10 Element phổ biến trong UI mà designer tay mơ không biết tên
Với sự bùng nổ của Công nghệ thông tin, UI/UX là một trong những lĩnh vực hiện đang phát triển nhanh chóng. Công việc của một UI/UX designer là triển khai ý tưởng, phân tích yêu cầu của khách hàng, sau đó thiết kế ra một sản phẩm có giao diện đẹp và thân thiện với người dùng.
Developer sẽ có kha khá thuận lợi khi trở thành UI/UX designer vì họ đã biết rõ các thuật ngữ CNTT. Ngược lại, nếu designer muốn chuyển từ thiết kế đồ họa sang lĩnh vực UI/UX, họ sẽ phải gặp nhiều điều bỡ ngỡ. Tên và cách sử dụng của các element phổ biến trong UI là những điều có thể khiến designer tay mơ bối rối, mặc dù họ thấy chúng hàng ngày trên các ứng dụng và trang web.
Dưới đây là các yếu tố giao diện người dùng phổ biến nhất mà các designer UI/UX mới học có thể không biết tên.
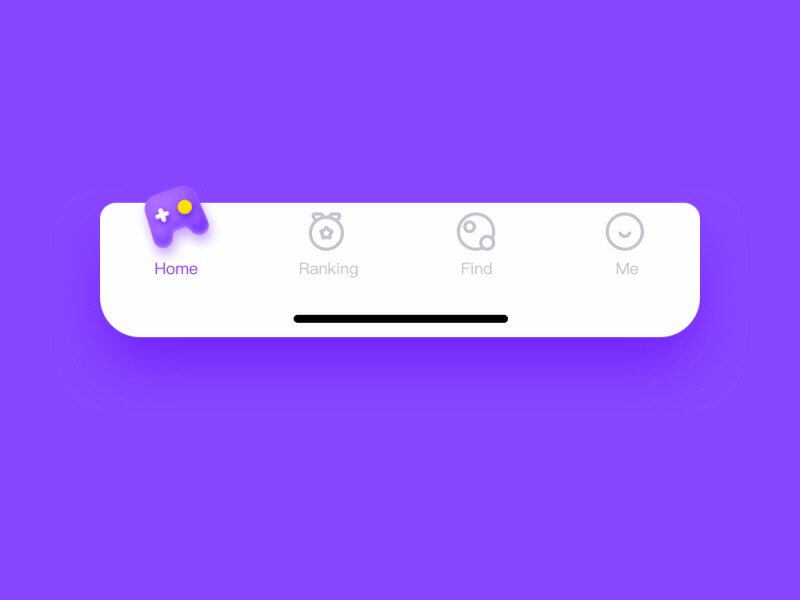
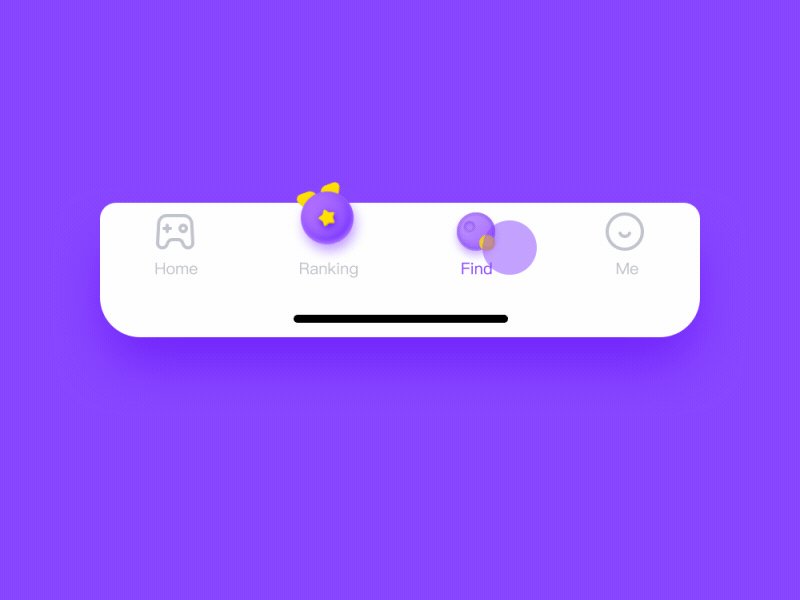
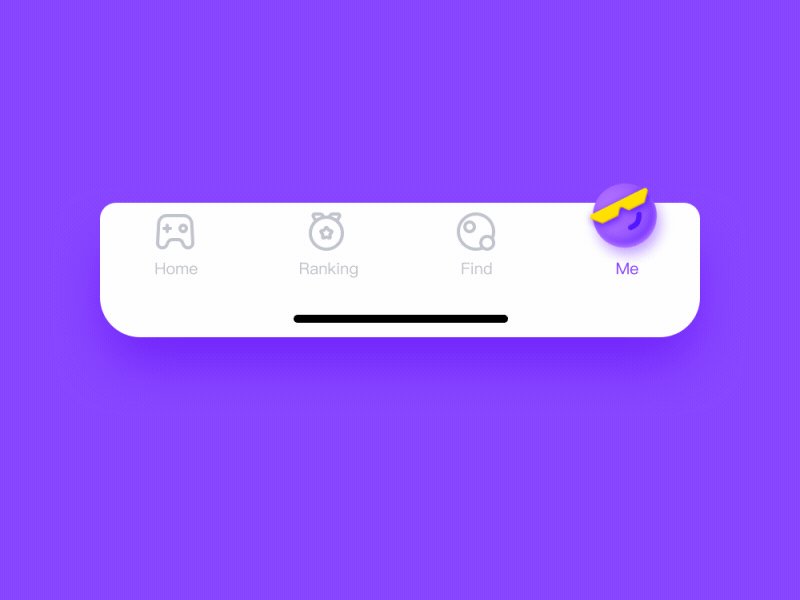
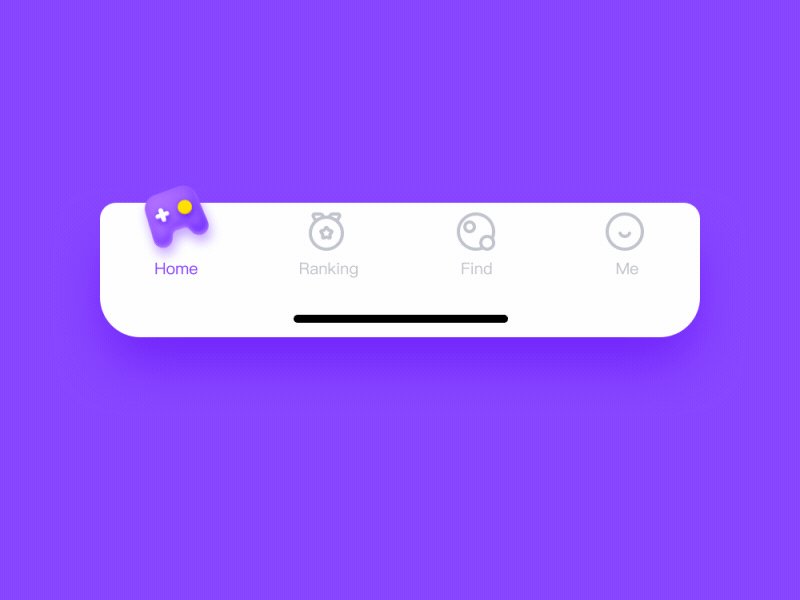
1. Bottom navigation bars (Thanh điều hướng ở cạnh dưới)
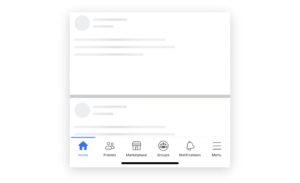
Bottom navigation bars hiển thị từ ba đến năm điểm đến ở cuối màn hình. Mỗi điểm đến được thể hiện bằng một icon và một nhãn văn bản tùy chọn. Khi nhấn vào bất kì icon nào trên thanh bottom navigation bars, người dùng sẽ được đưa tới điểm đến đã được liên kết với icon đó.


