Firebase là gì? Cách triển khai Firebase trong Flutter
Một trong những cách đáng tin cậy nhất để kết hợp phương pháp phát triển mới với giao diện thân thiện với người dùng và chi phí bảo trì thấp là sử dụng Flutter cho front-end và Firebase cho back-end. Cùng Techie tìm hiểu Firebase là gì và cách triển khai Firebase trong Flutter.
Firebase là gì?
Firebase là nền tảng phát triển ứng dụng đa năng được cung cấp bởi Google, giúp đơn giản hóa quá trình xây dựng ứng dụng web và di động. Được phát hành chính thức vào năm 2012, cho đến ngày nay, nó vẫn tiếp tục mở rộng quy mô và cung cấp nhiều tùy chọn hơn cho các nhà phát triển. Firebase giúp dễ dàng tạo, duy trì và phát triển các ứng dụng đa nền tảng.

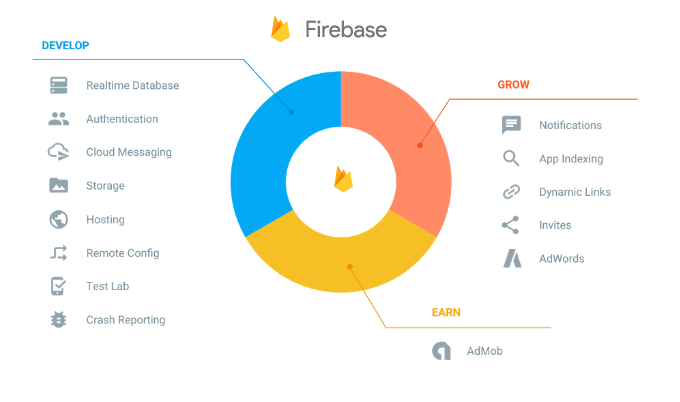
Các chức năng của Firebase là gì?

Xác thực
Firebase cung cấp cho khả năng xác thực vào ứng dụng. Bạn có thể truy cập Bảng điều khiển Firebase và xem danh sách các nhà cung cấp xác thực có thể thêm vào ứng dụng của mình.
Cơ sở dữ liệu Firestore
Firestore là một trong những dịch vụ cơ sở dữ liệu được cung cấp bởi Firebase. Firestore là cơ sở dữ liệu tài liệu NoSQL được xây dựng để tự động mở rộng quy mô, hiệu suất cao và dễ dàng phát triển ứng dụng. Có 2 thành phần chính của Cơ sở dữ liệu Firestore:
- Tài liệu: Đơn vị bản ghi lưu trữ các giá trị ở dạng khóa-giá trị.
- Bộ sưu tập: Một bộ sưu tập có thể được coi là nơi chứa các tài liệu. Nói cách khác, bộ sưu tập có thể được coi là cơ sở dữ liệu có trong SQL và các tài liệu là các bảng bên trong cơ sở dữ liệu.
Cơ sở dữ liệu thời gian thực
Firestore và cơ sở dữ liệu thời gian thực có nhiều điểm tương đồng. Tuy nhiên, nếu bạn không cần truy vấn, sắp xếp và giao dịch nâng cao thì nên sử dụng cơ sở dữ liệu thời gian thực. Còn khi bạn cần các tương tác phức tạp với dữ liệu của mình thì Cloud Firestore được khuyên dùng.
Chức năng đám mây
Các chức năng đám mây cho phép bạn chạy bất kỳ đoạn mã phụ trợ nào vào bất cứ lúc nào bạn muốn. Nó có thể được kích hoạt thông qua các sự kiện cụ thể. Chức năng đám mây này được lưu trữ trong Google Cloud và không cần quản lý hay mở rộng quy mô bất kỳ máy chủ nào.
Liên kết động
Liên kết động cho phép đưa người dùng từ một liên kết đến nội dung cụ thể trên ứng dụng. Ví dụ: nếu bạn đang tạo một ứng dụng mạng xã hội, người dùng có thể chia sẻ một bài đăng cụ thể cho người dùng khác thông qua mạng xã hội. Khi người dùng khác nhấp vào liên kết đó, bạn có thể quyết định phải làm gì. Nếu người dùng đó đã cài đặt ứng dụng, bạn có thể trực tiếp cho họ xem bài đăng cụ thể. Nếu người dùng chưa cài đặt ứng dụng, bạn cũng có thể điều hướng họ đến Play Store hoặc App Store.
