6 hạng mục thường hay bị các UI/UX designer bỏ quên!
UI/UX designer là vị trí quan trọng và không thể thiếu trong nhóm phát triển sản phẩm. Họ không chỉ là cầu nối giữa khách hàng và developer, mà còn mang trọng trách giải mã insights của khách hàng, dung hòa với mục tiêu kinh doanh và biến nó thành các tính năng, tương tác, giao diện cho sản phẩm.
UI/UX designer có thể đảm nhận công việc ở giai đoạn đầu dự án như lên chiến lược chung hoặc các công việc chi tiết như phân tích dòng sản phẩm, quyết định màu của nút bấm v.v… Ngoài những việc liên quan đến nghiên cứu và thiết kế đã kể trên, UI/UX designer còn phải phân tích và kiểm tra dữ liệu để tối ưu hoá sản phẩm.
UI/UX designer tham gia vào quá trình phát triển sản phẩm từ rất sớm, bắt đầu từ lúc tiếp nhận file yêu cầu của khách hàng cho đến lúc hoàn chỉnh giao diện người dùng.
Do tính chất công việc đòi hỏi phải tập trung vào các vấn đề cốt lõi của dự án, đôi khi designer có thể quên việc thiết kế các thành phần phụ của giao diện người dùng. Mặc dù điều này không ảnh hưởng đến việc vận hành của sản phẩm, song thiếu đi các thành phần phụ, trải nghiệm người dùng có khả năng tệ đi đáng kể.
Do đó, để trở thành một UI/UX designer cấp senior, bạn cần chú ý đến điều này nhằm cung cấp cho khách hàng và đội developer bản UI hoàn chỉnh nhất có thể.