Kích thước của Bottom navigation bars thường rất nhỏ nên việc sắp xếp nội dung ở đây cần được cân nhắc kỹ lưỡng. Các icon trên thanh này cũng cần được thiết kế một cách trực quan để người dùng có thể dễ dàng nhận ra chức năng của nó. Designer nên sử dụng hệ thống phân cấp màu sắc nhằm giúp người dùng biết họ đang sử dụng tab nào trên thanh.
Bottom navigation bars thường sẽ xuất hiện ở màn hình chính (home), nhưng khi người dùng đã truy cập sâu vào các trang khác của ứng dụng, bottom navigation bars lại trở nên không cần thiết nữa. Ngoài ra, các designer có thể thêm các hiệu ứng động khi chuyển sang tab khác để tăng trải nghiệm cho người dùng.
2. Cửa sổ Modal
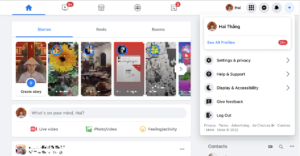
Modal còn có tên gọi khác là Dialog hay Popup, được hiểu đơn giản là cửa sổ hiển thị như một lớp trên cùng của trang. Mục đích của Modal là hiển thị thông báo quan trọng hoặc làm ô lấy thông tin người dùng.
Modal box được xem như một phần nội dung của trang nhưng có thể ẩn đi khi không cần thiết. Một số ứng dụng thực tế của modal box có thể kể đến như: form đăng ký, ảnh full size, thông tin liên hệ của chủ website,…


