Cách để developer học thiết kế từ góc nhìn của designer
Khi developer học thiết kế, thay vì chú ý đến tính thẩm mỹ, hãy tập trung vào nguyên tắc khả dụng (usability), lý thuyết màu sắc, kiểu chữ, bố cục cùng với trải nghiệm người dùng gắn với từng yếu tố.
Developer thường nghĩ thiết kế không quan trọng bằng tính năng. Tuy nhiên, developer không biết rằng, nếu nắm rõ các nguyên tắc thiết kế, khi làm việc với designer hoặc tự lên ý tưởng sản phẩm, developer sẽ tiết kiệm được nhiều thời gian.
Mặc dù có thể đang làm việc trên các dự án và sản phẩm giống nhau nhưng developer và designer thường được chia ra thành những team khác nhau. Nhiều developer cho rằng, khi so với tính năng của sản phẩm, thiết kế thường không quan trọng bằng.
Suy nghĩ này có thể gây bất lợi cho mối quan hệ giữa developer và designer. Quan trọng hơn cả, việc không có kiến thức cơ bản về thiết kế có thể kìm hãm sự phát triển của developer, ngăn cản họ thực hiện các dự án khi không có sự tham gia của designer.
Tại sao các developer nên học thiết kế
Mặc dù thiết kế và phát triển phần mềm là hai lĩnh vực riêng biệt, có những người có thể thành thạo cả hai. Nếu chỉ quan tâm đến việc trở thành một designer hoặc developer, việc tìm hiểu những kiến thức cơ bản về chuyên ngành còn lại cũng rất có giá trị.
Những lý do khiến developer có thể muốn học thiết kế, hoặc chỉ đơn thuần nắm rõ các kiến thức thiết kế cơ bản, bao gồm:
- Các nhóm dự án nhỏ thường không được phân bổ hoặc có designer riêng. Ngoài ra, có những developer muốn tự mình giải quyết dự án, hoặc không đủ khả năng tài chính để thuê designer. Developer học cách thiết kế sản phẩm của riêng họ, ít nhất ở mức cơ bản cho đến khi có thể thuê designer là một sự lựa chọn khôn ngoan.
- Khi developer biết về thiết kế, họ có thể làm việc hiệu quả hơn với các designer. Designer sẽ cảm thấy khó chịu nếu thiết kế của họ bị thay đổi đáng kể bởi developer trong quá trình xây dựng website hoặc ứng dụng. Đặc biệt, nếu developer không hiểu những kiến thức cơ bản về thiết kế, họ có thể bỏ qua những chi tiết nhỏ khiến giao diện trở nên không thân thiện và ảnh hưởng đến trải nghiệm người dùng. Việc designer chỉnh sửa lại hàng loạt một lần nữa có thể làm căng thẳng mối quan hệ đồng nghiệp giữa hai bên, hoặc làm chậm quá trình hoàn thành dự án.
Vì vậy, các developer cần học cách nhìn thiết kế từ góc độ của designer, thay vì chỉ đơn thuần sử dụng tư duy của người phát triển sản phẩm.
Định hình tư duy thiết kế cho developer
Khi các developer học thiết kế, họ thường tập trung quá nhiều vào tính thẩm mỹ – những yếu tố developer thích và muốn mô phỏng, thay vì các nguyên tắc cơ bản trong thiết kế. Developer dễ dàng thấy màu sắc, kích thước của một button, một phông chữ cụ thể nhưng không thể hiểu lý do đằng sau những lựa chọn đó.
Developer thường bắt tay vào thiết kế khi chưa nắm rõ mục đích thiết kế đằng sau mỗi không gian, vị trí, khu vực phân bổ.
Việc hiểu rõ và tôn trọng những nguyên tắc mà designer đã quyết định chọn lựa vì thế vô cùng quan trọng. Bất kỳ ai mới làm quen với thiết kế đều cần nắm chắc các nguyên tắc và lý thuyết tạo nên một thiết kế tốt như Nguyên tắc Gestalt và hệ thống phân cấp hình ảnh cơ bản (visual hierarchy) — trước khi bắt tay thực hiện một dự án.
