Figma là gì? Tất tần tật về Figma cho người mới bất đầu
Có phải bạn đang tìm kiếm công cụ thiết kế giao diện phù hợp? Hãy để Techie giới thiệu cho bạn về Figma là gì? Công cụ thiết kế website và ứng dụng hàng đầu này được các UX/UI designer tin dùng trên toàn thế giới. Bài viết cũng sẽ nói cho bạn biết những ưu và khuyết điểm khi thiết kế bằng Figma!
Figma là gì?
Khái niệm về Figma
Figma là một công cụ thiết kế giao diện người dùng chạy trên trình duyệt web. Figma cho phép người dùng làm việc cùng nhau để tạo ra các prototype có khả năng tương tác. Ứng dụng này còn cung cấp cho người dùng kho tài nguyên plugins khổng lồ để đáp ứng đầy đủ các nhu cầu thiết kế. Kể từ khi phát hành vào năm 2016, Figma đã trở thành một công cụ phổ biến cả trong ngành thiết kế web nói riêng và cộng đồng thiết kế nói chung.
Ứng dụng của Figma
Nếu bạn đang tự hỏi ứng dụng của Figma là gì? Thì Figma cho phép người dùng cộng tác với nhau trong thời gian thực để tạo nên các prototype cho giao diện người dùng và ứng dụng web. Các designer có thể xây dựng bố cục và thay đổi kích thước wireframe của các trang web để phù hợp với bất kỳ kích thước màn hình nào bằng các công cụ thiết kế đồ họa vector của Figma. Ngoài ra, người dùng có thể thêm các yếu tố tương tác như chức năng cuộn và di chuột vào thiết kế, cho người dùng hình dung được chính xác nhất về trang web chính thức.
Figma còn cho phép người dùng kiểm tra và đưa ra feedbacks cho các bản thiết kế. Figma thậm chí còn cho phép người dùng xuất một số mã code từ thiết kế của prototypes để gửi cho các developers sau khi prototype đã được hoàn thiện. Việc này giúp cho các developer lập trình nhanh và xát theo mẫu hơn.
Ưu điểm của Figma là gì?
Sau khi đã tìm hiểu các khái niệm cơ bản và hiểu được Figma là gì. Các bạn sẽ tìm hiểu đến ưu, nhước điểm và các ngành nghề liên quan đến ứng dụng này.
Figma là gì mà có thể hoạt động trên nhiều nền tảng
Figma hỗ trợ cho tất cả hệ điều hành như: Mac, Windows, Linux và thậm chí cả Chromebook, ứng dụng này còn hỗ trợ cả trên trình duyệt web. Không những vậy, các thành viên trong team có thể cùng một lúc chia sẻ và chỉnh sửa tệp Figma trên các hệ điều hành khách nhau.
Vì trong dự án, designer có xu hướng sử dụng máy Macbook và developer lại sử dụng máy Windows. Việc sử dụng công cụ Figma sẽ giúp tài liệu hai bên tương thích với nhau mà không cần phải chuyển đổi qua một hệ điều hành chung nào. Song với đó, việc giao tiếp với khách hàng cũng trở nên dễ dàng hơn vì chỉ cần một đường link Figma có thể thay cho hàng loạt file hình ảnh.