Đây là 6 hạng mục UI/UX mà các designer tay mơ thường hay bỏ quên trong quá trình thiết kế:
1. Onboarding screen (Màn hình giới thiệu)
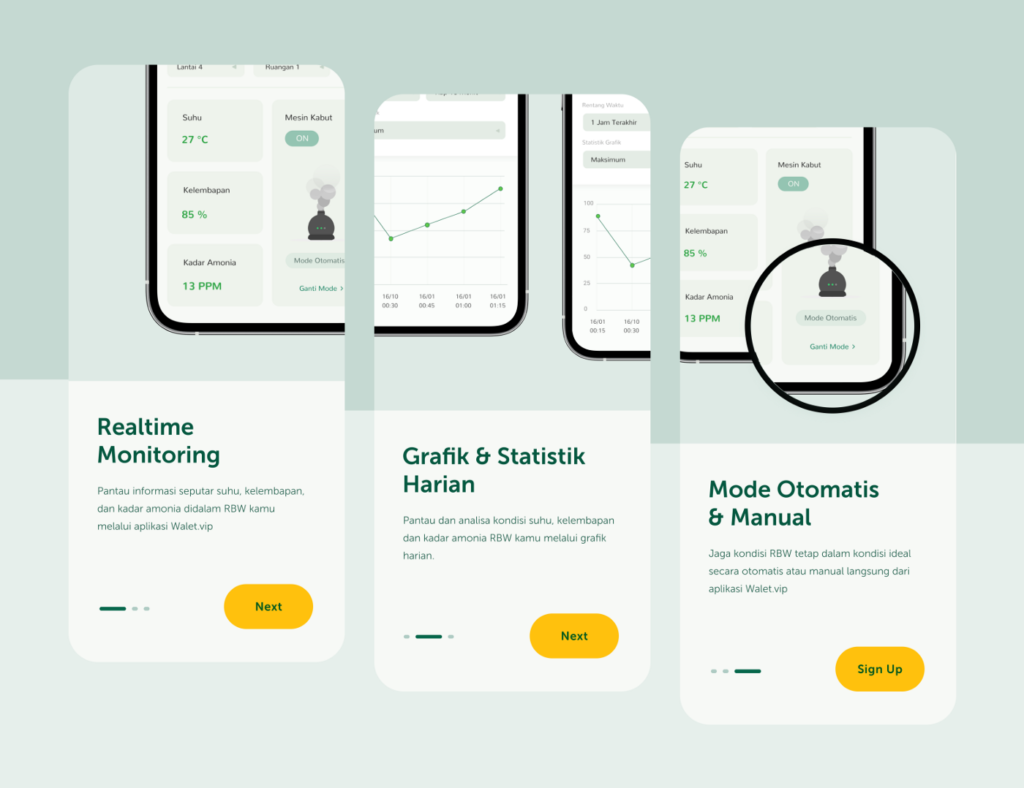
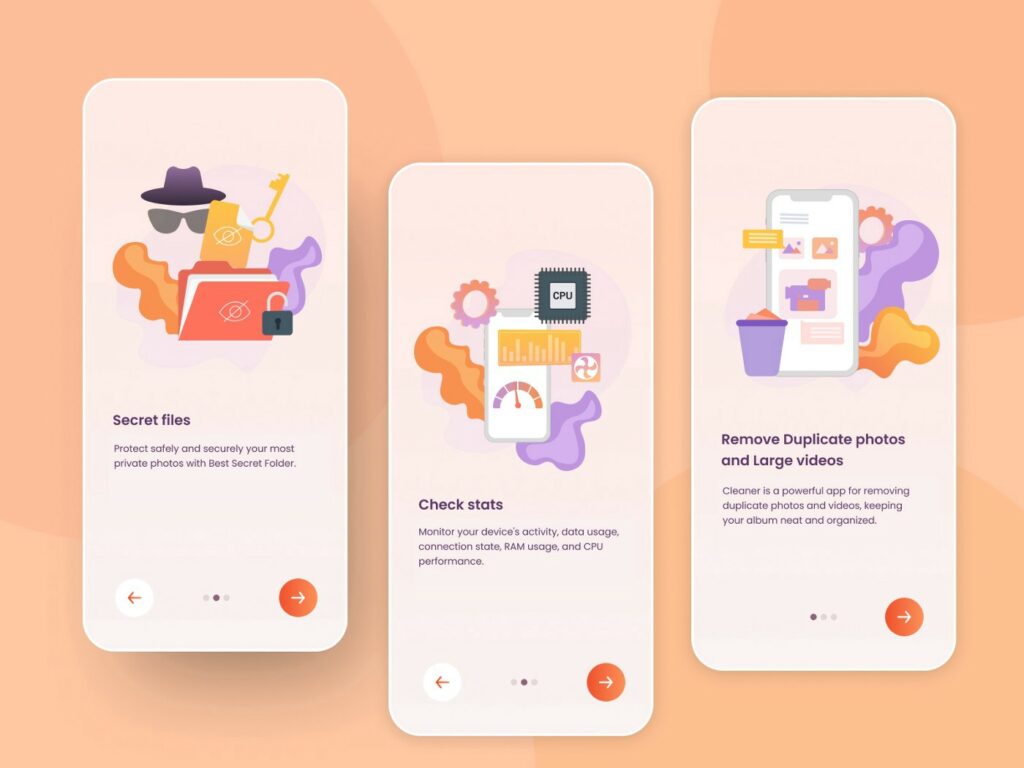
Khi chúng ta mở một ứng dụng mới tải về máy, Onboarding screen sẽ là thành phần giao diện hiện lên đầu tiên. Onboarding screen là hướng dẫn ngắn gọn về ứng dụng, các chức năng chính cũng như cách sử dụng.
Onboarding screen nên được thiết kế đơn giản, nội dung dễ hiểu và tập trung chính vào việc giới thiệu các chức năng.
Cũng giống như các trang web tĩnh (static state pages), Onboarding screen được tạo ra để cung cấp thông tin và giáo dục người dùng. Về khía cạnh UX, Onboarding screen giúp người dùng không bối rối khi mới bắt đầu sử dụng app, cũng như không phải nhọc công tìm hiểu về các chức năng.



Tóm lại, mục đích chính của Onboarding screen là để:
- Giúp người dùng mới có thể sử dụng app mà không cần đọc hướng dẫn
- Giúp người chưa quen với giao diện của app
- Góp vai trò chào mừng người dùng
- Kích thích người dùng trải nghiệm sản phẩm
- Giúp người dùng hiểu rõ cách sử dụng app
- Thúc đẩy người dùng tăng mức độ tương tác
- Giữ chân người dùng.