Về phía các designer trẻ, cho dù có background về phát triển phần mềm hay không, họ thường bị sa lầy vào lý thuyết. Designer thường dành nhiều thời gian để học và suy nghĩ về những điều ít khi được thực sự áp dụng vào thực tế.
Cả designer và developer đều có xu hướng trở nên cầu toàn. Mặc dù vậy, sự thật là, thiết kế thường được tung ra trước khi trở nên hoàn hảo (và cũng không bao giờ có khả năng trở nên hoàn hảo). Designer trẻ cần phải vượt qua sự bất an và học hỏi, cải thiện từ những phản hồi nhận được từ người dùng.
Một trong những cách tốt nhất để thực sự học thiết kế là cố gắng mô phỏng lại thiết kế của người khác: chỉ ra được yếu tố hiệu quả (hoặc không), hiểu được lý do tại sao một thiết kế cụ thể lại hấp dẫn. Ngoài ra, hãy thử biến tấu một chút trên một thiết kế sẵn có. Đây cũng là điều phổ biến trong thiết kế, được minh chứng bằng tính năng “Rebound” của Dribbble.

Học thiết kế trong trình duyệt (browser)
Rất nhiều designer không thích thiết kế trực tiếp trên trình duyệt vì họ cần phải biết thêm HTML và CSS cơ bản. Ngược lại, khi bắt tay vào thiết kế, các developer sẽ ít gặp trở ngại hơn, đơn giản vì các developer đã quá quen với chuyện code!
Có những công cụ giúp thiết kế trong trình duyệt trở nên dễ dàng hơn: các plugin đơn giản trên trình duyệt giúp designer và developer chọn bảng màu (color palette) hay tham khảo CSS và HTML của một trang web khác.
Với những công cụ phức tạp hơn, có đầy đủ tính năng song dễ dàng hoạt động ngay trên trình duyệt như Figma, designer dễ dàng cộng tác, gửi thiết kế, cho phép các bên liên quan thay đổi nội dung và bản sao của thiết kế. Đồng thời, developer cũng có thể truy cập vào các thiết kế đó theo thời gian thực. Đây là một lựa chọn tuyệt vời cho các team developer và designer trong quá trình xây dựng thiết kế và bộ quy chuẩn thiết kế (design system) có khả năng mở rộng theo thời gian.