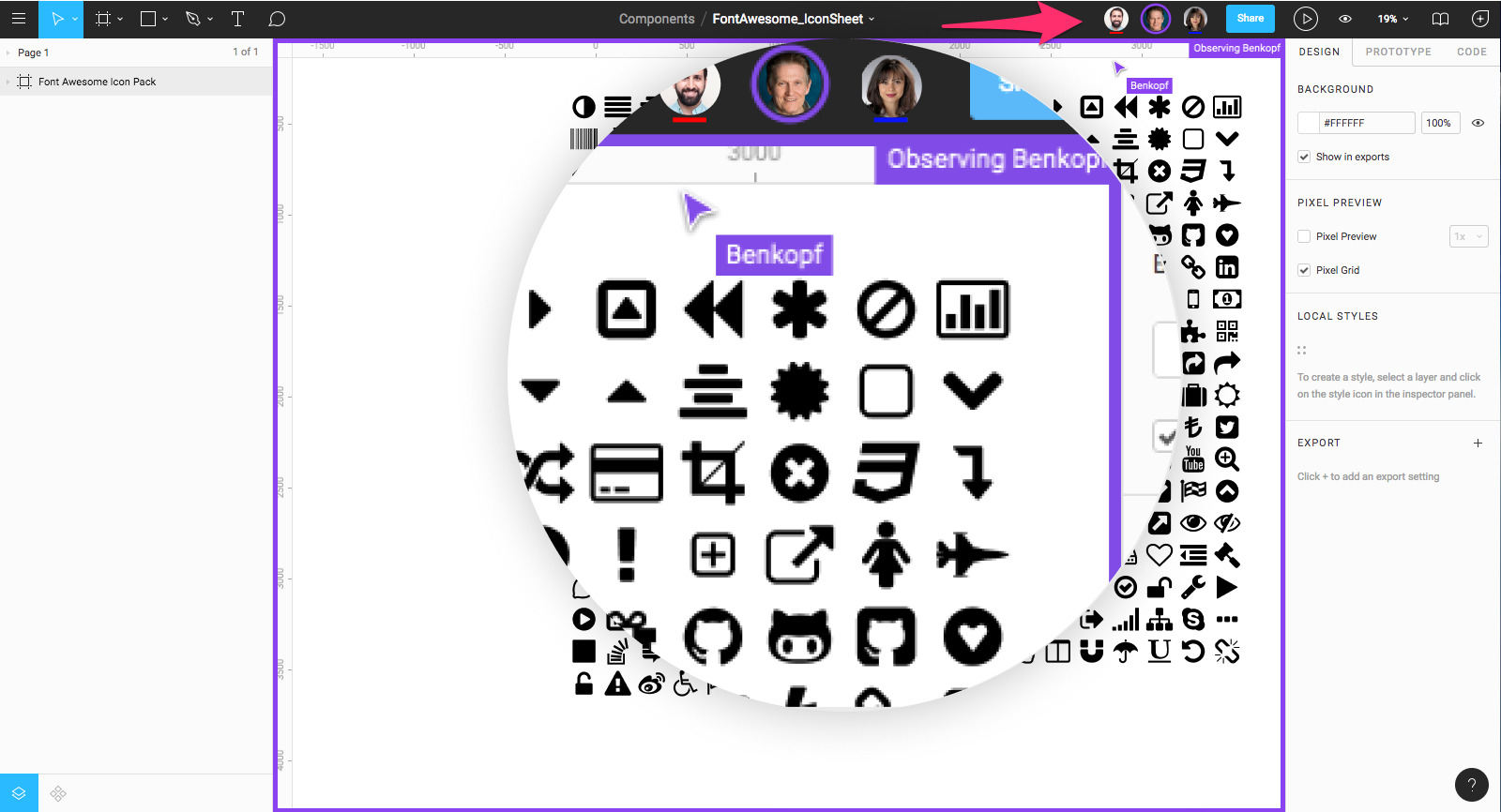
Figma có chế độ Collaboration tiện lợi

Figma là ứng dụng dựa trên trình duyệt (browser-based). Vì vậy, các thành viên trong nhóm có thể cộng tác với nhau như trên Google Docs. Tên người xem sẽ được hiển thị ở thanh menu ứng dụng dưới dạng avatar hình tròn. Mỗi thành viên trong team sẽ có một con trỏ có màu sắc và tên riêng. Do đó, việc theo dõi từng thành viên đang làm gì rất dễ dàng. Leader chỉ cần nhấp vào hình đại diện của thành viên thì Figma sẽ phóng to các thao tác mà thành viên đang làm tại thời điểm đó.
Tính năng “Collaboration” cho phép leader kiểm tra tiến độ công việc trong thời gian thực, từ đó làm việc nhóm sẽ trở nên hiệu quả hơn.