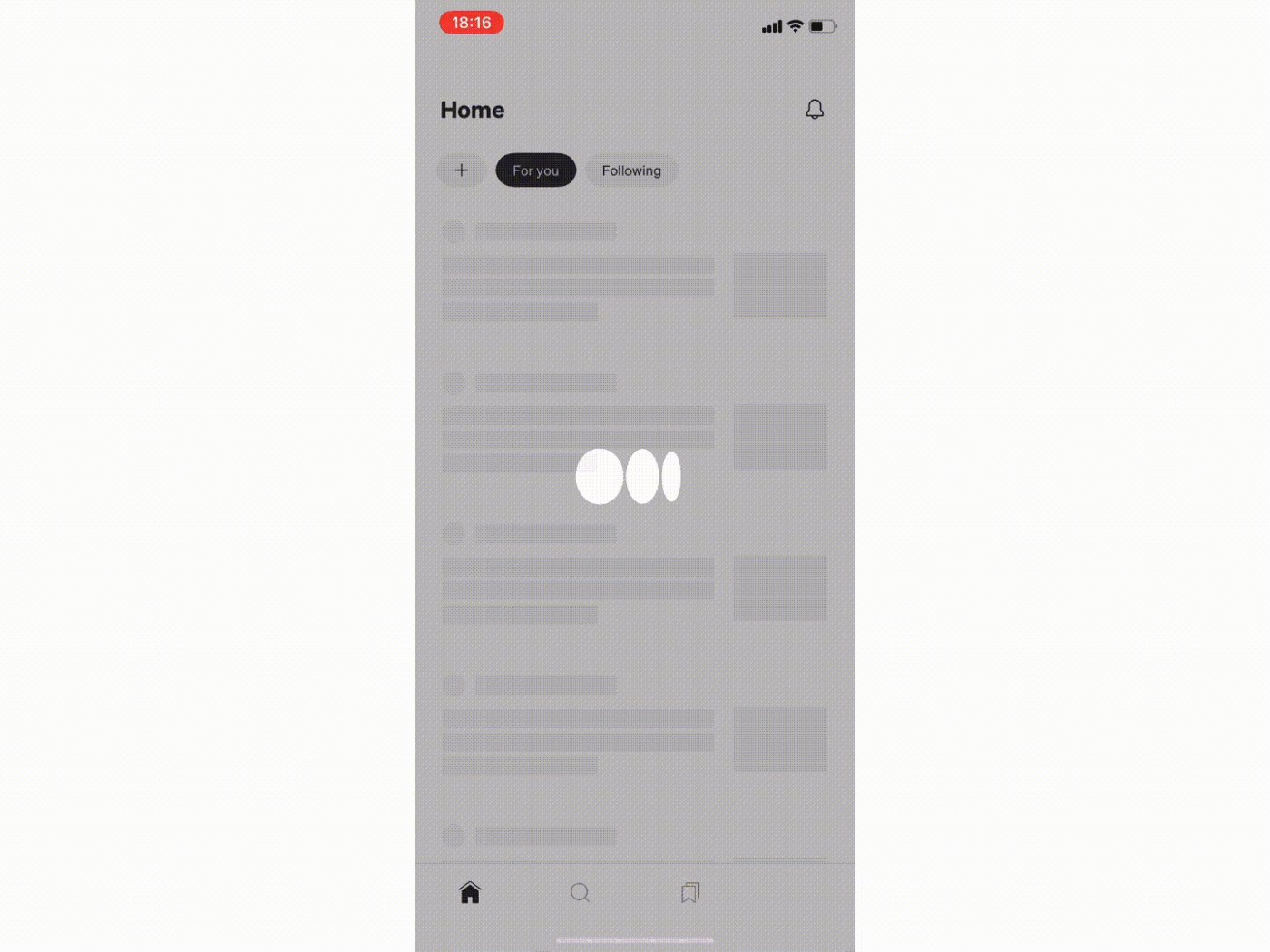
2. Skeleton Loader (Khung tải dữ liệu)
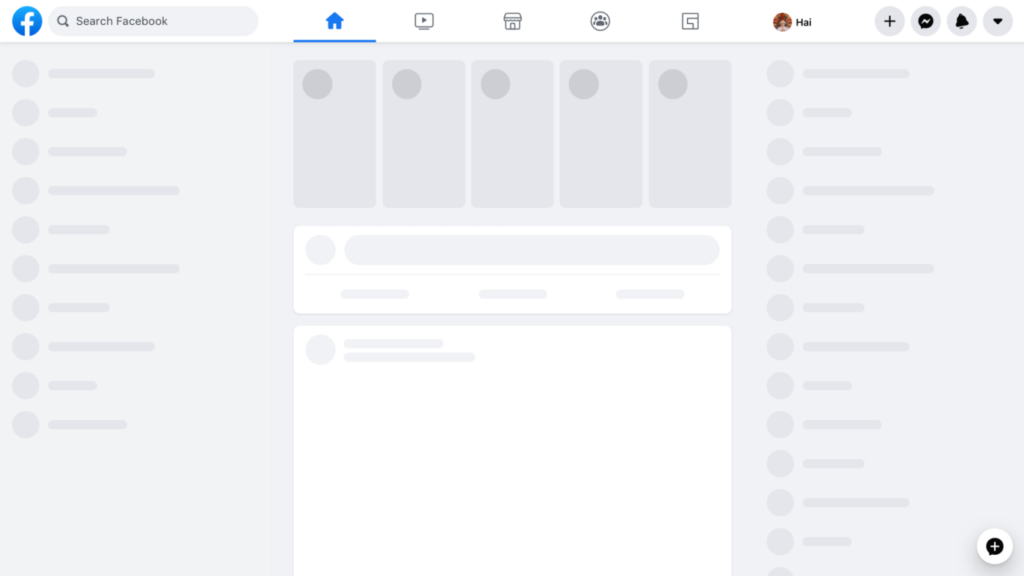
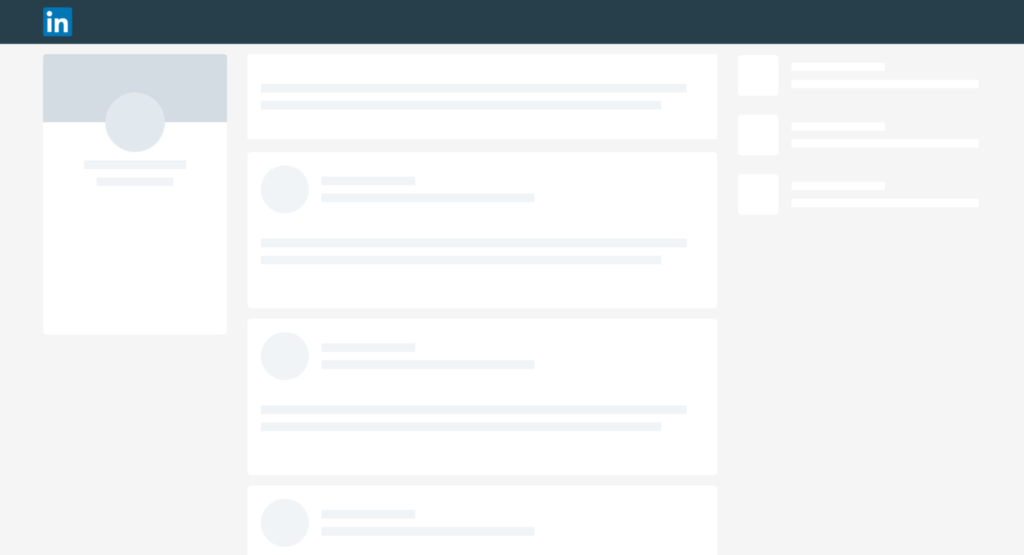
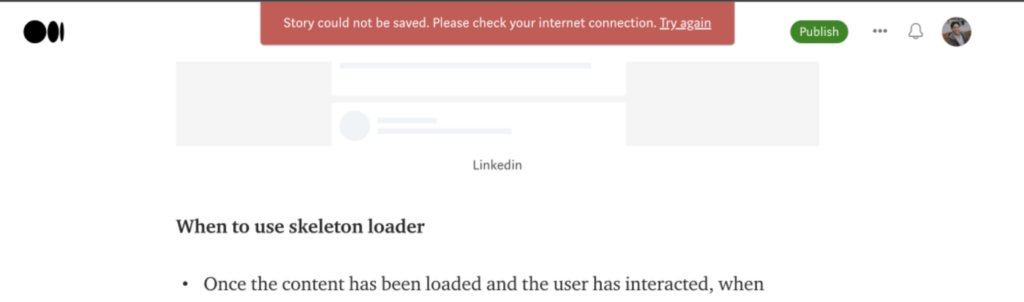
Skeleton loader được hiểu một cách đơn giản là khung nền tạo nên trang web. Loại khung này thay thế cho nội dung chính sắp được hiển thị, chúng xuất hiện trong quá trình tải dữ liệu.