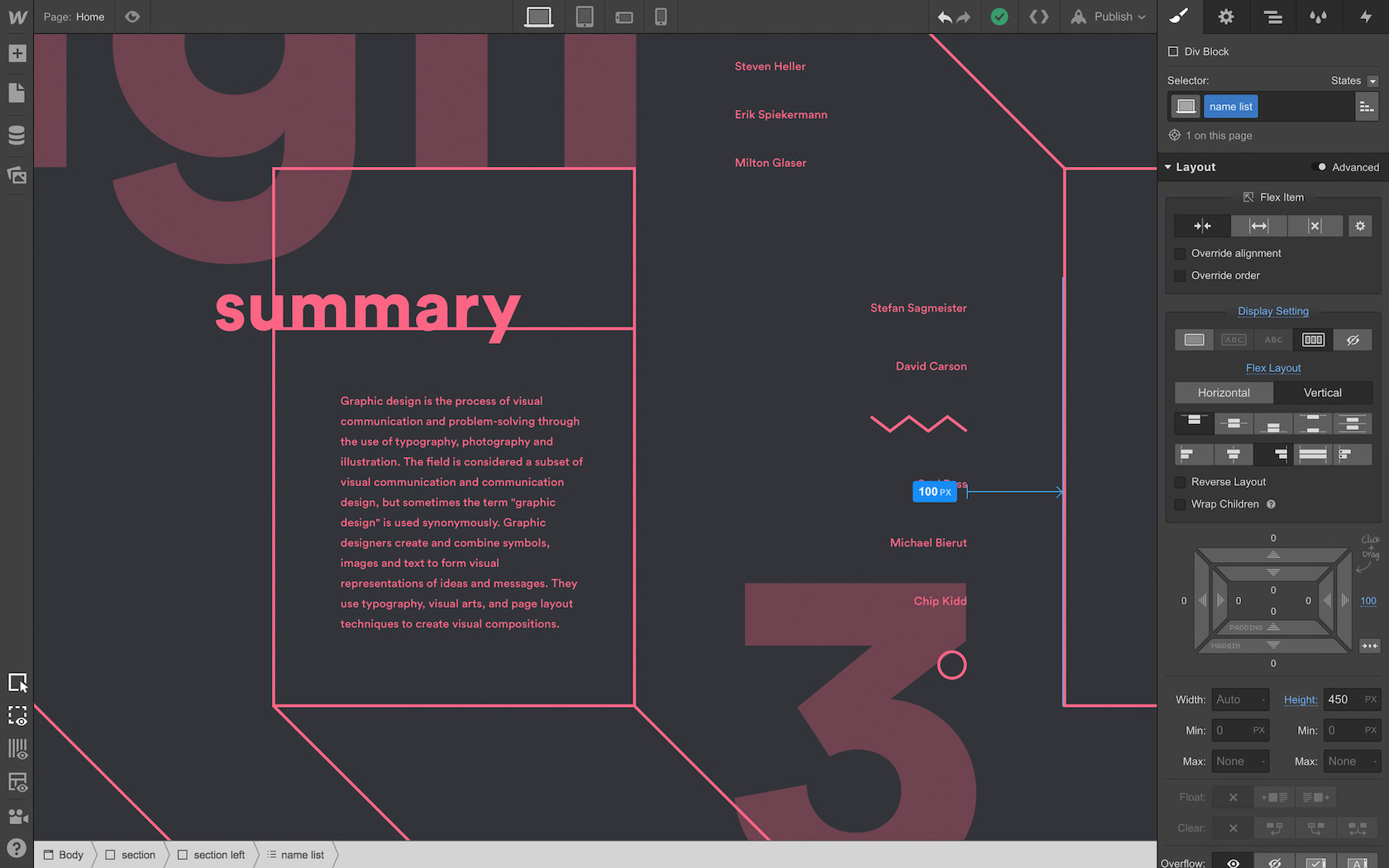
Bên cạnh Figma, các developer cũng yêu thích Webflow – một chọn lựa khác để thiết kế ngay trên trình duyệt với giao diện thiết kế trực quan, có khả năng tạo ra clean code và semantic CSS, HTML sau khi đã xong thiết kế (không phải bất cứ công cụ thiết kế trực quan nào cũng xuất ra được clean code).
Webflow cung cấp các công cụ để thiết kế, xây dựng bố cục, quản lý nội dung (content management system), các công cụ phục vụ website thương mại điện tử (eCommerce) hoặc lưu trữ hosting.

Developer học thiết kế thông qua sử dụng Màu sắc, Kiểu chữ và Bố cục
Trước khi đi sâu vào các nguyên tắc trực quan về màu sắc, kiểu chữ và bố cục, designer hoặc developer cần nắm vững những điều cơ bản về tính khả dụng (usability). Nếu sử dụng không được, thiết kế đẹp nhất trên thế giới cũng trở nên vô dụng.
Một trong những nguyên tắc quan trọng nhất về tính khả dụng là sự nhất quán, giúp phán đoán dễ dàng. Nhìn vào thiết kế, người dùng có thể ngay lập tức hiểu được cách thức sử dụng. Ví dụ: văn bản có gạch chân màu xanh lam dành cho các liên kết có thể click vào được, menu điều hướng hoàn chỉnh và được đặt tên dễ hiểu… Khoảng cách giữa các dòng, kiểu chữ và bảng màu cũng phải nhất quán.
Các nguyên tắc về tính khả dụng khác cần được xem xét trong mọi dự án thiết kế bao gồm: khả năng ngăn ngừa lỗi (kèm thông báo mang đầy đủ thông tin khi xảy ra lỗi), ngôn ngữ quen thuộc (sử dụng ngôn ngữ mọi người quen dùng thay vì thay thế bằng những lựa chọn trông dễ thương hoặc sáng tạo nhưng lại không rõ ràng), tính linh hoạt – hiệu quả, sẵn sàng trợ giúp. Tham khảo thêm những lưu ý về tính khả dụng từ Nielsen Norman.