Modal được sử dụng như một yếu tố để thu hút sự chú ý, thu thập thông tin của người dùng và hiển thị thông tin bổ sung cho nội dung mà không làm mất ngữ cảnh của trang gốc (designer có thể tuỳ chỉnh kích thước hình ảnh trên modal, kể cả phát video). Kích thước của Modal không nên quá lớn hoặc quá nhỏ. Nội dung trên modal nên súc tích và ngắn gọn, không nên dài đến mức người dùng phải lăn chuột để đọc hết nội dung. Nếu nội dung quá dài, các designer hãy cân nhắc việc tạo một trang mới thay vì sử dụng modal.
3. Slider – Carousel (trình chiếu – thanh trượt hình ảnh)
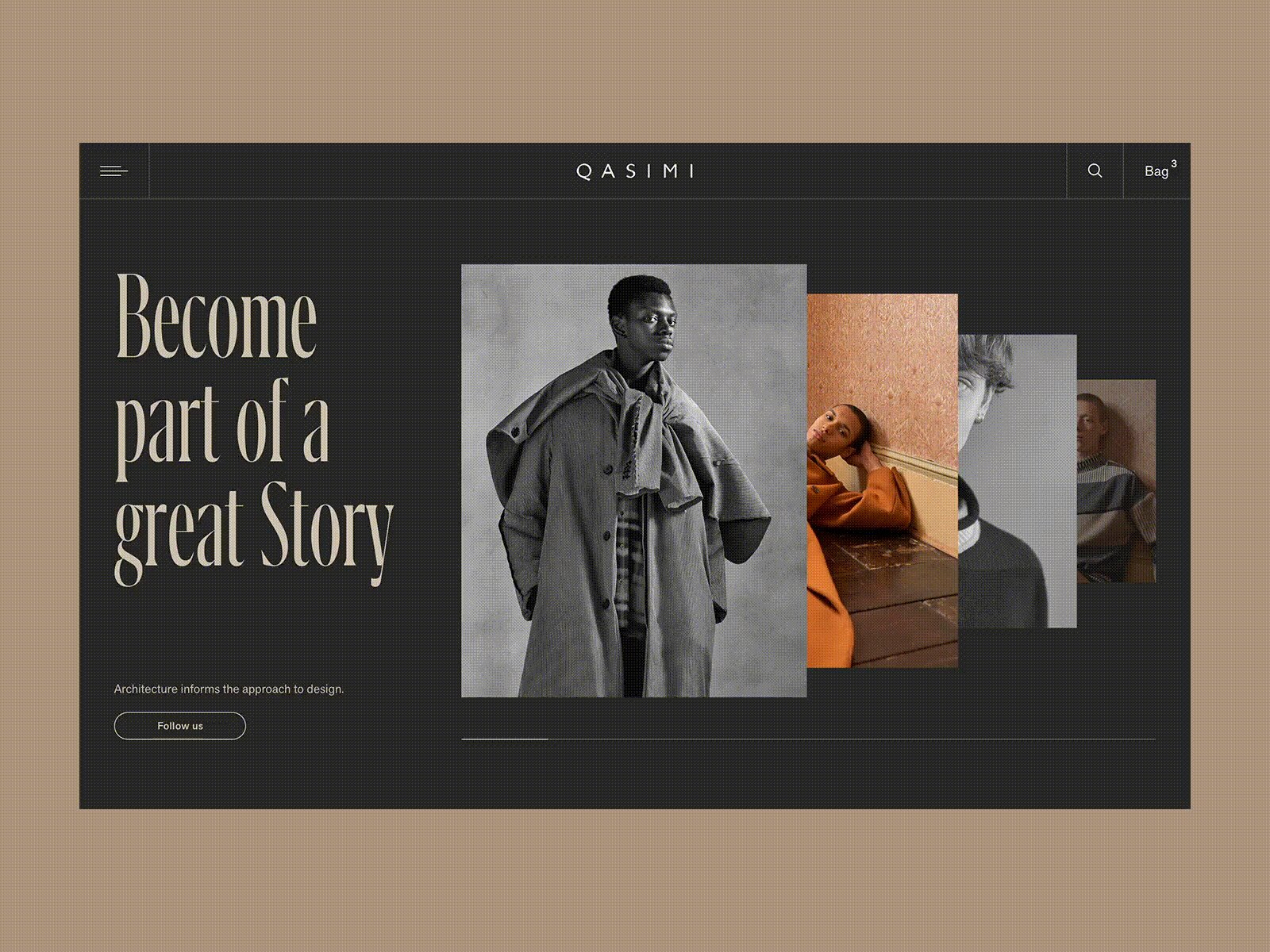
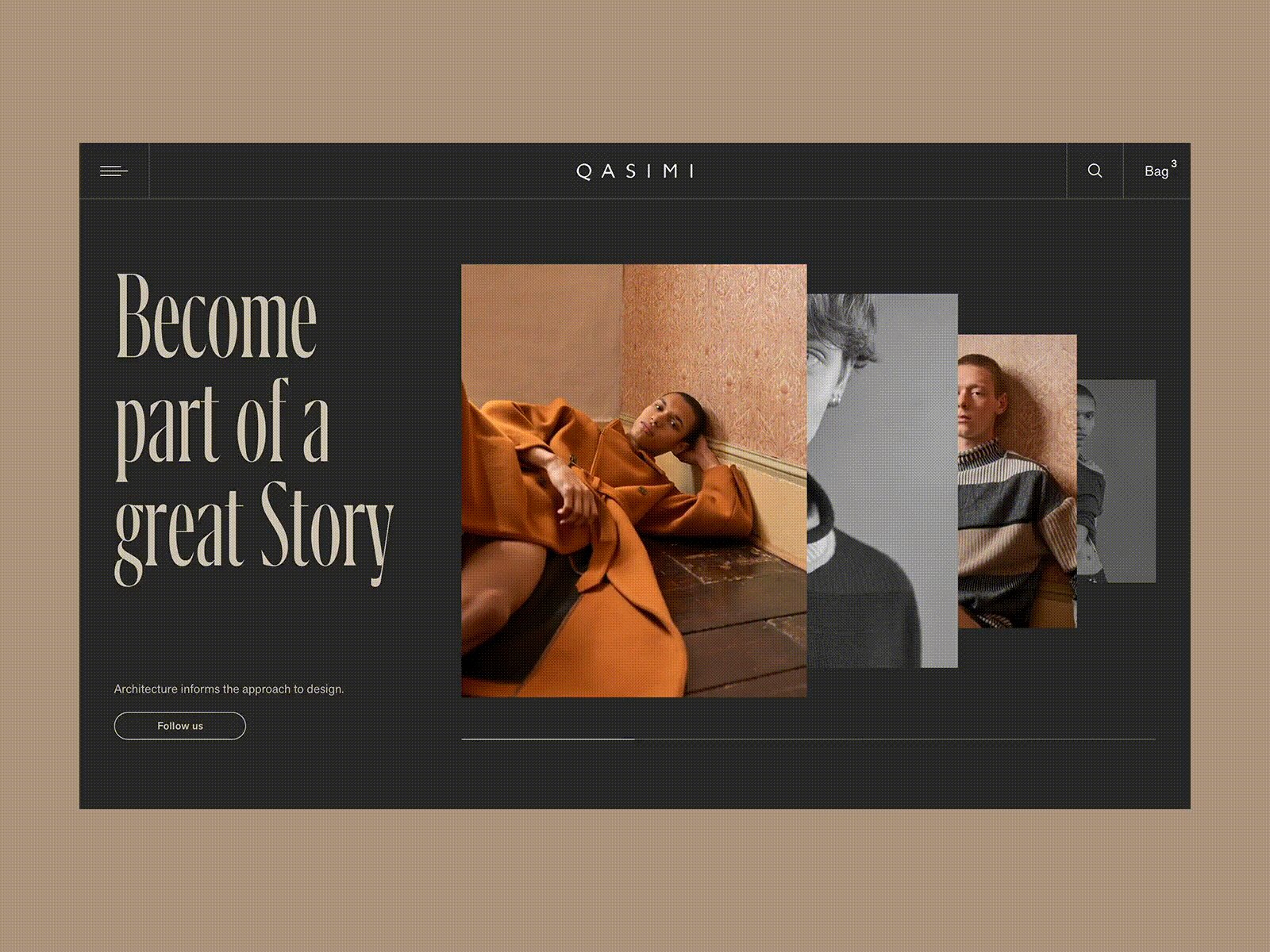
Slider hay còn gọi là slideshow, là một bộ trình chiếu trượt qua lại giữa các hình ảnh có kích thuớc lớn, thường được đặt ở đầu trang để mô tả các tính năng hay nội dung nổi bật của trang.
Carousel là một plugin jQuery có chức năng chuyển đổi bất kỳ phần tử HTML nào thành carousel. Trong bootstrap, plugin này được tích hợp sẵn trong tệp bootstrap.js và đã là CSS nên không cần viết thêm gì nữa.