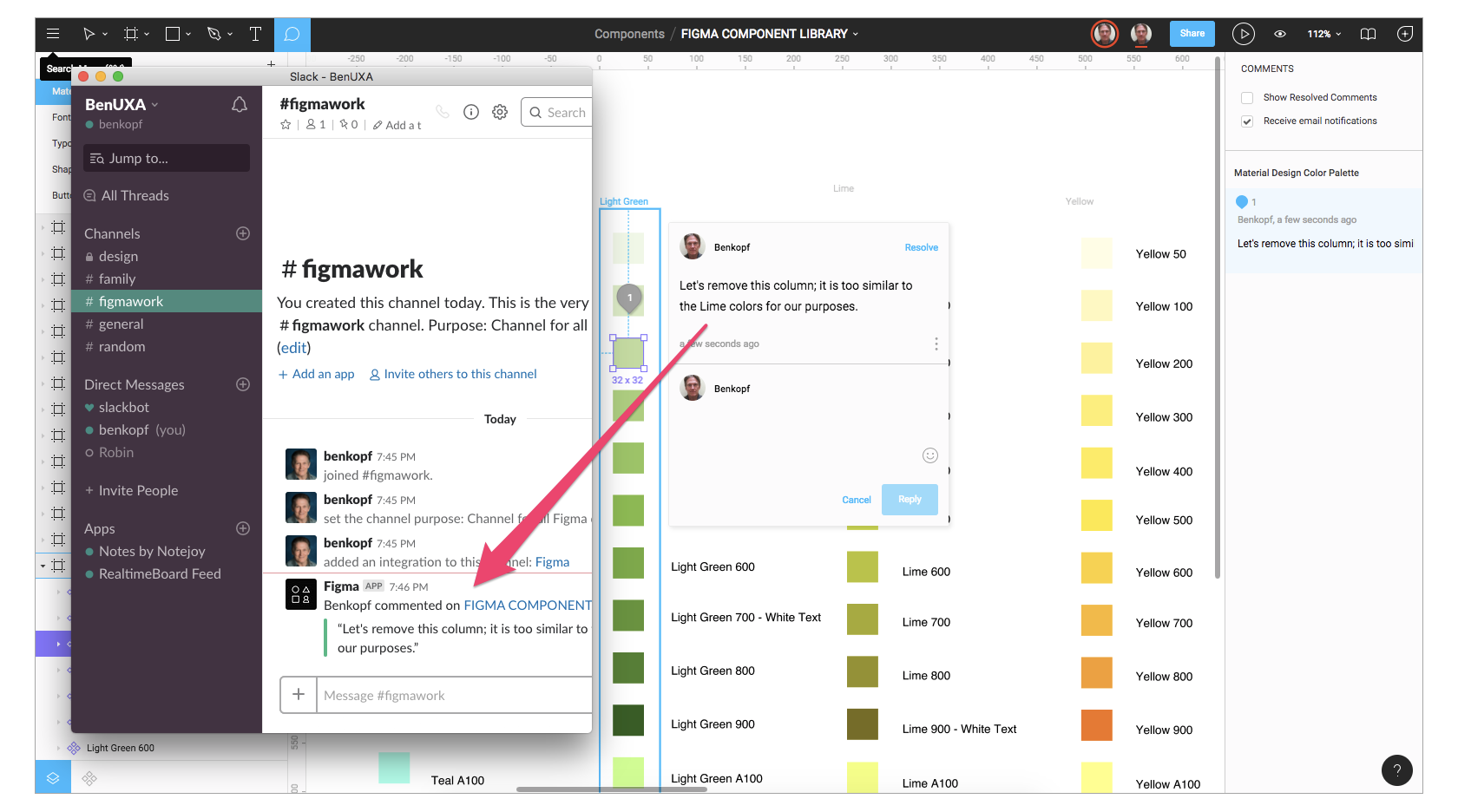
Figma có thể tích hợp với Slack

Việc giao tiếp sẽ trở nên tiện lợi hơn bao giờ hết khi bạn sử dụng Figma. Khi một kênh chat tích hợp Figma được tạo trong Slack, bất kỳ nhận xét hoặc chỉnh sửa thiết kế nào được thực hiện trong tệp tin đều được thông báo đến nhóm. Chức năng này rất tuyệt vời vì các thay đổi trên thiết kế chính sẽ đuợc cập nhật trực tiếp trên mọi phiên bản khác mà tệp thiết kế đó được embedded.