Đánh giá tính khả dụng phải được tiến hành trong suốt quá trình thiết kế và phát triển, đảm bảo người dùng không cảm thấy bối rối, sản phẩm hoạt động theo đúng mục tiêu của nhóm thiết kế và phát triển. Đánh giá tính khả dụng (heuristic evaluation) sẽ thực hiện trên một danh sách các nguyên tắc thiết kế sẵn có để thấy rõ sự sai lệch, khác biệt (nhằm thay đổi, sửa chữa) giữa thiết kế lẽ ra phải tuân thủ và thiết kế thực tế.
Khi tính khả dụng trong tương quan với sản phẩm đã được hiểu rõ tường tận, designer và developer có thể bắt tay thực hiện các khía cạnh trực quan hơn của thiết kế
Lý thuyết màu cơ bản
Lý thuyết về màu sắc là một trong những khía cạnh phức tạp nhất của thiết kế trực quan. Thay đổi sắc thái một chút có thể thay đổi hoàn toàn tác động thị giác và hiệu ứng cảm xúc của một màu. Đây là lý do khiến nhiều designer đã làm việc nhiều năm trong ngành vẫn phải vật lộn với việc chọn lựa màu.
Các developer và designer có thể tìm đọc những cuốn sách về lý thuyết màu sắc hoặc bắt đầu học những nguyên tắc vô cùng cơ bản; kết hợp những nguyên tắc này với các công cụ thiết kế có sẵn để dễ dàng tạo ra một bảng màu đẹp mắt.
Đầu tiên, sự khác biệt giữa màu nóng, màu lạnh và màu trung tính. Màu nóng bao gồm đỏ, cam và vàng; thường sẽ rực rỡ và tràn đầy năng lượng. Màu lạnh bao gồm xanh lá cây, xanh lam và tím; thường êm dịu và thư giãn.

Các màu trung tính bao gồm trắng, đen, xám, nâu và be. Thêm màu trắng, đen hoặc xám vào các màu nóng hoặc lạnh sẽ làm thay đổi ý nghĩa và tác động của chúng lên người nhìn. Màu trắng sẽ làm sáng màu sắc, biến hiệu ứng của màu sắc ít dữ dội hơn và thêm phần tích cực (ví dụ: màu tím được coi là màu huyền bí, vương giả, trong khi màu tím lilac (tím tử đinh hương, tím hoa cà) thường liên quan đến mùa xuân và hạnh phúc). Màu xám sẽ làm giảm sự nổi trội các màu và có thể làm giảm tác động của chúng. Màu đen làm tối các màu và có thể khiến chúng có vẻ “dừ và cứng nhắc” hơn.
Khi designer đã có những hiểu biết cơ bản về ý nghĩa màu sắc, họ có thể sử dụng các công cụ như Coolors, Design Seeds hoặc Colormind để đưa ra những bảng màu có sự kết hợp, phối trộn khác biệt cho các thiết kế.
Sử dụng màu HSL
Khi một designer nghĩ về màu web, họ thường nghĩ về giá trị hex. Mặc dù điều này đã trở thành tiêu chuẩn nhưng các developer có thể thấy rằng làm việc với các giá trị màu HSL có ý nghĩa hơn.
Đối với hầu hết mọi người (bao gồm cả các designer), các giá trị hex dường như không có mối tương quan với nhau. Hai màu trông rất giống nhau có thể có các giá trị hex hoàn toàn khác nhau. Ví dụ: #68B4D4 và #92C8E0 có các sắc thái khá giống nhau của màu xanh lam (một màu chỉ sáng hơn và nhạt hơn một chút so với màu còn lại) nhưng giá trị hex của chúng không có mối liên kết rõ ràng.

Tuy nhiên, các giá trị HSL của chúng cho thấy mức độ liên quan chặt chẽ của chúng: #68B4D4 có mã HSL (198, 58%, 62%) và # 92C8E0 có mã HSL (198, 56%, 73%). Số đầu tiên trong dãy (trong trường hợp này là 198) cho biết màu sắc cụ thể. Con số thứ hai là phần trăm độ bão hòa (màu sắc tươi sáng hoặc rực rỡ như thế nào). Con số thứ ba là phần trăm độ đậm nhạt (hoặc thêm màu trắng) của màu.