Firebase Analytics
Firebase Analytics hoặc Google Analytic của Firebase cho phép thêm dịch vụ phân tích vào ứng dụng. Với chức năng này, bạn có thể thêm sự kiện bất cứ khi nào bạn muốn. Theo mặc định, Firebase cung cấp một số phân tích như số lần một trang được mở, số lượng người dùng đang hoạt động…
Cách thức triển khai Firebase trong Flutter là gì?
Bước 1: Cài đặt các công cụ dòng lệnh cần thiết. Nếu bạn chưa cài đặt, hãy cài đặt Firebase CLI .
Đăng nhập vào Firebase bằng tài khoản Google của bạn bằng cách chạy lệnh sau:
firebase login
Cài đặt FlutterFire CLI bằng cách chạy lệnh sau từ bất kỳ thư mục nào:
dart pub global activate flutterfire_cli
Bước 2: Định cấu hình ứng dụng của bạn để sử dụng Firebase
Sử dụng FlutterFire CLI để định cấu hình ứng dụng Flutter của bạn nhằm kết nối với Firebase.
Từ thư mục dự án Flutter của bạn, hãy chạy lệnh sau để bắt đầu quy trình cấu hình ứng dụng: flutterfire configure
Bước 3: Khởi tạo Firebase trong ứng dụng
1. Từ thư mục dự án Flutter, hãy chạy lệnh sau để cài đặt plugin cốt lõi:
flutter pub add firebase_core
2. Từ thư mục dự án Flutter, để đảm bảo rằng cấu hình Firebase của ứng dụng Flutter được cập nhật, chạy lệnh:
flutterfire configure
3. Trong lib/main.dart file, hãy nhập plugin lõi Firebase và tệp cấu hình bạn đã tạo trước đó:
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
4. Ngoài ra, trong lib/main.dart file, hãy khởi tạo Firebase bằng cách sử dụng DefaultFirebaseOptions đối tượng được xuất bởi tệp cấu hình:
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
Xây dựng lại ứng dụng Flutter của bạn:
flutter run
Bước 4: Thêm plugin Firebase
Bạn truy cập Firebase trong ứng dụng Flutter của mình thông qua các plugin Firebase Flutter khác nhau, một plugin cho mỗi sản phẩm Firebase (ví dụ: Cloud Firestore, Authentication, Analytics…).
Vì Flutter là một framework đa nền tảng nên mỗi plugin Firebase đều có thể áp dụng cho các nền tảng Apple, Android và web. Vì vậy, nếu bạn thêm bất kỳ plugin Firebase nào vào ứng dụng Flutter của mình, plugin đó sẽ được sử dụng bởi các phiên bản Apple, Android và web của ứng dụng của bạn.
Ưu điểm của Firebase là gì?
- Firebase được xây dựng trên cơ sở hạ tầng của Google. Vì vậy, có thể tận dụng các sản phẩm của Google Cloud như Cloud Firestore, Cloud Functions, Cloud Storage hoặc API máy học để tối đa hóa công suất của nền tảng.
- Tùy chọn lưu trữ đám mây cho phép mọi dữ liệu được lưu trữ và truy cập một cách an toàn trong phạm vi người dùng với quyền được cấp.
- Cơ sở dữ liệu dựa trên đám mây hỗ trợ đồng bộ hóa dữ liệu đa nền tảng trong thời gian thực, truy cập ngoại tuyến và truy vấn dữ liệu nhanh chóng.
- Phân tích tích hợp của Google cho phép theo dõi năng suất của ứng dụng và ảnh hưởng đến việc nâng cao ứng dụng.
Nhược điểm của Firebase là gì?
- Chưa hỗ trợ trên hệ điều hành Windows và Linux
- Không có SDK Dart gốc
- Chức năng đám mây của Firebase chỉ hỗ trợ TS và JS, đường cong học tập lớn hơn và ít sử dụng lại mã hơn khi viết ứng dụng full-stack
- Không có giới hạn tìm kiếm toàn văn bản và truy vấn Cloud Firestore
Kết luận
Firebase là một lựa chọn tuyệt vời cho nhà phát triển muốn xây dựng ứng dụng di động và web nhanh chóng và hiệu quả. Với giao diện đơn giản, các dịch vụ mạnh mẽ và khả năng mở rộng cao, Firebase là nền tảng lý tưởng cho các dự án phát triển ứng dụng của bạn.
>> Xem thêm: Clean code là gì? Các nguyên tắc clean code trong lập trình