4. Pagination (phân trang)
Pagination là quá trình phân chia nội dung trên các trang. Pagination được sử dụng phổ biến để phân trang cho các website, chia các bài viết hoặc sản phẩm thành nhiều trang riêng biệt và được đánh số thứ tự. Pagination thường được áp dụng trên các website như Blog, diễn đàn, tin tức, thương mại điện tử,…


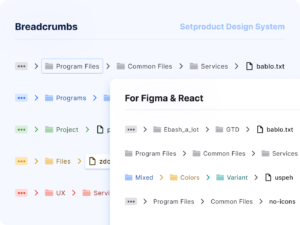
5. Breadcrumbs
Breadcrumb là 1 tập hợp những liên kết giúp người dùng xác định vị trí hiện tại của mình trong cấu trúc website. Khi website có cấu trúc phức tạp hoặc có nhiều nội dung, thì Breadcrumb Navigation là cách hiệu quả để xác định vị trí, giúp người dùng di chuyển giữa các trang thuận tiện hơn.
Ứng dụng chính của Breadcrumb:
- Hỗ trợ người dùng điều hướng trên một website
- Đường dẫn click chuột ngắn hơn khi điều hướng qua các cấp của website
- Thu hút sự quan tâm của người dùng đến các yếu tố cao hơn trong hệ thống phân cấp của trang web
- Thúc đẩy người dùng tương tác.