Skeleton loader giúp tăng trải nghiệm người dùng, đặc biệt là khi trang web hay ứng dụng cần nhiều thời gian để tải vì có quá nhiều dữ liệu.
Mục đích chính của skeleton loader là cho phép người dùng biết sơ lược về các mục sắp sửa xuất hiện, qua đó làm giảm đi sự nóng lòng trong lúc chờ đợi tải dữ liệu. Các phần tử phải có skeleton loader gồm: hình đại diện, card, biểu đồ, danh sách, bảng, văn bản, hình ảnh, v.v.



Không cần dùng skeleton loader khi:
- Nội dung đã được tải hoàn tất và người dùng đã tương tác với giao diện trước đó
- Nội dung xuất hiện nhanh và không mất nhiều thời gian để tải
- Không dùng Spinner cùng lúc với khung tải dữ liệu (Xem ví dụ minh hoạ).
Những điều cần lưu ý khi dùng skeleton loader:
- Nên dùng các cấp độ/các sắc thái màu xám khác nhau để truyền tải các mục nội dung khác nhau
- Sử dụng hoạt ảnh để thể hiện trang đang tải dữ liệu
- Sử dụng những hình dạng tương ứng với mỗi nội dung để dễ nhận biết (hình tròn là ảnh đại diện, hình chữ nhật là văn bản).
3. Empty State (Trạng thái rỗng)
Empty state là trạng thái hiển thị khi người dùng truy cập vào trang web không có dữ liệu. Lúc này, designer cần thiết kế hình ảnh minh hoạ cho việc trang không có dữ liệu, từ đó gợi ý hành động tiếp theo cho người dùng. Ví dụ: Khi To-do list trống, designer có thể thêm nút “Tạo việc cần làm”.
Các empty state thường gặp:
- Lần sử dụng đầu tiên – chẳng hạn như tài khoản Google Drive mới
- Không có kết quả/Không có dữ liệu để hiển thị – điều này xảy ra khi người dùng thực hiện tìm kiếm hoặc truy vấn thông tin không có trên hệ thống. Ví dụ như lọc phạm vi ngày muốn xem nhưng ngày đó lại không lưu dữ liệu.


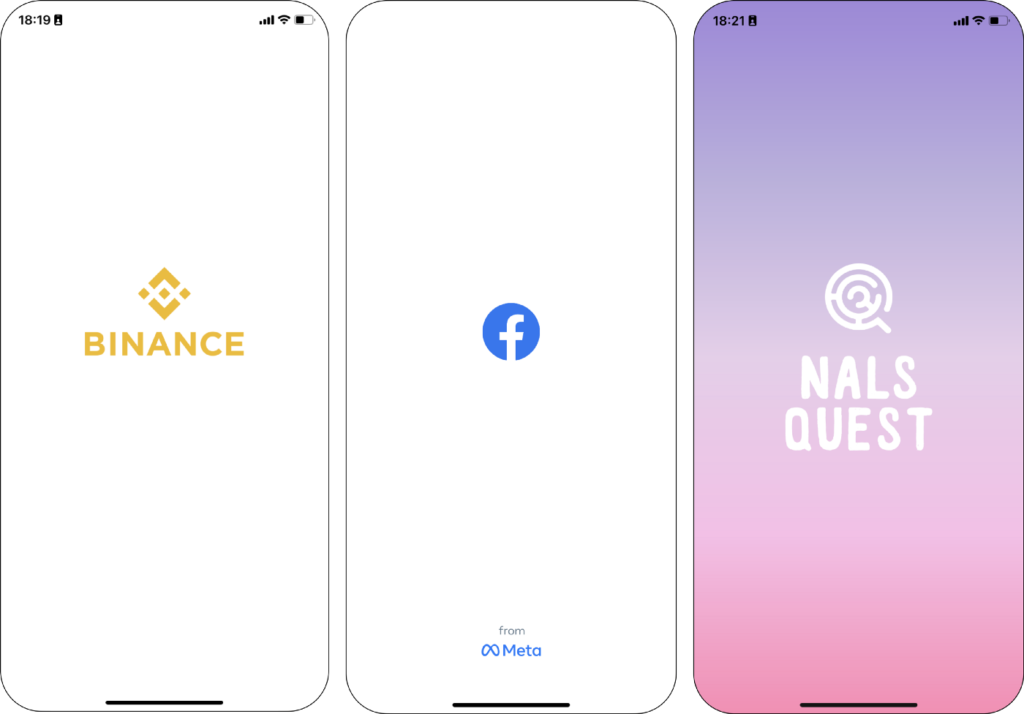
4. Splash screen (Màn hình khởi động)
Splash screen là phần giao diện xuất hiện đầu tiên khi người dùng khởi chạy ứng dụng hoặc trang web. Đây là cơ hội để tạo sự nhận thức về thương hiệu đối với người dùng, vì mắt họ sẽ có xu hướng tập trung vào màn hình trong lúc chờ đợi ứng dụng tải dữ liệu.