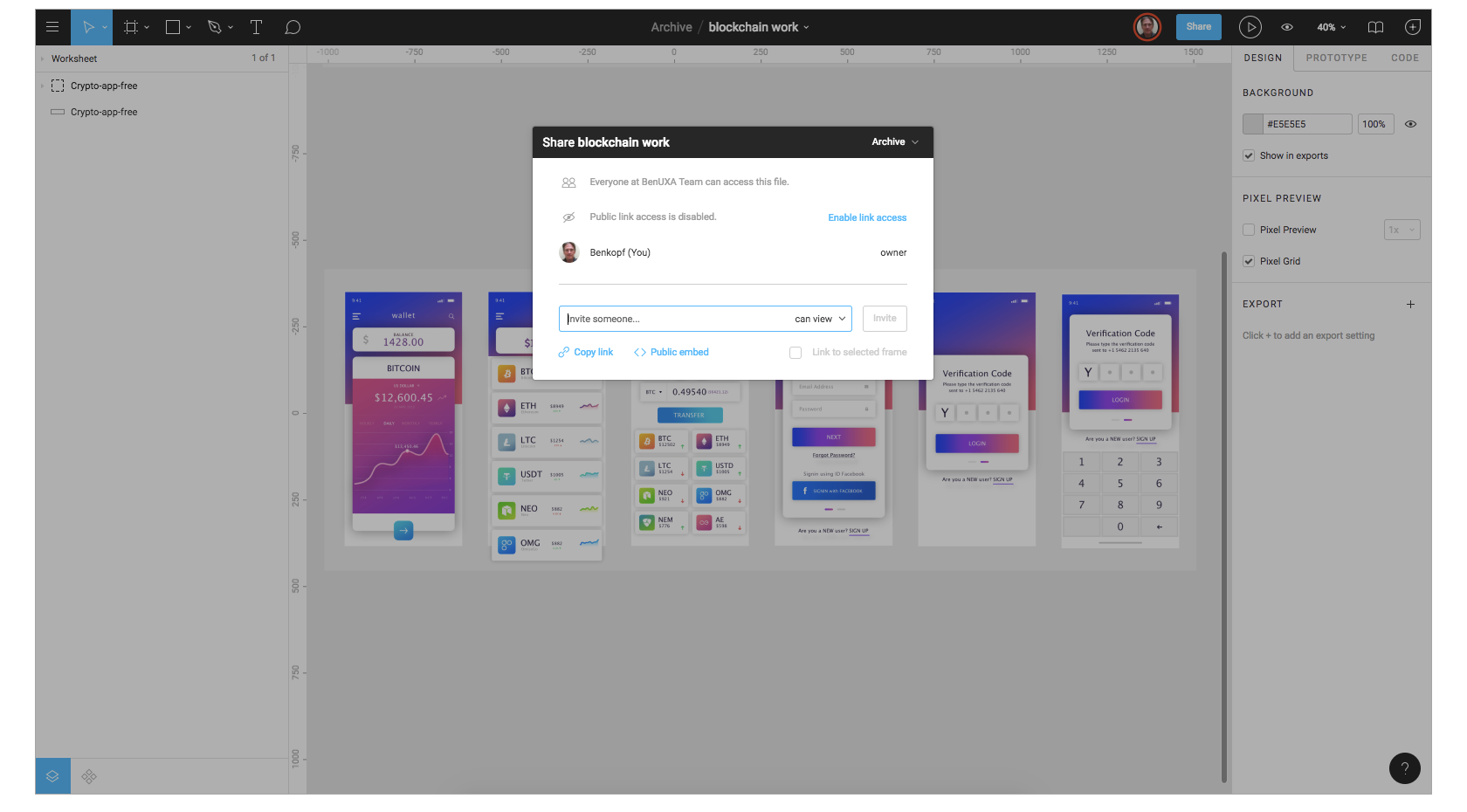
Figma cho phép người dùng dễ dàng chia sẻ thiết kế

Người dùng có thể lựa chọn một những quyền như viewer – commentor – editor khi chia sẻ dữ liệu trong Figma. Không những thế, người dùng có thể lựa chọn chia sẻ bất kỳ tệp, trang hoặc khung mà không cần chia sẻ cả tệp tin.