Các developer thấy rằng làm việc với mã màu HSL dễ dàng vì mối tương quan giữa các giá trị màu rất dễ hiểu hơn so với hex.
Nguyên tắc về kiểu chữ
Kiểu chữ là một lĩnh vực khó ngay cả với những nhà thiết kế có kinh nghiệm. Nhưng giống như lý thuyết màu sắc, luôn có có một số công cụ có thể giúp ích cho bạn.
Hệ thống phân cấp kiểu chữ là một trong những điều đầu tiên mà một developer nên học. Mối quan hệ giữa các yếu tố khác nhau trong một thiết kế là rất quan trọng để thiết kế đó trở nên hữu dụng hơn.
Một thiết kế nên có ba cấp độ phân cấp kiểu chữ: tiêu đề, phụ đề và phông chữ nội dung. Tiêu đề phải nổi bật về mặt thị giác nhất, phụ đề xuất hiện tiếp theo, còn phông chữ nội dung phải dễ đọc.
Nhiều designer mới vào nghề tập trung quá nhiều vào kích thước phông chữ nhưng lại không chú ý nhiều vào kiểu phông chữ (font style). Đôi khi, thay vì đặt tiêu đề lớn hơn so với phụ đề thì tiêu đề có thể in đậm hoặc viết hoa, trong khi phụ đề viết theo font chữ bình thường. Màu cũng có thể được sử dụng để phân biệt giữa phụ đề và tiêu đề, cũng như giữa các yếu tố khác trong văn bản nội dung.
Việc kết hợp các phông chữ khác nhau cũng có thể khiến nhiều designer bối rối, nhưng đó là cách phổ biến để tạo hệ thống phân cấp trực quan; bao gồm:
- chọn các phông chữ bổ sung (các phông đối lập thường thu hút, nhưng ở một mức độ nào đó, sự hài hoà của các phông chữ cần phải được định hình dựa trên “cảm giác” của các designer)
- chọn phông chữ thích hợp (ví dụ: không sử dụng Comic Sans trên tài liệu pháp lý, hoặc chọn những phông chữ sẽ làm nội dung trở nên khó đọc khi hiển thị ở các kích thước nhỏ hơn)
- tạo ra sự tương phản giữa các kiểu chữ (không sử dụng hai kiểu chữ giống nhau).
Một cách đơn giản khác để kết hợp các phông chữ là chọn phông chữ từ các font family lớn, ví dụ, trong các font family serif hoặc san serif, có nhiều phông đi cùng nhau vô cùng đẹp mắt như Mrs Eaves và Mr Eaves, Fedra, hoặc Museo và Museo Sans. Đây có thể là cách dễ nhất để bắt đầu thử nghiệm việc kết hợp các phông chữ với nhau.

Khi làm việc với những phân tầng kiểu chữ lớn hơn (typographic hierarchy) (như H1, H2, H3, H4, v.v.), designer hoặc developer cần phải tuân theo một số quy tắc trong kích cỡ kiểu chữ (typographic scale). Có thể dùng chuỗi Fibonacci để bắt đầu, hoặc chọn lựa các bộ kích cỡ kiểu chữ sẵn có khác.
Một tỷ lệ chung được sử dụng trong cả kiểu chữ (và nói chung trong bố cục thiết kế) bao gồm 4, 8, 16, 24, 36, 48, 72, 108, v.v. Những con số này có thể được kết hợp theo nhiều cách khác nhau để tạo ra một thiết kế hình ảnh đẹp mắt với tỷ lệ phù hợp (ví dụ: phông chữ 24 pixel kết hợp với chiều cao dòng 36 pixel).