Splash screen có thể là ảnh tĩnh, đồ hoạ, logo hoặc ảnh động đi kèm với thanh hiển thị phần trăm loading (Progress bar). Thông thường, splash screen được áp dụng cho các thiết bị chạy chậm hoặc trong điều kiện internet yếu nhằm giảm cảm giác chờ đợi của người dùng.
Vấn đề của các ứng dụng – đặc biệt là trên thiết bị di động – là không nên để người dùng chờ đợi lâu. Vì càng chờ lâu, người ta sẽ càng có xu hướng xóa ứng dụng. Do đó, các designer hãy dùng Splash screen để giảm thiểu điều này.


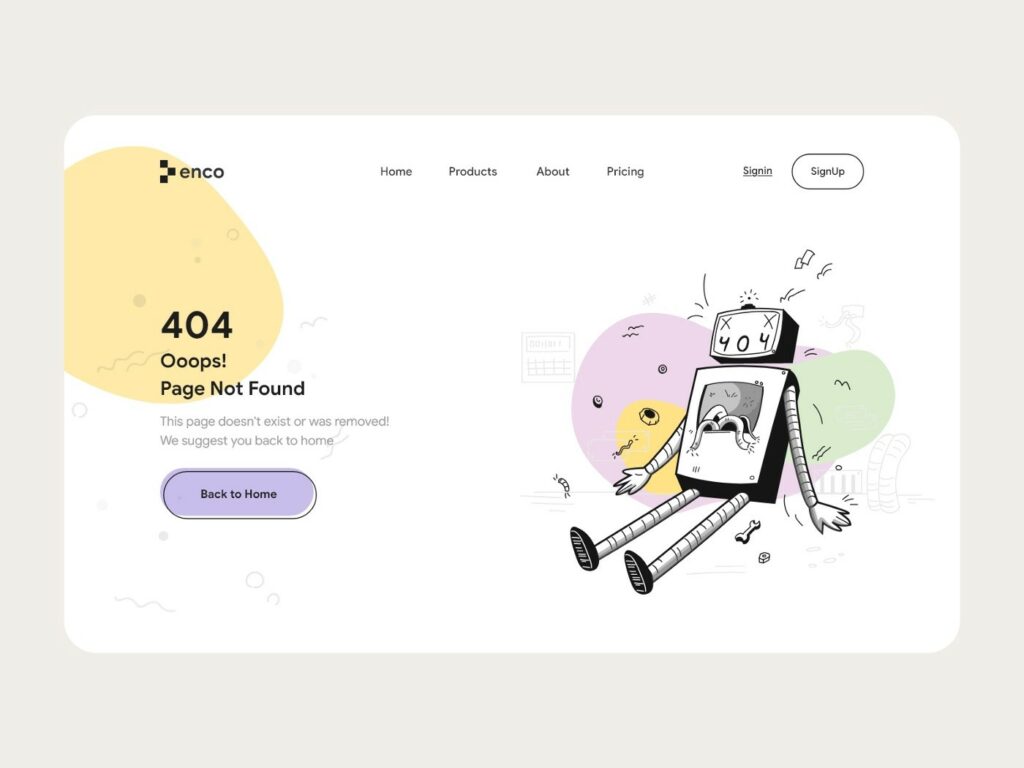
5. 404 error page (Thông báo lỗi 404)
Lỗi 404 xuất hiện khi người dùng truy cập vào trang web không tồn tại, liên kết bị sai hoặc liên kết không có thật, v.v. Điều này làm gián đoạn trải nghiệm của người dùng, tạo ra cảm giác khó chịu khi họ phải tìm cách quay lại trang chính. Vì vậy, designer nên thiết kế thông báo lỗi 404 để người dùng mất hứng thú với trang web.