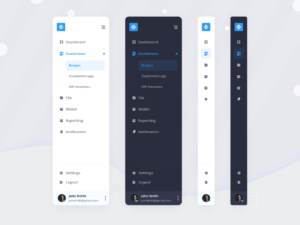
6. Sidebar
Sidebar được hiểu đơn giản là cột hiển thị thông tin bên cạnh nội dung chính trên website. Sidebar thường xuất hiện ở những website có nhiều chức năng quản lý thông tin, nhằm giúp người dùng truy cập vào các danh mục một cách nhanh chóng nhất. Nhiều người cho rằng sidebar là cột dọc nằm bên trái hoặc phải trong giao diện. Tuy nhiên trên thực tế, nó có thể nằm ở cả phần chân trang hay tích hợp vào footer, header hoặc bất kỳ đâu trong theme mà khi mở rộng hoặc thu nhỏ sidebar, không gian hiển thị của các thành phần khác sẽ không bị ảnh hưởng.

7. Loader – Spinner
Loader – hay còn gọi là spinner – là một hiệu ứng không thể thiếu trong phong cách thiết kế website hiện đại. Mục đích của Loader là giúp sự tương tác giữa web và người dùng trở nên tốt hơn. Loader xuất hiện khi người dùng mở một trang mới, sau khi đăng nhập, tải tệp lên, v.v. Designer có thể tăng trải nghiệm người dùng bằng cách áp dụng progress bar (thanh tiến trình) để người dùng dễ dàng biết rằng trang đã được tải bao nhiêu phần trăm.

8. Toast
Thông báo toast cho người dùng biết rằng tác vụ họ vừa thực hiện đã thành công. Toast sẽ hiện thông báo phản hồi ngay tức khắc sau khi người dùng thực hiện hành động nào đó. Người dùng không cần phải xoá thông báo toast vì chúng chỉ xuất hiện trong giây lát rồi sau đó sẽ tự động biến mất. Designer nên sử dụng toast khi muốn hiển thị liên tục các xác nhận, chẳng hạn như các thông báo về việc hoàn thành một công việc, giao dịch mà không quá quan trọng để người dùng phải dừng lại đọc.

9. Nút Radio và Checkbox
Checkbox và nút radio là 2 thành phần giúp người dùng chọn lựa theo 2 cách khác nhau. Checkbox cho phép người dùng chọn nhiều mục trong danh sách có sẵn, trong khi nút radio chỉ cho phép người dùng chọn một mục duy nhất trong danh sách có sẵn.
Checkbox:
- Cho phép tuỳ chọn cùng một lúc nhiều mục từ danh sách có sẵn
- Cho phép người dùng có thể không chọn, chọn một hay nhiều mục tuỳ ý
- Có thể chỉ có một checkbox
- Thiết kế nên thể hiện rõ trạng thái của checkbox (đã chọn, chưa chọn, disable).
Nút radio:
- Chỉ được chọn một mục duy nhất từ một vài danh sách có sẵn
- Sắp xếp các nút radio theo nhóm (xác định các nhóm đồ hoạ trong Screen Painter). Có ít nhất 2 nút radio trong một nhóm
- Phải chọn 1 mục trong nhóm
- Nên tạo mục “No selection” hoặc mục “vô hiệu hoá các lựa chọn” trong trường hợp người dùng không có sự lựa chọn nào cả.

10. Tooltips
Tooltips (hay infotip hoặc hint) là yếu tố phổ biến trong giao diện đồ hoạ người dùng (Graphical User Interface). Khi ta di chuyển chuột lên các biểu tượng, tooltips chính là chú thích ngắn hiện lên, chú giải chức năng của biểu tượng đó.
Tooltip được sử dụng trên nhiều phần khác nhau của giao diện, giúp hiển thị các thông tin như
- Mô tả chức năng của nút bấm
- Phiên bản đầy đủ của từ viết tắt
- Thời gian chính xác thay vì thời gian tương đối

Tổng kết:
Hy vọng rằng bài viết này sẽ giúp các designer UI/UX tay ngang có thể biết được tên và chức năng cơ bản của các element phổ biến trong UI. Việc biết tên và cách dùng của các element trên sẽ giúp các designer truyền đạt ý tưởng và ghi chép tài liệu dễ dàng hơn trong công việc.
Bài viết nằm trong series UX/UI của Techie. Bạn đọc có thể xem thêm bản tiếng Anh tại đây hoặc hashtag #uiuxdesign để xem các bài viết cùng chuyên mục!



