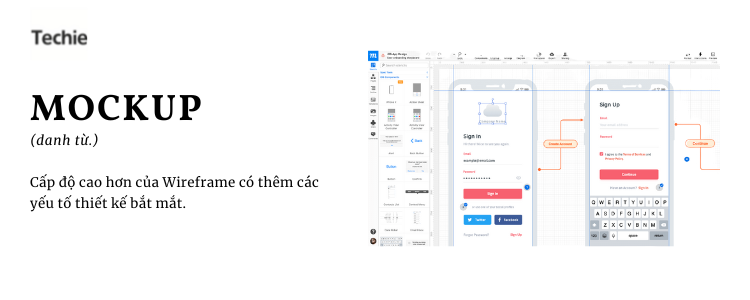
Mockup
Cấp độ tiếp theo của bản vẽ là Mockup. Sang đến Mockup, các thành tố của bản vẽ được thêm màu sắc, đồ hoạ, tuy vẫn còn ở mức cơ bản. Nhưng Mockup cho khách hàng cái nhìn trực quan về sản phẩm, bởi các yếu tố về màu sắc. Logo, thiết kế giúp bản vẽ có thêm dấu ấn bản sắc thương hiệu.
Các công cụ thường được sử dụng để vẽ Mockup là Figma, Adobe XD, InVision, Mockflow…
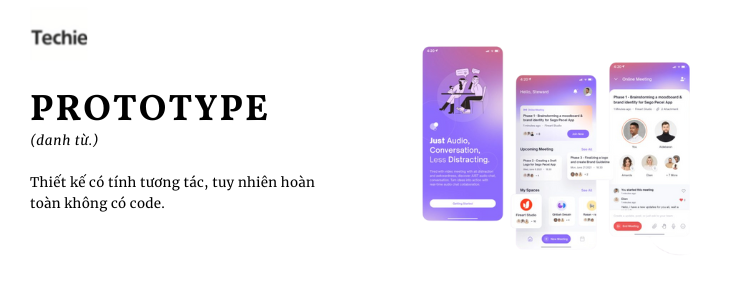
Prototype
Khác với hai bản vẽ trên, Prototype có khả năng tương tác, nghĩa là có thể click vào một button, có thể hiển thị dữ liệu (giả) hay chuyển đổi giữa các screen. Tuy nhiên, không thể sử dụng Prototype được do hoàn toàn không có code back-end và front-end. Việc xây dựng Prototype cũng tốn nhiều thời gian và công sức, nên Prototype thường nằm ở giai đoạn cuối cùng của thiết kế và là cầu nối từ bản vẽ đến với sản phẩm thật.
Prototype có thể được xây dựng từ AxureRP, Figma, Adobe XD, InVision, Mockflow…
Cùng đóng chức năng là bản thiết kế sản phẩm, nhưng Wireframe, Mockup và Prototype vẫn là những thuật ngữ còn gây nhiều nhầm lẫn với dân “ngoại đạo”. Mong rằng bài viết trên đã giúp bạn hiểu rõ thêm khái nhiệm về ba thiết kế này, và đừng quên theo dõi series dành cho non-IT mang tên #ITforDummies trên Techie nhé!