Việc người dùng rời khỏi trang web không chỉ cho thấy UX có vấn đề, mà còn làm cho xếp hạng SEO của trang web đi xuống (Google đánh giá lỗi 404 là một yếu tố để xếp hạng SEO).


6. No internet state (Trạng thái ngoại tuyến)
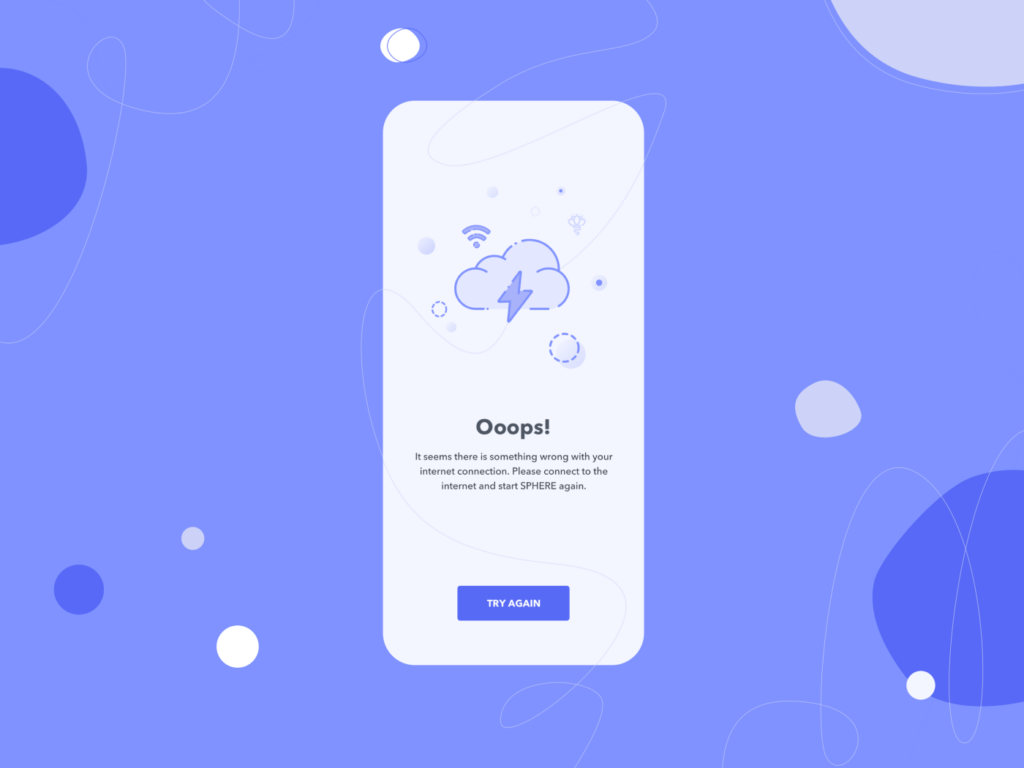
No internet state là trạng thái hiển thị khi thiết bị gặp vấn đề về kết nối internet, chẳng hạn như việc rớt mạng đột ngột hoặc mất kết nốt wifi trên máy bay. Cũng giống như mục empty state đã nêu bên trên, việc không có hình ảnh biểu đạt trạng thái ngoại tuyến sẽ làm gián đoạn trải nghiệm người dùng.
Nếu tính năng của app chỉ khả dụng khi kết nối mạng, designer nên thiết kế mục thông báo về trạng thái kết nối hiện tại cho người dùng. Ví dụ: Hiển thị biểu tượng thông báo “Bạn đang ngoại tuyến” ở dạng toast element.



Kết luận
Thiết kế một sản phẩm digital khá phức tạp và bao gồm nhiều công đoạn, đôi khi điều này sẽ khiến các designer quên đi các yếu tố kém quan trọng khác. Tuy nhiên, đây lại chính là những yếu tố giúp nâng cao trải nghiệm người dùng. Các designer hãy luôn nhớ 6 thành phần UI/UX đã nêu nhé!
Bài viết nằm trong series UX/UI của Techie. Bạn đọc có thể xem thêm các bài viết cùng chuyên mục bằng hashtag #uiuxdesign.
>>> Đọc thêm: Cách áp dụng Tooltip hiệu quả trong thiết kế UI