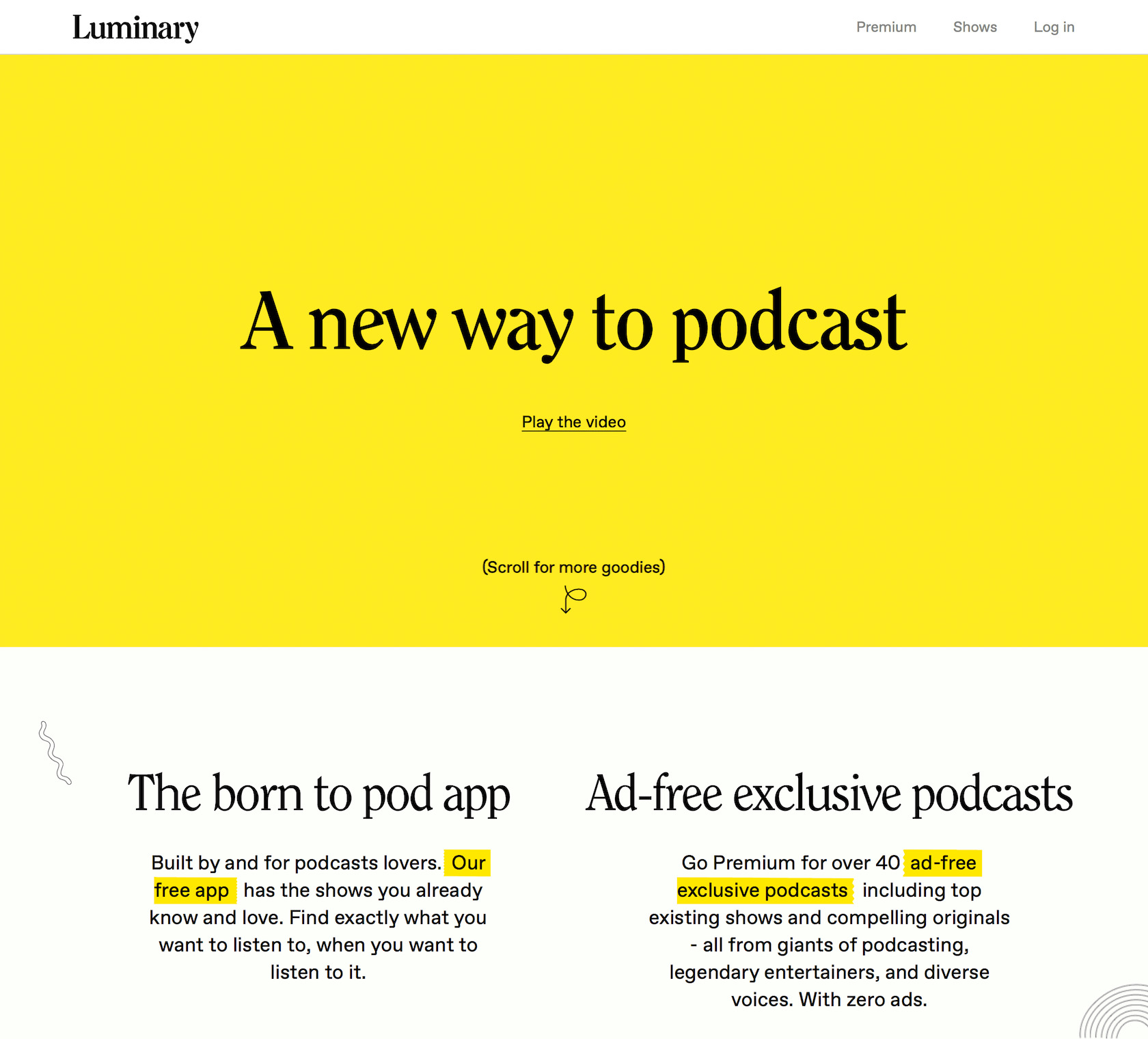
Nguyên tắc bố cục cơ bản
Khi mới bắt đầu tạo trang web, có một số bố cục được coi là “tiêu chuẩn”; ví dụ: điều hướng chính ở trên cùng, thanh bên trái hoặc phải có thông tin bổ sung hoặc các tùy chọn điều hướng khác, nội dung chiếm phần còn lại của không gian.