Nhược điểm Figma là gì?
Figma không thể sử dụng offline
Vì là một ứng dụng dựa trên trình duyệt (browser-based) cho nên việc sử dụng Figma offline là điều không thể. Ngược lại, người dùng sẽ không lo bị mất dữ liệu hay bị ngất kết nối giữa chừng mà không lưu thiết kế vì tất cả các dữ liệu trên Figma được lưu trữ trên cloud.
Figma không có nhiều font chữ
Figma được tạo ra với mục đích là một công cụ tạo prototype. Cho nên figma sẽ không tích hợp sẵn nhiều font chữ như các phần mềm chuyên thiết kế đồ hoạ khác như: photoshop hay illustrator.
Figma yêu cầu dung lượng RAM và card đồ hoạ cao
Figma sẽ không chạy được nếu máy tính của bạn có RAM dưới 4GB và Card đồ họa chất lượng thấp. Đây không phải là một nhu cầu mà nhiều người có thể đáp ứng được, đặc biệt là các freelancer hoặc học sinh đang tìm hiểu về Figma. Không những thế, khách hàng cũng gặp phải sự cố khi truy cập vào các trang web được thiết kế bằng Figma. Nếu máy tính của họ không có cấu hình đáp ứng được các yêu cầu tối thiểu trên.
Những vị trí nào nên học Figma?
Web Designers

Web designers là đội ngũ chịu trách nhiệm tạo nên giao diện trực quan cho website của công ty và khách hàng. Web designers phải biết cách sử dụng các ứng dụng như Figma để tạo ra các prototype cho website. Từ đây các prototype sẽ được giao cho Web developer để tiến hành coding. Ngành nghề này hoạt động chủ yếu về khía cạnh thiết kế đồ họa và thiết kế web, xây dựng nội dung và giao diện hơn là lập trình trang web. Vậy Figma là gì? mà lại cần thiết cho đội web design.
UI/UX Designers
Trách nhiệm của UI/UX designers là đảm bảo rằng người dùng sẽ có một trải nghiệm tích cực với giao diện của trang web hoặc ứng dụng. Nhiệm vụ chính của UI/UX designer bao gồm đảm bảo tính thẩm mỹ và sự tiện dụng của giao diện/trải nghiệm người dùng sản phẩm.
Khi mới gia nhập vào dự án, UI/UX designer sẽ phải thực hiện các bước thử nghiệm và nghiên cứu thị trường, nhằm quan sát và phân tích hành vi của người dùng để hiểu cách người dùng tương tác với trang web hoặc ứng dụng. Nghề này cũng sẽ phải sử dụng các chương trình như Figma để tạo nên các thiết kế. Plugins giúp các web developer có thể dễ dàng viết mã lập trình cho thiết kế trở nên liền mạch và dễ dàng truy cập nhất có thể.
Giám đốc sáng tạo
Một trong những lợi thế to lớn của Figma so với các đối thủ còn lại là ứng dụng này cho phép các thành viên trong nhóm làm việc cùng một lúc và các thay đổi sẽ liên tục được update theo thời gian thực. Giám đốc sáng tạo hay leader của một team thiết kế đóng vai trò quan trọng trong bất kỳ dự án nào. Nhiệm vụ của cương vị này là phải giám sát các UI/UX designer và Web developer, nhằm chỉ dẫn họ đi đúng hướng của dự án về cả mặt thẩm mỹ và công năng. Việc biết được “Figma là gì?” sẽ giúp các giám đốc sáng tạo hiểu rõ hơn về đầu việc của các thành viên và giám sát họ để làm ra những sản phẩm chất lượng.
>> Bài viết nằm trong series UX/UI của Techie. Đọc thêm Review top 4 plugin Figma hữu ích nhất