Mặc dù không phải website nào cũng dùng bố cục cơ bản kể trên nhưng việc áp dụng bố cục cơ bản luôn là một lựa chọn an toàn khi muốn tạo bố cục mới.
Đối với các designer và developer chưa có nhiều kinh nghiệm, sử dụng bố cục khác với bố cục cơ bản chỉ nên được thực hiện khi có chủ đích rõ ràng.
Tạo ra một thiết kế nhất quán (consistent), người dùng có khả năng dự đoán được (predictable design) – đóng vai trò quan trọng trong việc hình thành tính khả dụng (usability) của sản phẩm. Chỉ nên thực hiện khác biệt khi kết quả mang lại nhiều “được” hơn “mất”, đặc biệt khi sản phẩm không giống với mong đợi ban đầu của người dùng.
Trong cùng một loại nội dung, không nên đặt tiêu đề ở 2 trang với 2 phong cách khác nhau, ví dụ: một trang có tiêu đề in đậm, 72 pixel, một trang có tiêu đề màu đỏ, kích thước 36 pixel. Tính nhất quán của bố cục là chìa khoá của thành công.
Tương tự, khoảng cách (đệm) giữa văn bản tiêu đề và nội dung là 36 pixel trong một phần và sau đó là 32 pixel trong phần khác sẽ tạo ra sự không nhất quán về hình ảnh. Mặc dù người dùng có thể không hiểu ngay tại sao sự khác biệt lại gây khó chịu, nhưng họ sẽ luôn cảm nhận được điều đó.
Tương tự như tỷ lệ typographic đã đề cập ở trên, các yếu tố giãn cách trên tỷ lệ 4, 8, 16, 24, 36, 48, 72 hoặc 108 pixel sẽ tạo ra một thiết kế đẹp mắt. Designer hoặc developer nên cho các yếu tố đủ không gian trống, giúp tổng thể đỡ rối mắt. Những người mới tập tành thiết kế thường thêm quá nhiều chi tiết vào. Kết quả là, các thiết kế sẽ trông lộn xộn và gây ra sự choáng ngợp.
Có thể bạn sẽ thắc mắc, tại sao tỷ lệ lại được giãn cách như vậy. Tại sao chỉ có sự khác biệt 4 pixel giữa hai số đầu tiên, nhưng lại có bước nhảy 36 pixel giữa hai số cuối cùng? Lý do rất đơn giản: ở quy mô nhỏ, sự gia tăng 4 pixel có thể dễ dàng xác định được (8 pixel lớn gấp đôi 4 pixel, điều này có thể dễ dàng nhận ra). Nhưng với những con số lớn hơn, không dễ dàng nhận thấy sự khác biệt giữa 72 pixel và 76 pixel. Sự khác biệt lớn hơn sẽ dễ dàng nhận thấy khi kích thước tăng lên.
Nhất quán về khoảng cách là một lý do khiến các phương pháp thiết kế đo trên bảng lưới (grid-based approach) trở nên phổ biến. Việc bắt đầu với bảng lưới ( thường có 12, 16 hoặc 24 cột) sẽ giúp cho các designer có cách thức giữ tính nhất quán trên các thiết kế của mình. Lề sẵn có (built-in gutter) giữa các cột cũng giúp đảm bảo rằng các yếu tố thiết kế và nội dung bên trong thoáng đãng, dễ nhìn.
Kết luận
Designer và developer nên tập trung mở rộng skill-set của mình để phát triển sự nghiệp. Việc developer học các thiết kế từ những nguyên tắc cơ bản nhất sẽ giúp tiết kiệm thời gian khi cần làm việc với designer hoặc muốn tạo ra các sản phẩm cho riêng mình.
Hiểu biết về các nguyên tắc cơ bản bao gồm: nguyên tắc khả dụng, lý thuyết màu sắc, kiểu chữ, bố cục và trải nghiệm người dùng (UX) sẽ giúp các developer học thiết kế tốt hơn. Khi có thể hiểu lý do tại sao các designer thiết kế như vậy, developer có thể làm việc tốt hơn với designer để tạo ra những sản phẩm thực sự xuất sắc.



